Hướng dẫn này sẽ xác định quy trình xuất dữ liệu bảng HTML sang Excel bằng JavaScript.
Làm cách nào để xuất bảng HTML sang Excel bằng JavaScript?
Để xuất bảng từ HTML sang bảng tính excel, hãy sử dụng Thư viện JavaScript “ Trang tínhJS ”. Nó cung cấp các tính năng để đọc, chỉnh sửa và xuất bảng tính trong khi làm việc trên trình duyệt web.
Thêm nguồn bên dưới của “ Trang tínhJS ” Thư viện JavaScript trong <đầu> thẻ của dự án:
< loại kịch bản = 'văn bản/javascript' src = 'https://unpkg.com/ [email được bảo vệ] /dist/xlsx.full.min.js' > script >
Hãy thử một ví dụ để xuất bảng HTML có dữ liệu trong bảng tính.
Thí dụ
Đầu tiên, tạo một bảng trong tệp HTML, sử dụng
< id bảng = 'tblToExcl' biên giới = 'hai' >
< đầu đuôi >
< thứ tự > ID thứ tự >
< thứ tự > Tên thứ tự >
< thứ tự > Lớp thứ tự >
< thứ tự > Cuộn# thứ tự >
< thứ tự > Tuổi tác thứ tự >
đầu đuôi >
< tbody >
< tr >
< td > 1 td >
< td > John td >
< td > số 8 td >
< td > 118 td >
< td > 13 td >
tr >
< tr >
< td > hai td >
< td > Rohnda td >
< td > 7 td >
< td > 153 td >
< td > 12 td >
tr >
< tr >
< td > 3 td >
< td > Stephen td >
< td > 9 td >
< td > 138 td >
< td > 14 td >
tr >
tbody >
bàn >
Sau đó, tạo một nút bằng cách đính kèm một “ trong một cái nhấp chuột ” sự kiện sẽ kích hoạt “ htmlTableToExcel() ” Hàm xuất bảng thành sheet Excel:
< id nút = 'cái nút' trong một cái nhấp chuột = 'htmlTableToExcel('xlsx')' > Xuất bảng HTML sang EXCEL cái nút >Đầu ra hiển thị bảng có dữ liệu:

Mã JavaScript để xuất bảng dữ liệu thành trang tính như sau:
hàm số htmlTableToExcel ( loại hình ) {là dữ liệu = tài liệu. getElementById ( 'tblToExcl' ) ;
là tệp excel = XLSX. đồ dùng . table_to_book ( dữ liệu , { tờ giấy : 'tấm1' } ) ;
XLSX. viết ( tệp excel , { loại sách : loại hình , sáchSST : thật , loại hình : 'cơ sở64' } ) ;
XLSX. ghiTệp ( tệp excel , 'Tệp đã xuất:HTMLTableToExcel' + loại hình ) ;
}
Đoạn mã JavaScript ở trên tuân theo các bước đã cho để xuất bảng sang trang tính excel:
- Định nghĩa một chức năng “ htmlTableToExcel() ” trong một
thẻ hoặc tệp JavaScript bằng cách chuyển “ loại hình ” như một tham số. - Sau đó, tìm nạp bảng bằng cách sử dụng id của nó “ tblToExcl ” với sự giúp đỡ của “ getElementById() ' phương pháp.
- Chuyển đổi bảng thành trang tính bằng cách gọi “ table_to_book() ' phương pháp.
- Viết dữ liệu bảng vào trang tính excel và đặt tên cho tệp.
Sau khi nhấp vào nút, trang tính sẽ được tải xuống.

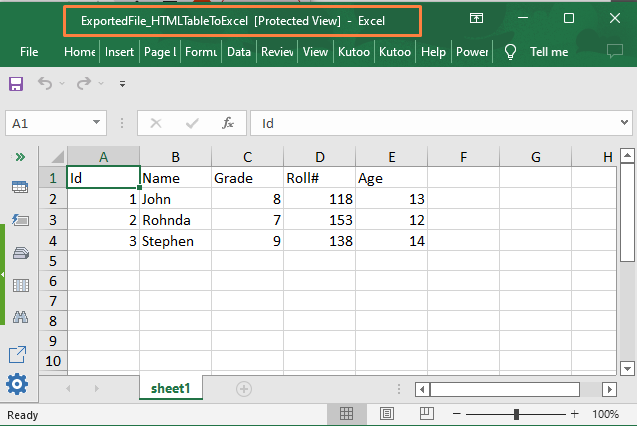
Mở tệp đã tải xuống, bảng HTML hiện đã được xuất thành công sang trang tính excel:

Rõ ràng từ ảnh chụp màn hình ở trên, dữ liệu đã được xuất thành công sang tệp excel với sự trợ giúp của JavaScript.
Sự kết luận
Để xuất bảng HTML sang bảng tính excel, hãy sử dụng Thư viện JavaScript “ Trang tínhJS ”. Nó cung cấp các tính năng để đọc, chỉnh sửa và xuất bảng tính khi làm việc trên trình duyệt web. Đảm bảo rằng dữ liệu được xuất được ghi bên trong bảng HTML. Lý do là SheetJS lấy các hàng và cột từ các thẻ Table của tài liệu HTML. Hướng dẫn này mô tả việc xuất dữ liệu bảng HTML sang trang tính Excel.