CSS cung cấp nhiều framework khác nhau để các lập trình viên thiết kế các trang web động. Nó đáng yêu hơn vì nó cung cấp tất cả các tính năng và công cụ quan trọng ở một nơi. Vì vậy, bạn không cần phải sử dụng các framework khác. Khung Tailwind trong CSS được sử dụng rộng rãi nhất vì nó giúp người dùng tiết kiệm thời gian viết CSS quá mức.
Hướng dẫn này cung cấp cách sử dụng tính năng di chuột, tiêu điểm và các trạng thái khác trong Tailwind.
Làm cách nào để sử dụng Hover, Focus và các trạng thái khác trong Tailwind?
Khi thiết kế trang web cần bổ sung các yếu tố năng động, hấp dẫn để duy trì tính tương tác với người dùng. Các tính năng trong Tailwind có thể được sử dụng để tạo các trang động và tương tác mà không cần viết thêm CSS tùy chỉnh. Một số tính năng là “di chuột”, “tập trung” và “hoạt động” giúp tăng thêm sức hấp dẫn cho thiết kế.
Sử dụng Biến thể di chuột trong HTML
Thuộc tính di chuột được sử dụng để tạo kiểu cho một phần tử HTML khi người dùng di chuyển con trỏ chuột qua một phần tử cụ thể. Nó giúp mang lại trải nghiệm mượt mà.
Bước 1: Áp dụng thuộc tính “hover” trong HTML
Tạo một tệp HTML và áp dụng thuộc tính di chuột cho một số thành phần trong mã. Để có ý tưởng, hãy xem đoạn mã được đưa ra dưới đây:
< thân hình >
< div lớp học = 'trung tâm' >
< cái nút lớp học = 'bg-green-500 di chuột:bg-blue-500 văn bản-phông chữ màu trắng-đậm tròn' >
Di chuột cho tôi!
< / cái nút >
< / div >
< / thân hình >
Trong mã này:
- Một nút có tên “ Di chuột cho tôi! ” được tạo bởi thẻ nút.
- “ bg-xanh-500 ” đặt màu nền của nút thành màu xanh lá cây.
- “ di chuột: bg-blue-500 ” thay đổi màu nút từ xanh lục sang xanh lam khi di chuột qua nút đó.
- Văn bản trong nút có màu trắng “ văn bản màu trắng ' Và ' chữ đậm ” làm cho phông chữ được in đậm.
- Hình dạng của nút được đặt thành tròn bởi “ làm tròn ”.
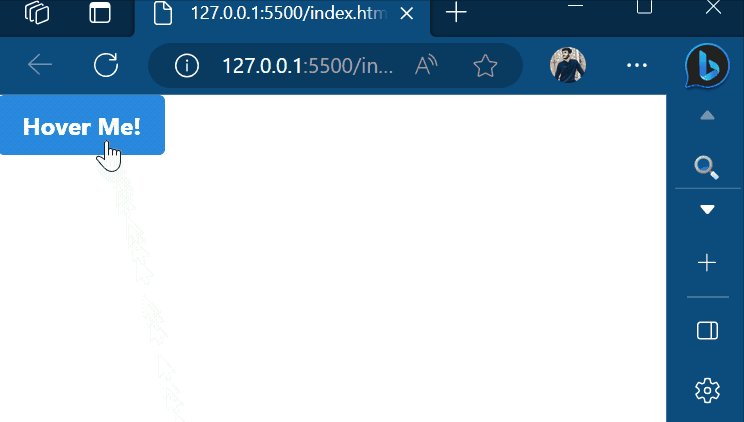
Bước 2: Xem trước đầu ra
Sau khi thực thi đoạn mã trên, giao diện cuối cùng trông như thế này:

Có thể thấy nút này đổi màu khi con trỏ chuột di chuyển qua nó.
Sử dụng Biến thể tiêu điểm trong HTML
Thuộc tính focus được sử dụng để định kiểu các phần tử HTML sao cho khi người dùng nhấp vào phần tử đó, nó sẽ được đánh dấu để thu hút sự chú ý của người dùng.
Bước 1: Áp dụng Thuộc tính tiêu điểm trong mã HTML
Tạo một tệp HTML và áp dụng thuộc tính tiêu điểm cho một số phần tử mong muốn. Để có được ấn tượng, hãy xem xét mã bên dưới:
< div >
< / div >
< / thân hình >
Trong mã này:
- Các ' uốn cong ” lớp tạo ra một flex.
- Các ' trung tâm biện minh ” biện minh cho việc căn chỉnh nội dung vào giữa.
- Các ' trung tâm vật phẩm ” lớp điều chỉnh các đối tượng vào giữa màn hình.
- Các ' màn hình h ” đặt kích thước màn hình theo khung nhìn.
- “ bg-xanh-200 ” đặt màu nền thành màu xanh lam.
- Một hộp nhập kiểu văn bản được tạo.
- Các ' tiêu điểm: bg-green-300 ” thay đổi màu hộp nhập thành màu xanh lục khi người dùng nhấp vào.
- “ w-64 ” đặt chiều rộng thành 64px.
- “ h-10 ” đặt chiều cao thành 10px.
- “ px-4 ” thêm phần đệm 4px vào phía trên và bên trái.
- “ py-2 ” thêm phần đệm 2px vào trên cùng và dưới cùng.
Bước 2: Xem trước thuộc tính tiêu điểm
Lưu mã HTML và mở trang web được tạo bởi nó. Sau đó di chuyển con trỏ trên hộp nhập và nhấp vào nó và thay đổi bên dưới sẽ xảy ra:

Sử dụng Biến thể hoạt động trong HTML
Thuộc tính này được sử dụng để định kiểu các phần tử cho điều kiện khi người dùng chạm động vào phần tử đó. Trạng thái hoạt động là khoảng thời gian từ giai đoạn kích hoạt của con trỏ đến trạng thái giải phóng của nó.
Cú pháp
tích cực: { tài sản }Thuộc tính CSS cụ thể sẽ được áp dụng cho phần tử đã chọn.
Bước 1: Áp dụng Active Variant trong mã HTML
Tạo một tệp HTML và áp dụng thuộc tính hoạt động cho một số phần tử trong trường hợp bên dưới là một nút:
< div lớp học = 'flex biện minh-trung tâm mục-trung tâm h-màn hình' >
< cái nút lớp học = 'bg-green-600 p-4 round-md chuyển đổi-chuyển đổi thời lượng-400 chuyển đổi hoạt động: tỷ lệ-110' >
Nhấp vào đây!
< / cái nút >
< / div >
< / thân hình >
Trong mã này:
- “ bg-xanh-600 ” đặt màu nền thành màu xanh lá cây.
- “ p-4 ” thêm phần đệm 4px.
- “ làm tròn-md ” làm cho hình dạng nút tròn.
- “ chuyển đổi chuyển tiếp ” được sử dụng để chuyển đổi nút trong một khoảng thời gian nhỏ được đặt bởi “ biến đổi thời lượng-400 ”.
- Các ' đang hoạt động:tỷ lệ-110 ” chuyển đổi nút thành kích thước lớn hơn.
Bước 2: Xem trước đầu ra
Lưu mã trên vào tệp HTML và xem trước trang web do mã đó tạo. Trang web sẽ trông như sau:

Có thể thấy kích thước nút tăng lên khi chuột giữ và ngay khi thả ra nó sẽ trở về trạng thái ban đầu.
Phần kết luận
Để sử dụng tính năng di chuột, tiêu điểm và các trạng thái khác trong Tailwind, hãy sử dụng các lớp trạng thái được xác định trước như “di chuột” và áp dụng một số thuộc tính tạo kiểu cho trạng thái đó như thay đổi màu sắc, tạo vòng tiêu điểm, v.v. Các tiện ích hiển thị được sử dụng để trình bày đầu ra có thể mở rộng. Bài viết này đã minh họa phương pháp sử dụng tính năng di chuột, tiêu điểm và các trạng thái khác trong Tailwind.