Bài viết này sẽ giải thích các cách tiếp cận để lấy giá trị vùng văn bản trong JavaScript.
Cách lấy giá trị vùng văn bản trong JavaScript?
Giá trị vùng văn bản có thể được tìm nạp trong JavaScript bằng cách sử dụng các phương pháp sau:
- “ getElementById() ' phương pháp.
- “ addEventListener() ' phương pháp.
- “ jQuery ”.
Cách tiếp cận 1: Nhận giá trị vùng văn bản trong JavaScript bằng phương thức getElementById()
Các ' getElementById() ” phương thức truy cập một phần tử với “ đã chỉ định Tôi ”. Phương thức này có thể được triển khai để tìm nạp trường văn bản đầu vào và trả về giá trị đã nhập trong đó.
cú pháp
tài liệu. getElementById ( yếu tố )
Trong cú pháp đã cho:
- “ yếu tố ” đề cập đến “ Tôi ” để được tìm nạp đối với phần tử cụ thể.
Thí dụ
Hãy cùng xem ví dụ sau:
Hãy áp dụng các bước sau trong đoạn mã dưới đây:
< h3 > Nhận giá trị vùng văn bản Trong JavaScript h3 >
Nhập gì đó : < kiểu đầu vào = 'chữ' Tôi = 'txt' giữ chỗ = 'Nhập văn bản...' >
< nút onclick = 'textareaValue()' > Nhận giá trị cái nút >
Thực hiện các bước sau:
- Trong bước đầu tiên, chỉ định tiêu đề đã nêu.
- Sau đó, bao gồm trường văn bản đầu vào với “ Tôi ' và ' giữ chỗ ' giá trị.
- Ngoài ra, hãy tạo một nút có đính kèm “ trong một cái nhấp chuột ” sự kiện chuyển hướng đến hàm textareaValue()
Hãy chuyển sang phần JavaScript của mã:
< script >hàm số textareaValue ( ) {
để cho lấy = tài liệu. getElementById ( 'txt' ) . giá trị
báo động ( lấy )
}
script >
Trong mã JavaScript ở trên:
- Khai báo một hàm có tên là “ textareaValue() ”.
- Theo định nghĩa của nó, truy cập trường văn bản đầu vào theo id được chỉ định bằng cách sử dụng “ getElementById() ' phương pháp.
- Ngoài ra, hãy áp dụng “ giá trị ” để truy xuất giá trị văn bản đã nhập.
- Cuối cùng, hiển thị giá trị vùng văn bản thông qua nút “ báo động ' Hộp thoại.
đầu ra

Trong đầu ra ở trên, có thể thấy rằng giá trị đã nhập được tìm nạp thông qua hộp thoại cảnh báo.
Cách tiếp cận 2: Lấy giá trị vùng văn bản trong JavaScript bằng phương thức addEventListener()
Các ' addEventListener() ” phương pháp được sử dụng để liên kết một “ Sự kiện ” với một phần tử. Phương pháp này có thể được sử dụng để đính kèm một sự kiện vào hàm sao cho giá trị vùng văn bản được tìm nạp theo từng đầu vào cạnh nhau trên bảng điều khiển.
cú pháp
yếu tố. addEventListener ( Sự kiện , hàm số , giám đốc điều hành )Trong cú pháp trên:
- “ Sự kiện ” chỉ vào tên sự kiện.
- “ hàm số ” chỉ ra chức năng chạy khi kích hoạt một sự kiện.
- “ giám đốc điều hành ” là tham số tùy chọn.
Thí dụ
Hãy làm theo từng bước ví dụ dưới đây:
< id vùng văn bản = 'txtarea' hàng = '5' cols = '25' giữ chỗ = ' Nhập văn bản...' > vùng văn bản >
< loại kịch bản = 'văn bản/javascript' >
để cho lấy = tài liệu. getElementById ( 'khu vực txt' ) ;
bảng điều khiển. đăng nhập ( lấy . giá trị ) ;
lấy . addEventListener ( 'đầu vào' , hàm số textareaValue ( Sự kiện ) {
bảng điều khiển. đăng nhập ( biến cố. Mục tiêu . giá trị ) ;
} ) ;
script >
Trong đoạn mã trên:
- Chỉ định nhãn đã nêu. Ngoài ra, hãy phân bổ “ vùng văn bản ” phần tử có giá trị được chỉ định là “ Tôi ' và ' giữ chỗ ” và điều chỉnh cả kích thước của nó.
- Trong phần JavaScript của mã, hãy truy cập vùng văn bản đã chỉ định ở bước trước và hiển thị nó bằng lệnh “ giá trị ' tài sản.
- Trong bước tiếp theo, hãy đính kèm một sự kiện “ chữ ” để tìm nạp “ khu vực văn bản ' sử dụng ' addEventListener() ” phương pháp và áp dụng nó cho hàm “ textareaValue() ”. Các ' Sự kiện ” trong đối số của nó chuyển thông tin về sự kiện được kích hoạt.
- Điều này sẽ dẫn đến việc ghi lại từng giá trị văn bản đã nhập cạnh nhau.
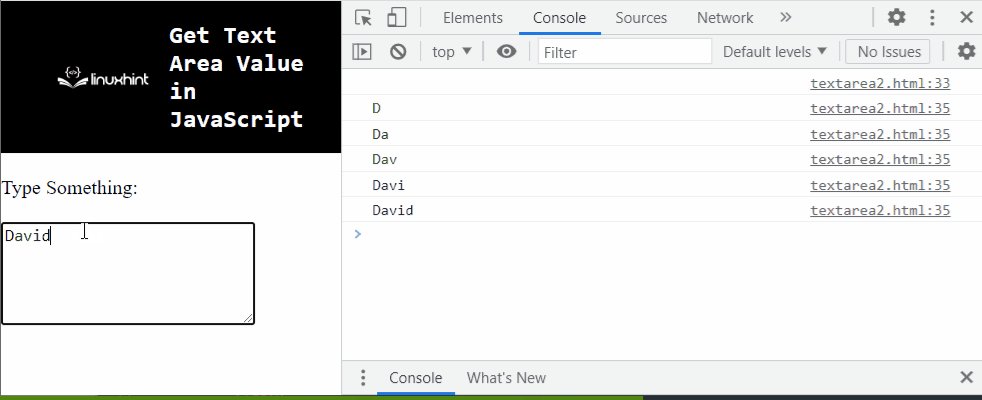
đầu ra

Từ đầu ra trên, ' lấy ” của từng giá trị văn bản đã nhập có thể được quan sát.
Cách tiếp cận 3: Nhận giá trị vùng văn bản trong JavaScript bằng jQuery
“ jQuery ” có thể được áp dụng để truy cập vào trường văn bản đầu vào và kích hoạt các chức năng của nó ngay khi Mô hình Đối tượng Tài liệu (DOM) được tải.
Thí dụ
Hãy làm theo ví dụ dưới đây:
Nhập gì đó : < kiểu đầu vào = 'chữ' Tôi = 'txt' giữ chỗ = 'Nhập văn bản...' >
< cái nút > Nhận giá trị cái nút >
Trong các dòng mã trên, hãy thực hiện các bước sau:
- Bao gồm thư viện jQuery để áp dụng các phương thức của nó.
- Chỉ định la ' đầu vào ” dưới dạng trường văn bản với các giá trị được chỉ định là “ Tôi ' và ' giữ chỗ ” như đã thảo luận trước đây.
- Ngoài ra, hãy tạo một nút để nhận giá trị khi nhấp vào nút.
Chuyển sang phần JavaScript của mã:
< script >$ ( tài liệu ) . Sẵn sàng ( hàm số ( ) {
$ ( 'cái nút' ) . nhấp chuột ( hàm số ( ) {
bảng điều khiển. đăng nhập ( $ ( 'nhập ký tự' ) . val ( ) ) ;
} ) ;
} ) ;
script >
Thực hiện theo các bước đã nêu:
- Áp dụng ' Sẵn sàng() ” để áp dụng các phương thức tiếp theo trên DOM đã tải.
- Truy cập nút đã tạo và đính kèm “ nhấp chuột() ” phương thức cho nó sẽ thực thi chức năng đã nêu trong tham số của nó.
- Phương thức click() sẽ truy cập vào trường văn bản đầu vào được chỉ định và ghi lại giá trị văn bản đã nhập trên bảng điều khiển.
đầu ra

Do đó, giá trị của loại được ghi vào bảng điều khiển.
Đây là tất cả các cách khác nhau để lấy giá trị của vùng văn bản với sự trợ giúp của JavaScript.
Sự kết luận
Các ' getElementById() ” phương pháp, “ addEventListener() ” phương pháp hoặc “ jQuery ” có thể được sử dụng để lấy giá trị vùng văn bản trong JavaScript. Phương thức getElementById() có thể được triển khai để truy cập trường văn bản đầu vào và hiển thị giá trị vùng văn bản đã nhập qua cảnh báo. Phương thức addEventListener() có thể được sử dụng để đính kèm một “ đầu vào ” sự kiện sẽ nhận được giá trị văn bản trên mỗi đầu vào cạnh nhau. jQuery có thể được áp dụng để truy cập trực tiếp vào nút và truy xuất giá trị văn bản đã nhập khi nhấp vào nút trên bảng điều khiển. Hướng dẫn này giải thích cách lấy giá trị vùng văn bản trong JavaScript.