Bài đăng trên blog này sẽ trình bày quy trình tạo bảng động trong JavaScript.
Làm cách nào để tạo một bảng động trong JavaScript?
Hãy xem một ví dụ giải thích cách tạo một bảng động trong JavaScript.
Thí dụ
Để bắt đầu, hãy viết những dòng sau vào một tài liệu HTML mới để tạo một biểu mẫu lấy dữ liệu rồi hiển thị dữ liệu đó trong một bảng bằng cách thêm dữ liệu đó một cách linh hoạt:
< id div = 'hình thức của tôi' >
< h4 > Điền vào mẫu dưới đây : h4 >
< nhãn mác > Tên : nhãn mác >
< kiểu đầu vào = 'chữ' Tôi = 'Tên' >< anh >< anh >
< nhãn mác > Giới tính : nhãn mác >
< kiểu đầu vào = 'chữ' Tôi = 'giới tính' >< anh >< anh >
< nhãn mác > chỉ định : nhãn mác >
< kiểu đầu vào = 'chữ' Tôi = 'chỉ định' >< anh >< anh >
< nhãn mác > tham gia Ngày : nhãn mác >
< kiểu đầu vào = 'ngày' Tôi = 'ngày' >< anh >< anh >
< id nút = 'cộng' giá trị = 'Cộng' > Thêm dữ liệu vào bảng cái nút >
div >
Trong đoạn mã trên:
- Đầu tiên, tạo một tiêu đề “ Điền vào mẫu dưới đây: ”.
- Tạo các trường nhập liệu cho “ Tên ”, “ Giới tính ”, “ chỉ định ', và ' ngày tham gia ” với id được chỉ định “ Tên ”, “ giới tính ”, “ chỉ định ', và ' ngày ” tương ứng, để lấy các giá trị đầu vào từ người dùng.
- Các id này được sử dụng để lấy tham chiếu của các phần tử trong JavaScript.
- Sau đó, tạo một nút với nút “ trong một cái nhấp chuột ” thuộc tính sẽ gọi thuộc tính “ addTableRow() ” trong tệp tập lệnh, để thêm và hiển thị dữ liệu trong bảng:
Ở đây, trong tệp HTML, hãy viết những dòng mã này để tạo cấu trúc bảng, nơi dữ liệu sẽ được thêm động:
< div >
< h4 > Hồ sơ nhân viên b > h4 >
< trung tâm >
< id bảng = 'bảng dữ liệu' biên giới = '1' đệm di động = 'hai' >
< tr >
< td >< b > Tên b > td >
< td >< b > Giới tính b > td >
< td >< b > chỉ định b > td >
< td >< b > Ngày tham gia b > td >
tr >
bàn >
trung tâm >
div >
Trong đoạn mã trên:
- Tạo một bảng với id “ bảng dữ liệu ” sẽ được sử dụng trong tệp tập lệnh để lấy tham chiếu của bảng này rồi thêm dữ liệu vào đó.
- Bảng chứa bốn cột, “ Tên ”, “ Giới tính ”, “ chỉ định ', và ' Ngày tham gia ” sẽ lưu trữ dữ liệu theo tên cột.
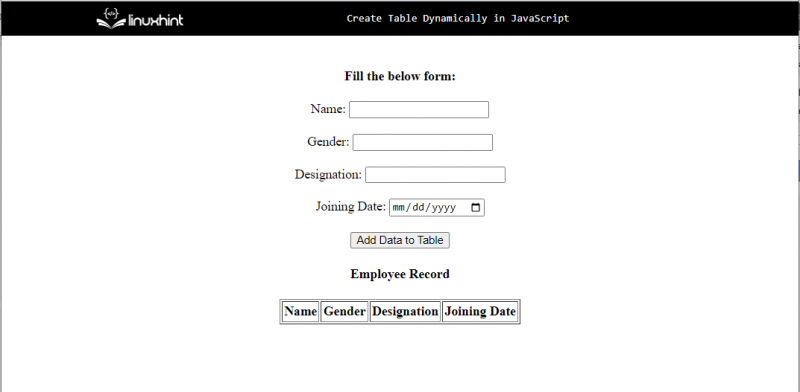
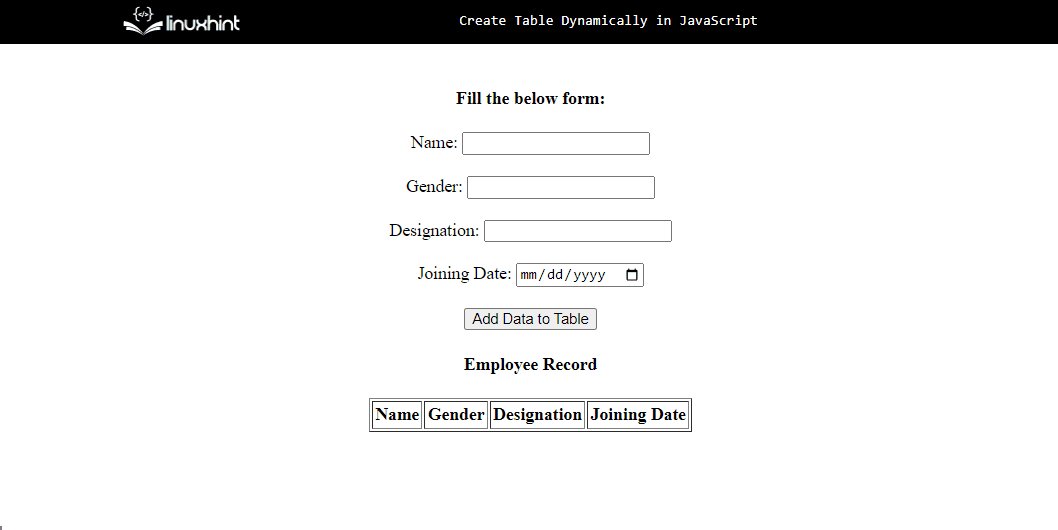
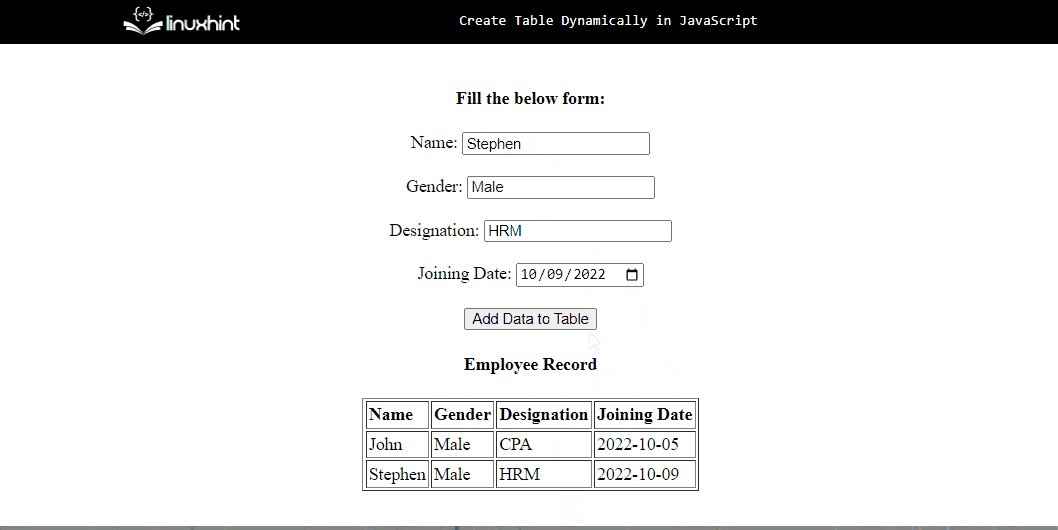
Chạy tệp HTML sẽ dẫn đến đầu ra trình duyệt sau:

Hãy thêm chức năng tạo bảng động bằng JavaScript. Trong tệp tập lệnh hoặc thẻ, hãy sử dụng mã bên dưới để tạo bảng một cách linh hoạt:
hàm số thêmTableRow ( ) {là Tên = tài liệu. getElementById ( 'Tên' ) ;
là giới tính = tài liệu. getElementById ( 'giới tính' ) ;
là chỉ định = tài liệu. getElementById ( 'chỉ định' ) ;
là ngày = tài liệu. getElementById ( 'ngày' ) ;
là bàn = tài liệu. getElementById ( 'bảng dữ liệu' ) ;
là đếm số hàng = bàn. hàng . chiều dài ;
là hàng ngang = bàn. Chèn hàng ( đếm số hàng ) ;
hàng ngang. chèn ô ( 0 ) . bên trongHTML = Tên. giá trị ;
hàng ngang. chèn ô ( 1 ) . bên trongHTML = giới tính. giá trị ;
hàng ngang. chèn ô ( hai ) . bên trongHTML = chỉ định. giá trị ;
hàng ngang. chèn ô ( 3 ) . bên trongHTML = ngày. giá trị ;
}
Trong đoạn trích trên:
- Đầu tiên, xác định một chức năng “ addTableRow() ” sẽ kích hoạt sự kiện nhấp chuột của nút HTML.
- Sau đó, lấy tham chiếu của tất cả các trường đầu vào từng cái một bằng cách sử dụng id được chỉ định tương ứng của chúng bằng cách sử dụng “ getelementById() ” và lưu trữ chúng trong các biến.
- Các biến này sẽ được sử dụng để lấy giá trị của các trường đầu vào bằng cách sử dụng HTML “ giá trị ” thuộc tính và đặt chúng trong các ô riêng lẻ trong bảng bằng cách sử dụng “ bên trongHTML ' tài sản.
- Thêm các hàng trong một bảng bằng cách sử dụng “ bảng.rows.length ” và sau đó lưu trữ các giá trị trong đó.
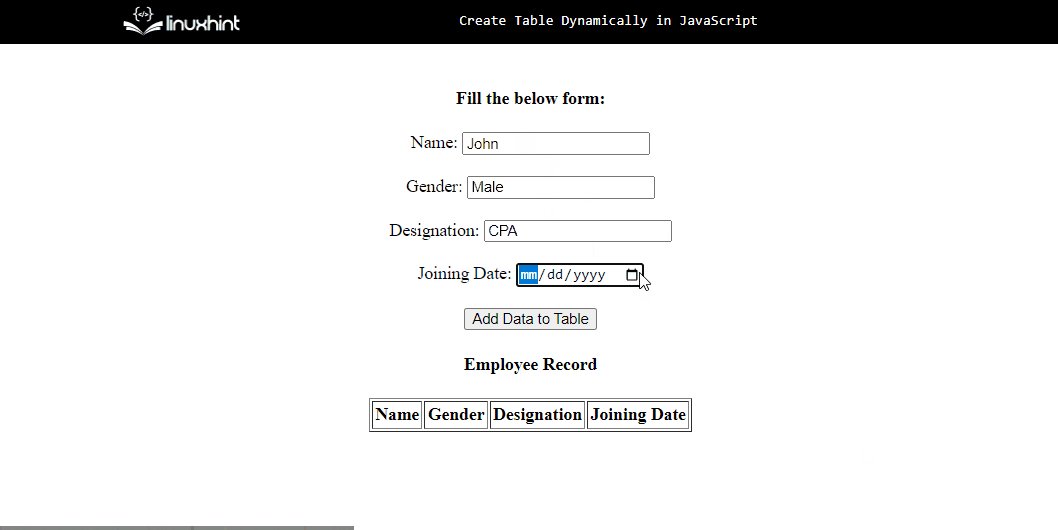
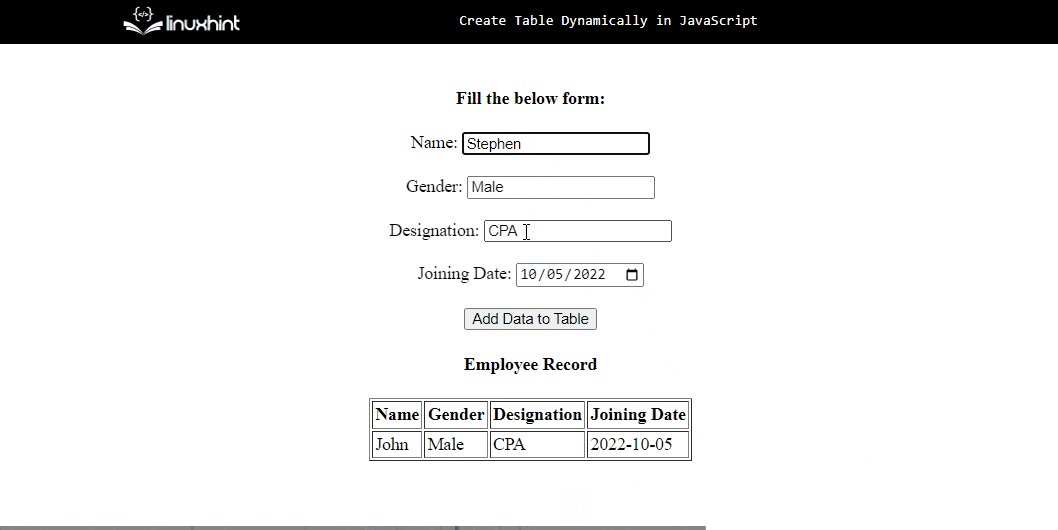
đầu ra

Đầu ra ở trên cho biết rằng bảng động được tạo thành công bằng cách thêm dữ liệu vào biểu mẫu bằng JavaScript.
Sự kết luận
Bảng động được tạo bằng cách sử dụng các thuộc tính HTML khác nhau với các phương thức được xác định trước của JavaScript. Trước tiên, hãy tạo một biểu mẫu trong tệp HTML, sau đó lấy tham chiếu của các trường bằng cách sử dụng các phương thức được xác định trước của JavaScript, chẳng hạn như “ getElementById() ” và sau đó truy xuất các giá trị đã nhập của chúng bằng cách sử dụng “ giá trị ' tài sản. Đặt các giá trị này trong các cột tương ứng của bảng bằng cách sử dụng “ bên trongHTML ' tài sản. Bài đăng trên blog này trình bày quy trình tạo bảng động trong JavaScript.