Hướng dẫn này sẽ sử dụng JavaScript để giải thích quy trình thêm một hàng vào bảng.
Làm thế nào để thêm hàng vào bảng HTML bằng JavaScript?
Để thêm một hàng trong bảng, hãy sử dụng các quy trình sau:
Hãy kiểm tra từng quy trình riêng lẻ.
Phương pháp 1: Thêm hàng vào bảng HTML bằng phương thức insertRow ()
Các ' Chèn hàng() ”Được sử dụng để thêm một hàng mới vào đầu bảng. Nó tạo một phần tử
Nếu bạn định thêm hàng vào cuối / cuối của bảng, hãy chuyển chỉ mục “ -1 ”Như một lập luận.
Cú pháp
Sử dụng cú pháp sau để thêm hàng trong bảng với sự trợ giúp của phương thức insertRow ():
bàn. Chèn hàng ( mục lục ) ;
Nơi đây, ' mục lục ”Cho biết vị trí mà bạn muốn thêm một hàng mới, chẳng hạn như ở cuối bảng hoặc ở đầu.
Ví dụ 1: Thêm hàng ở đầu / đầu bảng
Ở đây, chúng ta sẽ tạo một bảng và một nút trong tệp HTML bằng cách sử dụng HTML
< tr >
< td > Ô của Hàng 1 td >
< td > Ô của Hàng 1 td >
< td > Ô của Hàng 1 td >
tr >
< tr >
< td > Ô của Hàng hai td >
< td > Ô của Hàng hai td >
< td > Ô của Hàng hai td >
tr >
< tr >
< td > Ô của Hàng 3 td >
< td > Ô của Hàng 3 td >
< td > Ô của Hàng 3 td >
tr >
bàn >
< br >
Sau đó, tạo một nút sẽ gọi “ thêm dòng() ”Khi được nhấp vào:
< loại nút = 'cái nút' trong một cái nhấp chuột = 'thêm dòng()' > Nhấp để thêm hàng ở đầu Bảng cái nút >Để tạo kiểu cho bảng, chúng tôi sẽ đặt đường viền của mỗi ô và bảng như dưới đây:
bảng, td {biên giới : 1px đen đặc ;
}
Bây giờ, chúng ta sẽ thêm các hàng trong bảng ở đầu / đầu bảng bằng JavaScript. Để làm như vậy, hãy xác định một hàm có tên là “ thêm dòng() ”Sẽ được gọi trong sự kiện onclick () của nút. Sau đó, tìm nạp bảng đã tạo bằng cách sử dụng “ getElementById () ' phương pháp. Sau đó, hãy gọi “ Chèn hàng() 'Bằng cách chuyển' 0 ”Chỉ mục như một tham số cho biết hàng sẽ được thêm vào đầu bảng.
Sau đó, gọi “ insertCell () ”Bằng cách chuyển các chỉ mục cho biết có bao nhiêu ô sẽ được thêm vào hàng. Cuối cùng, thêm dữ liệu văn bản hoặc văn bản trong các ô bằng cách sử dụng “ bên trongHTML ' tài sản:
functionaddRow ( ) {var tableRow = tài liệu. getElementById ( 'bàn' ) ;
đã được hàng = tableRow. Chèn hàng ( 0 ) ;
nơi ô1 = hàng ngang. insertCell ( 0 ) ;
nơi ô 2 = hàng ngang. insertCell ( 1 ) ;
nơi ô 3 = hàng ngang. insertCell ( hai ) ;
ô1. bên trongHTML = 'Ô của Hàng Mới' ;
ô2. bên trongHTML = 'Ô của Hàng Mới' ;
ô3. bên trongHTML = 'Ô của Hàng Mới' ;
}
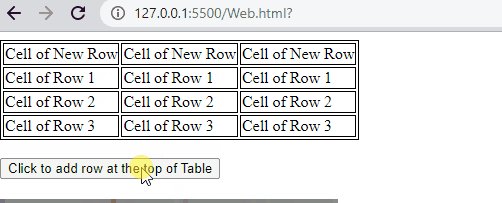
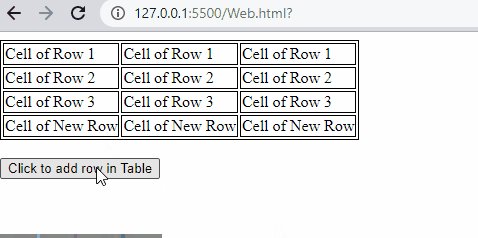
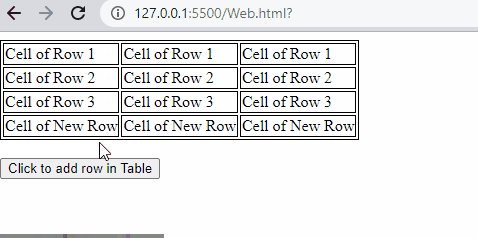
Như bạn có thể thấy trong đầu ra, hàng mới được thêm vào đầu bảng hiện có bằng cách nhấp vào nút:

Ví dụ 2: Thêm một hàng ở cuối bảng
Nếu bạn muốn chèn một hàng vào cuối / cuối của bảng, hãy chuyển “ -1 ”Chỉ mục cho“ Chèn hàng() ' phương pháp. Nó sẽ thêm hàng vào cuối cùng khi nút được nhấp:
functionaddRow ( ) {var tableRow = tài liệu. getElementById ( 'bàn' ) ;
đã được hàng = tableRow. Chèn hàng ( - 1 ) ;
nơi ô1 = hàng ngang. insertCell ( 0 ) ;
nơi ô 2 = hàng ngang. insertCell ( 1 ) ;
nơi ô 3 = hàng ngang. insertCell ( hai ) ;
ô1. bên trongHTML = 'Ô của Hàng Mới' ;
ô2. bên trongHTML = 'Ô của Hàng Mới' ;
ô3. bên trongHTML = 'Ô của Hàng Mới' ;
}
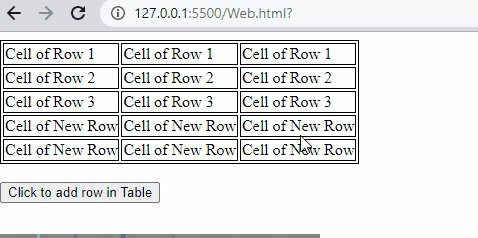
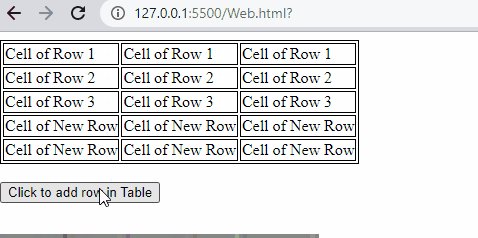
Đầu ra

Hãy chuyển sang phương pháp khác!
Phương pháp 2: Thêm hàng vào bảng HTML bằng cách tạo phần tử mới
Có một phương pháp khác để thêm một hàng trong bảng đó là tạo các phần tử mới bằng cách sử dụng các phương pháp JavaScript, bao gồm “ createElement () ”Và phương pháp“ appendChild () ' phương pháp. CreateElement () tạo ra các phần tử
Cú pháp
Thực hiện theo cú pháp được cung cấp để tạo một phần tử mới để thêm một hàng trong bảng bằng JavaScript:
tài liệu. createElement ( 'tr' ) ;Đây, “ tr ”Là hàng của bảng.
Thí dụ
Bây giờ chúng tôi sẽ sử dụng cùng một bảng đã tạo trước đó trong HTML với một tệp CSS, nhưng trong tệp JavaScript, chúng tôi sẽ sử dụng “ createElement () ' phương pháp. Sau đó, thêm dữ liệu hoặc văn bản vào các ô bằng cách sử dụng “ bên trongHTML ' tài sản. Cuối cùng, gọi “ appendChild () ”Phương thức sẽ thêm các ô trong một hàng và sau đó thêm hàng trong bảng:
functionaddRow ( ) {var tableRow = tài liệu. getElementById ( 'bàn' ) ;
đã được hàng = tài liệu. createElement ( 'tr' ) ;
nơi ô1 = tài liệu. createElement ( 'td' ) ;
nơi ô 2 = tài liệu. createElement ( 'td' ) ;
nơi ô 3 = tài liệu. createElement ( 'td' ) ;
ô1. bên trongHTML = 'Ô của Hàng Mới' ;
ô2. bên trongHTML = 'Ô của Hàng Mới' ;
ô3. bên trongHTML = 'Ô của Hàng Mới' ;
hàng ngang. appendChild ( ô1 ) ;
hàng ngang. appendChild ( ô2 ) ;
hàng ngang. appendChild ( ô 3 ) ;
tableRow. appendChild ( hàng ngang ) ;
}
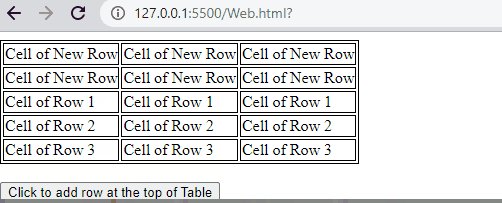
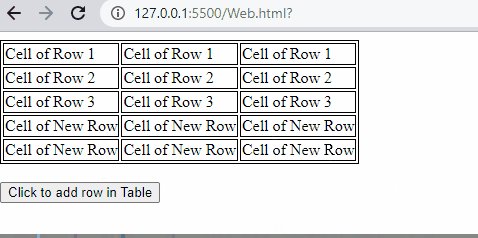
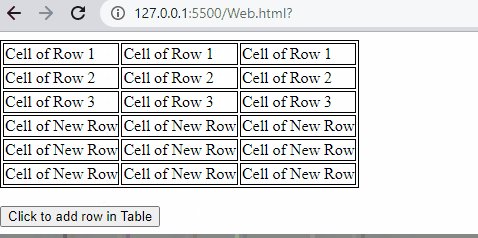
Kết quả cho thấy rằng hàng mới đã được thêm thành công vào cuối bảng:

Chúng tôi đã biên soạn tất cả các phương pháp để thêm một hàng trong bảng bằng JavaScript.
Sự kết luận
Để thêm một hàng trong bảng, hãy sử dụng hai cách tiếp cận: phương thức insertRow () hoặc tạo một phần tử mới bằng cách sử dụng các phương thức định sẵn JavaScript, bao gồm phương thức appendChild () và phương thức createElement (). Bạn có thể thêm một hàng vào đầu cuối bảng bằng phương thức insertRow () bằng cách chuyển các chỉ mục. Sách hướng dẫn này giải thích các thủ tục để thêm một hàng mới trong bảng bằng cách nhấp vào một nút bằng JavaScript.