Bài viết này sẽ chứng minh:
- Làm cách nào để sử dụng tính năng 'ẩn tràn' trong Tailwind?
- Làm cách nào để sử dụng tính năng “hiển thị tràn” trong Tailwind?
Làm cách nào để sử dụng tính năng 'ẩn tràn' trong Tailwind?
Các 'tràn-ẩn' lớp ẩn hoặc cắt nội dung vượt quá kích thước của phần tử đó. Để sử dụng tính năng “ẩn tràn” trong Tailwind, hãy tạo một chương trình HTML và áp dụng lớp tiện ích “ẩn tràn” với thành phần cụ thể.
cú pháp
< phần tử lớp học = 'tràn-ẩn ...' > ... < / phần tử>
Ví dụ
Trong ví dụ này, chúng ta sẽ áp dụng 'tràn-ẩn' tiện ích vào bộ chứa
< thân hình >
< div lớp học = 'tràn-ẩn bg-purple-300 p-4 mx-16 mt-5 h-32 văn bản-justify' >
Tailwind CSS cung cấp nhiều 'tràn ra' tiện ích như 'tràn-tự động' , 'cuộn tràn' , 'tràn-ẩn' ,
'có thể nhìn thấy tràn' v.v. Những tiện ích này xác định cách một phần tử cụ thể xử lý nội dung vượt quá
thùng đựng hàng kích cỡ . Mỗi tiện ích cung cấp chức năng độc đáo, tuy nhiên, mục tiêu cuối cùng của chúng vẫn giống nhau, tức là kiểm soát
hành vi tràn của đã chọn yếu tố.
< / div >
< / thân hình >
Đây:
- 'tràn-ẩn' class được sử dụng để ẩn nội dung vượt quá kích thước của vùng chứa .
- “bg-tím-300” lớp đặt màu tím cho nền của vùng chứa.
- “p-4” lớp đặt 4 đơn vị đệm trên tất cả các mặt của vùng chứa.
- “mx-16” class áp dụng 16 đơn vị lề trên trục x của vùng chứa.
- “mt-5” lớp áp dụng 5 đơn vị ký quỹ cho phần trên cùng của vùng chứa.
- “h-32” class đặt chiều cao của vùng chứa thành 32 đơn vị.
- “căn chỉnh văn bản” lớp biện minh cho văn bản của nội dung bên trong vùng chứa.
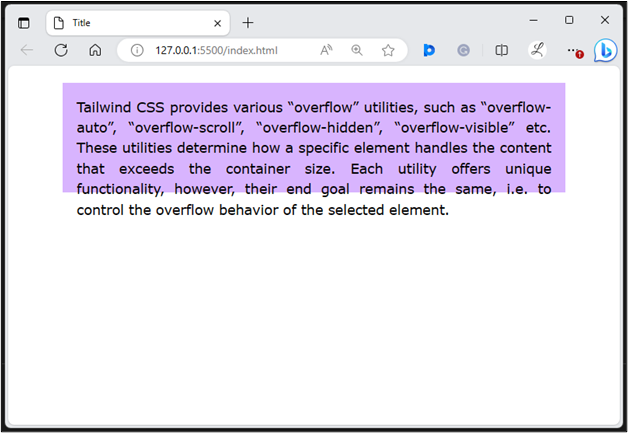
đầu ra

Trong kết quả đầu ra ở trên, không thể nhìn thấy nội dung tràn, điều này cho biết rằng thuộc tính 'ẩn tràn' đã được áp dụng thành công.
Làm cách nào để sử dụng tính năng “hiển thị tràn” trong Tailwind?
Các 'tràn có thể nhìn thấy' class cho phép hiển thị nội dung vượt quá. Để sử dụng tính năng “hiển thị tràn” trong Tailwind, hãy tạo cấu trúc HTML và áp dụng lớp tiện ích “hiển thị tràn” với thành phần cụ thể.
cú pháp
< phần tử lớp học = 'hiển thị tràn...' >...< / phần tử>Ví dụ
Trong ví dụ này, chúng ta sẽ áp dụng 'tràn có thể nhìn thấy' tiện ích vào vùng chứađể hiển thị nội dung tràn: < thân hình >
< div lớp học = 'tràn-hiển thị bg-purple-300 p-4 mx-16 mt-5 h-32 chứng minh văn bản' >
Tailwind CSS cung cấp nhiều 'tràn ra' tiện ích như 'tràn-tự động' , 'cuộn tràn' , 'tràn-ẩn' ,
'có thể nhìn thấy tràn' v.v. Những tiện ích này xác định cách một phần tử cụ thể xử lý nội dung vượt quá
thùng đựng hàng kích cỡ . Mỗi tiện ích cung cấp chức năng độc đáo, tuy nhiên, mục tiêu cuối cùng của chúng vẫn giống nhau, tức là kiểm soát
hành vi tràn của đã chọn yếu tố.
< / div >
< / thân hình >Ở đây, trong đoạn mã trên, 'tràn có thể nhìn thấy' lớp được sử dụng để hiển thị nội dung vượt quá kích thước của vùng chứa.
đầu ra

Theo đầu ra ở trên, tiện ích 'có thể nhìn thấy tràn' đã được áp dụng thành công.
Phần kết luận
Để sử dụng tính năng “ẩn tràn” và “hiển thị tràn” trong Tailwind, hãy thêm 'tràn-ẩn' Và 'tràn có thể nhìn thấy' các lớp tiện ích với các phần tử mong muốn trong chương trình HTML. Tiện ích “ẩn tràn” ẩn nội dung tràn trong khi “hiển thị tràn” hiển thị nội dung tràn của phần tử đã chỉ định. Bài viết này đã minh họa phương pháp sử dụng các tiện ích “ẩn tràn” và “hiển thị tràn” trong Tailwind.