JavaScript cung cấp “ hoa tiêu ” đối tượng giúp phát hiện thông tin trình duyệt như tên “appCodeName”, “appVersion”, “appName”, v.v. Nó thực hiện các tác vụ đặc biệt này với sự trợ giúp của các phương thức và thuộc tính được liên kết. Các ' trực tuyến ” là một thuộc tính đề cập đến chế độ trình duyệt. Như tên gọi của nó, thuộc tính này hiển thị chế độ trình duyệt dưới dạng giá trị Boolean, tức là, “ trực tuyến ” (đúng) và “ ngoại tuyến ' (SAI).
Bài đăng này giải thích chi tiết về việc sử dụng thuộc tính “navigator.onLine” trong JavaScript.
Làm cách nào để sử dụng thuộc tính “navigator.onLine” trong JavaScript?
Các ' hoa tiêu ' sự vật ' trực tuyến ” thuộc tính được sử dụng để kiểm tra chế độ trình duyệt web, tức là trình duyệt có được kết nối với internet hay không. Nó trả về trạng thái 'trực tuyến' và 'ngoại tuyến' của trình duyệt. Nếu trình duyệt đang trực tuyến, nó sẽ trả về giá trị Boolean “ ĐÚNG VẬY ' Và ' SAI ” cho trạng thái ngoại tuyến.
cú pháp
navigator.onLine
Cú pháp trên khá đơn giản và dễ hiểu và trả về một “ Boolean ” giá trị tương ứng cho trạng thái trực tuyến hoặc ngoại tuyến của trình duyệt.
Hãy sử dụng cú pháp được xác định ở trên một cách thực tế.
Ví dụ: Áp dụng Thuộc tính “navigator.onLine” để Kiểm tra Chế độ Trình duyệt
Ví dụ này áp dụng thuộc tính “navigator.onLine” để kiểm tra chế độ trình duyệt hiện tại là “trực tuyến” hay “ngoại tuyến”.
Mã HTML
Đầu tiên, hãy xem đoạn mã sau:
< P > Nhấp vào nút đã cho để kiểm tra trình duyệt chế độ của.s Chế độ cái nút >
< P nhận dạng = 'vì' > P >
Trong các dòng mã trên:
- Các ' ” thẻ xác định tuyên bố đoạn văn.
- Các '
” thẻ nhúng một nút có sự kiện chuột “onclick” chuột để gọi hàm “mode()” khi nhấp vào nút đã cho. - Thư hai ' ” thẻ bao gồm một đoạn trống có id được gán là “para”.
Mã JavaScript
Bây giờ, hãy làm theo đoạn mã đã cho:
< kịch bản >chức năng cách thức ( ) {
đã từng là kiểm tra = navigator.onLine;
tài liệu.getElementById ( 'vì' ) .innerHTML = 'Trình duyệt trực tuyến: ' + kiểm tra;
}
kịch bản >
Trong khối mã này:
- Định nghĩa một chức năng có tên là “ cách thức() ”.
- Theo định nghĩa của nó, hãy khai báo một biến “kiểm tra” áp dụng “ navigator.onLine ” để kiểm tra chế độ trình duyệt hiện tại.
- Cuối cùng, sử dụng “ getElementById() ” để truy cập vào đoạn trống đã thêm thông qua id của nó là “para” và nối nó với câu lệnh đã nêu và trạng thái “trực tuyến/ngoại tuyến” của trình duyệt, tương ứng.
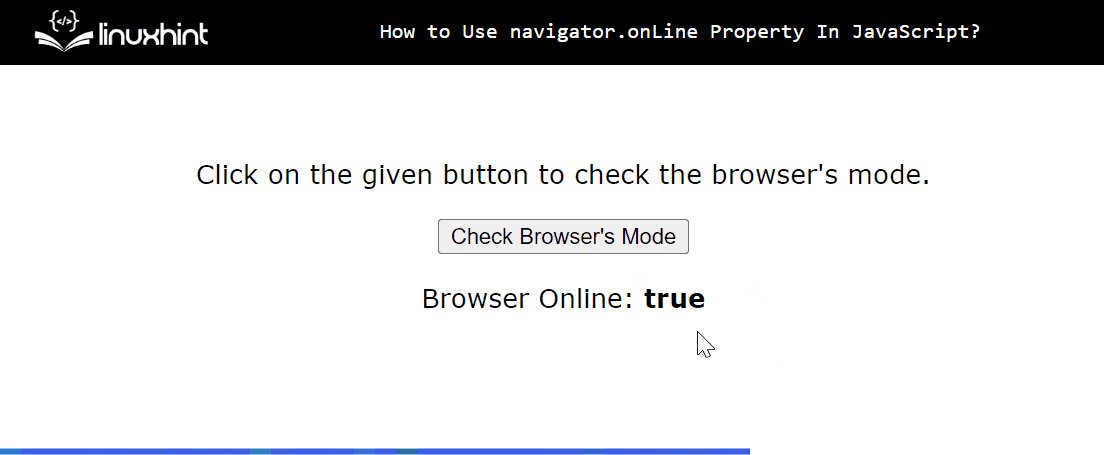
đầu ra

Ở đây, có thể ngụ ý rằng giá trị được trả về là “ ĐÚNG VẬY ” khi nhấp vào nút xác nhận rằng trình duyệt hiện tại là “ trực tuyến ”.
Phần kết luận
Để sử dụng “ navigator.onLine ”, hãy chỉ định nó trong phần tập lệnh mà không chuyển bất kỳ đối số bổ sung nào. Thuộc tính này sẽ hiển thị “ ĐÚNG VẬY ” nếu chế độ trình duyệt là “trực tuyến” và “ SAI ” nếu nó là “ngoại tuyến”. Các giá trị này ngụ ý tương ứng trong trường hợp trình duyệt được kết nối với Internet hay không. Bài đăng này trình bày ngắn gọn về việc sử dụng thuộc tính “navigator.onLine” trong JavaScript.