Bài viết này sẽ mô tả cách tạo kiểu cho phương thức Bootstrap.
Làm cách nào để tạo kiểu cho phương thức Bootstrap?
Để tìm hiểu cách tạo kiểu cho phương thức Bootstrap, hãy làm theo các bước bên dưới.
Bước 1: Tạo một tệp HTML
Đầu tiên, tạo một phương thức bằng cách làm theo các hướng dẫn dưới đây:
- Tạo một ' ” vùng chứa và gán cho nó một lớp “ thùng chứa phương thức chính ”.
- Sau đó, thêm một nút sẽ kích hoạt cửa sổ phương thức. Chỉ định nó là “ btn ”, “ btn-chính ', Và ' phương thức hiển thị ' các lớp học. Đặt thuộc tính dữ liệu “ chuyển đổi dữ liệu ” với giá trị“ phương thức ' và ' mục tiêu dữ liệu ” với “ #myModal ' giá trị. Id này đang trỏ đến id của cửa sổ phương thức.
- Tiếp theo, tạo cửa sổ phương thức. Để làm như vậy, hãy thêm một “
” phần tử và gán nó “ phương thức ' Và ' phai màu ” các lớp và đặt id.- thêm một “
” cho hộp thoại của phương thức và gán cho nó giá trị “ hộp thoại phương thức ' lớp học.- Sau đó, chỉ định nội dung của phương thức trong “
” và gán cho nó lớp “ nội dung phương thức ”.- Tạo một nút đóng với lớp “ đóng ”. Các ' loại bỏ dữ liệu ” thuộc tính được sử dụng để đóng cửa sổ phương thức.
- Sau đó, chỉ định nội dung phương thức với các lớp “ modal-body ' Và ' hàng ngang ”. Bên trong nó, lấy một cột gồm 6 lưới cho hình ảnh và 6 lưới cho nội dung.
- Hình ảnh được nhúng bằng cách sử dụng “
' nhãn.
- Sau đó, bên trong “
” yếu tố với “ nội dung ” lớp, thêm tiêu đề, phụ đề và mô tả.- Sau đó, đặt một nút bằng Bootstrap “ btn ”, “ nguy hiểm btn ', Và ' p-2 ' các lớp học:
< div lớp học = 'thùng chứa phương thức chính' >
< cái nút lớp học = 'btn btn-chương trình chính' chuyển đổi dữ liệu = 'phương thức' dữ liệu- mục tiêu = '#myModal' > xem phương thức < / cái nút >
< div lớp học = 'chế độ phai' nhận dạng = 'myModal' >
< div lớp học = 'hộp thoại phương thức' >
< div lớp học = 'nội dung phương thức' >
< cái nút lớp học = 'đóng' loại bỏ dữ liệu = 'phương thức' >
< nhịp > × < / nhịp >< / cái nút >
< div lớp học = 'hàng modal-body' >
< div lớp học = 'hình ảnh phương thức col-sm-6' >< hình ảnh src = '/img/quần áo.jpg' >< / div >
< div lớp học = 'nội dung col-sm-6' >
< h3 lớp học = 'tiêu đề' > Đề nghị đặc biệt < / h3 >
< nhịp lớp học = 'phụ đề' > Giảm 20% mang đi và giao hàng < / nhịp >
< P lớp học = 'Sự miêu tả' > áo sơ mi chất lượng tốt nhất. Mọi kích cỡ đều có sẵn. Có thể giặt dễ dàng. < / P >
< cái nút lớp học = 'btn btn-nguy hiem p-2' > XEM THÊM < / cái nút >
< / div >
< / div >
< / div >
< / div >
< / div >
< / div >Bước 2: Tạo kiểu cho lớp “main-modal-container”
Toàn bộ vùng chứa được tạo kiểu bằng CSS “ họ phông chữ ' tài sản:
.main-modal-container {
họ phông chữ : 'Bánh nổ' , sans serif ;
}Bước 3: Phong cách “show-modal”
Các ' phương thức hiển thị ” lớp được khai báo với các thuộc tính sau:
.main-modal-container .show-modal {
màu sắc : #fff ;
màu nền : #3a97c9 ;
chuyển đổi văn bản : viết hoa ;
đệm : 10px 15px ;
lề : 80px tự động 0 ;
trưng bày : khối ;
}Đây:
- “ màu sắc ” đặt màu phông chữ.
- “ màu nền ” đặt màu nền của phần tử.
- “ chuyển đổi văn bản ” viết hoa văn bản.
- “ đệm ” điều chỉnh không gian xung quanh nội dung của phần tử.
- “ lề ” tạo khoảng trống xung quanh phần tử.
- “ trưng bày ” với giá trị“ khối ” đặt chiều rộng của phần tử thành 100%.
Bước 4: Tạo kiểu cho lớp “hộp thoại phương thức” trên Fade
.modal .phai màu hộp thoại .modal {
biến đổi : tỉ lệ ( 0 ) ;
chuyển tiếp : tất cả 450ms khối bezier ( .47 , 1,64 , .41 , .số 8 ) ;
}Khi chế độ mất dần, các thuộc tính CSS sau được áp dụng cho “ hộp thoại phương thức ' lớp học:
- “ biến đổi ” tài sản với “ tỉ lệ() ” giá trị tăng hoặc giảm kích thước của phần tử theo chiều dọc hoặc chiều ngang.
- “ chuyển tiếp ” dần dần di chuyển phần tử. Các ' khối-bezier() ” hàm áp dụng đường cong bezier lập phương. Nó được xác định bởi bốn điểm.
Bước 5: Tạo kiểu cho Class “modal-dialog” trên Show
.modal .trình diễn hộp thoại .modal {
biến đổi : tỉ lệ ( 1 ) ;
}CSS “ biến đổi ” tài sản có giá trị “ quy mô(1) ” tăng kích thước của hộp thoại.
Bước 6: Tạo kiểu cho lớp “nội dung phương thức”
.main-modal-container hộp thoại .modal .modal-nội dung {
bán kính đường viền : 30px ;
ranh giới : không có ;
tràn ra : ẩn giấu ;
}Các ' nội dung phương thức ” được trang trí với các thuộc tính sau:
- “ bán kính đường viền ” làm tròn các cạnh của phần tử.
- “ ranh giới ” với giá trị“ không có ” ẩn biên giới.
- “ tràn ra ” điều khiển luồng nội dung.
Bước 7: Phong cách “đóng” Class
.main-modal-container hộp thoại .modal .modal-nội dung .đóng {
màu sắc : #747474 ;
màu nền : rgb ( 255 , 255 , 255 , 0,5 ) ;
chiều cao : 27px ;
chiều rộng : 27px ;
đệm : 0 ;
độ mờ đục : 1 ;
tràn ra : ẩn giấu ;
chức vụ : tuyệt đối ;
Phải : 15px ;
đứng đầu : 15px ;
chỉ số z : 2 ;
}Đây:
- “ độ mờ đục ” xác định mức độ trong suốt của phần tử.
- “ chức vụ ” với giá trị“ tuyệt đối ” đặt vị trí của phần tử so với vị trí gốc của nó.
- “ Phải ' Và ' đứng đầu ” đặt không gian ở bên phải và trên cùng của nút đóng.
- “ chỉ số z ” chỉ định thứ tự ngăn xếp của phần tử. Thứ tự ngăn xếp lớn hơn đưa phần tử lên phía trước.
Bước 8: Tạo kiểu “modal-body”
.main-modal-container hộp thoại .modal .modal-nội dung .modal-body {
đệm : 0 !quan trọng ;
}Không gian xung quanh toàn bộ nội dung phương thức được điều chỉnh bởi CSS “ đệm ' tài sản. Hơn nữa, “ !quan trọng ” từ khóa được sử dụng để đặt tầm quan trọng của phần tử.
Bước 9: Tạo kiểu cho phần tử “img”
.main-modal-container hộp thoại .modal .modal-nội dung .modal-body .modal-hình ảnh hình ảnh {
chiều cao : 100% ;
chiều rộng : 100% ;
}Bước 10: Tạo kiểu cho lớp “nội dung”
.main-modal-container hộp thoại .modal .modal-nội dung .modal-body .nội dung {
đệm : 35px 30px ;
}Bằng cách sử dụng “ đệm ” thuộc tính, không gian được thêm vào xung quanh “ nội dung ” nội dung của lớp học.
Bước 11: Phong cách “tiêu đề” Class
.main-modal-container hộp thoại .modal .modal-nội dung .modal-body .tiêu đề {
màu sắc : #fb3640 ;
họ phông chữ : 'Bí tích' , chữ ẩu ;
cỡ chữ : 35px ;
}Đây:
- “ họ phông chữ ” xác định phong cách của phông chữ.
- “ cỡ chữ ” đặt kích thước của phông chữ.
Bước 12: Tạo kiểu cho lớp “tiêu đề phụ”
.main-modal-container hộp thoại .modal .modal-nội dung .modal-body .phụ đề {
trọng lượng phông chữ : 600 ;
chuyển đổi văn bản : chữ hoa ;
lề : 0 0 20px ;
trưng bày : khối ;
}Theo đoạn mã đã cho:
- “ trọng lượng phông chữ ” đặt độ dày của phông chữ.
- “ chuyển đổi văn bản ” đặt trường hợp phông chữ.
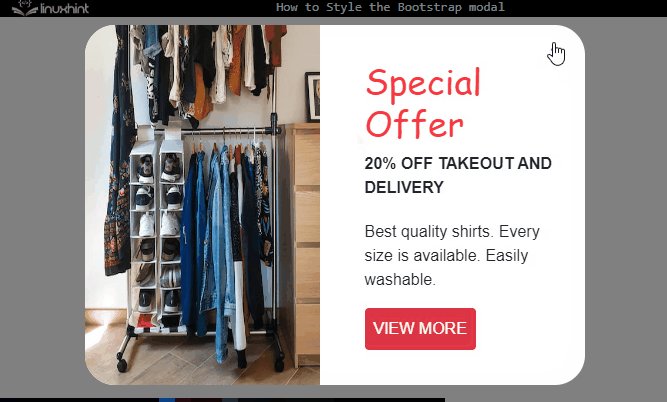
đầu ra

Đây là cách bạn có thể tạo kiểu cho phương thức Bootstrap.
Phần kết luận
Để tạo kiểu cho cửa sổ phương thức Bootstrap, trước tiên, hãy thêm nút sẽ kích hoạt phương thức. Sau đó, tạo cửa sổ phương thức bằng cách sử dụng các phần tử HTML. Sau đó, thêm một số thuộc tính CSS, bao gồm “ đệm ”, “ lề ”, “ màu sắc ”, “ chuyển tiếp ”, và nhiều thứ khác để tạo kiểu cho cửa sổ phương thức. Cụ thể hơn, “ khối bezier ” chức năng được sử dụng để áp dụng hiệu ứng chuyển tiếp trong một đường cong bốn điểm trên cửa sổ phương thức. Bài đăng này đã giải thích quy trình tạo kiểu cho phương thức Bootstrap.