Hướng dẫn này sẽ minh họa quy trình hoàn chỉnh để thiết lập dự án SASS/SCSS Node.js nhanh chóng.
Làm cách nào để thiết lập dự án Sass/SCSS Node.js nhanh?
SASS sử dụng các thuộc tính CSS thuần túy để thực hiện tạo kiểu cho phần tử đã chọn. Nó trao quyền cho CSS gốc bằng cách bao gồm các tính năng toán học và biến. Nó áp dụng kiểu dáng trên DOM theo hệ thống phân cấp. Bằng cách tích hợp SASS với Node.js, nhà phát triển có thể tạo kiểu cho dự án rất dễ dàng để làm cho nó bắt mắt hơn và hoàn hảo về pixel hơn.
Hãy làm theo các bước dưới đây để thiết lập dự án Node.js dọc theo SASS/SCSS.
Bước 1: Cài đặt “SASS”
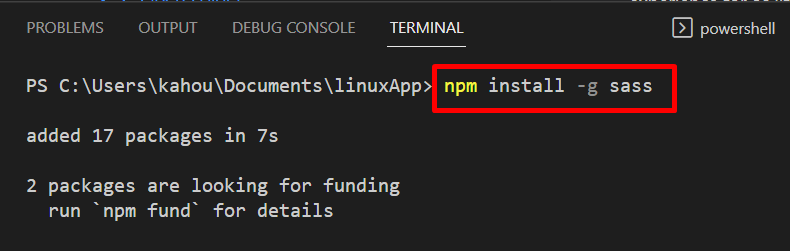
Đầu tiên, cài đặt “ SASS ” toàn cầu trong dự án Node.js bằng trình quản lý gói nút “ npm ” thông qua lệnh này:
cài đặt npm -g sass
Kết quả đầu ra cho thấy rằng “ saas ” gói đã được cài đặt:

Bước 2: Tạo thư mục
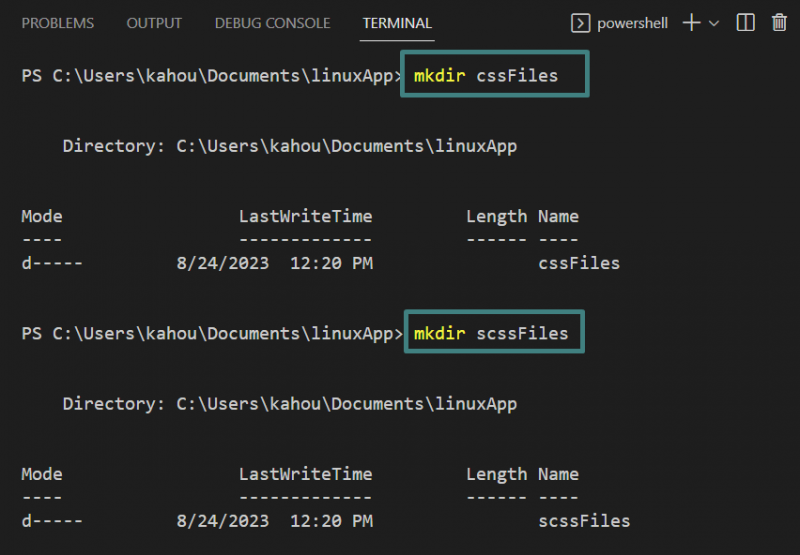
Tiếp theo, tạo các thư mục riêng cho cả tệp CSS và SCSS bằng lệnh “mkdir” sau:
mkdir cssTệp
mkdir scssFiles
Có thể thấy rằng ở trên “ mkdir Lệnh ” đã tạo ra “ cssFiles ' Và ' scssFiles ” thư mục:

Bước 3: Liên kết mô-đun SASS
Bây giờ, hãy sử dụng “ hỗn xược ” để theo dõi mọi sửa đổi trong các tệp lưu trú của “ scssFiles ' danh mục. Trong trường hợp sửa đổi, nó sẽ tự động tạo các tệp CSS bên trong “ cssFiles ” và chèn dữ liệu scss tương tự vào tệp CSS.
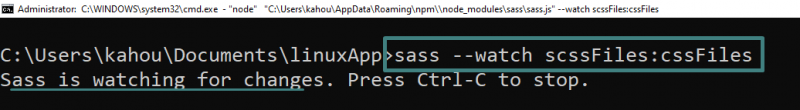
Lệnh được thực thi để xem và liên kết “ hỗn xược ” mô-đun như sau:
hỗn xược --đồng hồ scssFiles : cssFilesBây giờ, saas đang theo dõi tất cả các loại sửa đổi trong thư mục scssFiles.

Ghi chú: Lệnh trên phải được thực thi trên Dấu nhắc lệnh của hệ thống vì nó sẽ không hoạt động trên các thiết bị đầu cuối của công cụ như mã Visual Studio.
Bước 4: Tạo SCSS và tệp CSS tương ứng
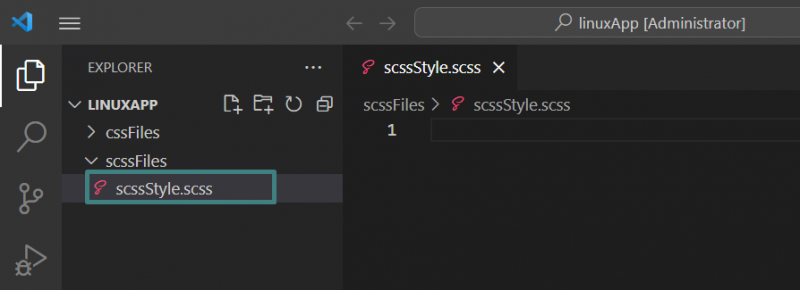
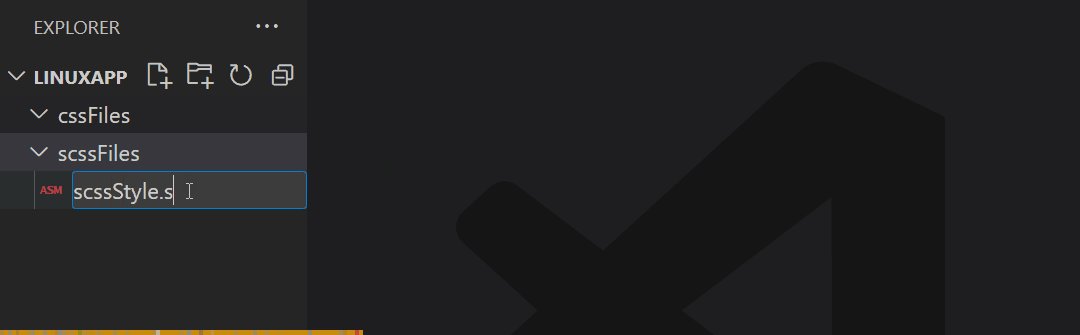
Ở bước này, một tệp trống có tên “ scssStyle ' với ' scss ” phần mở rộng được tạo bên trong “ scssFiles ' danh mục:

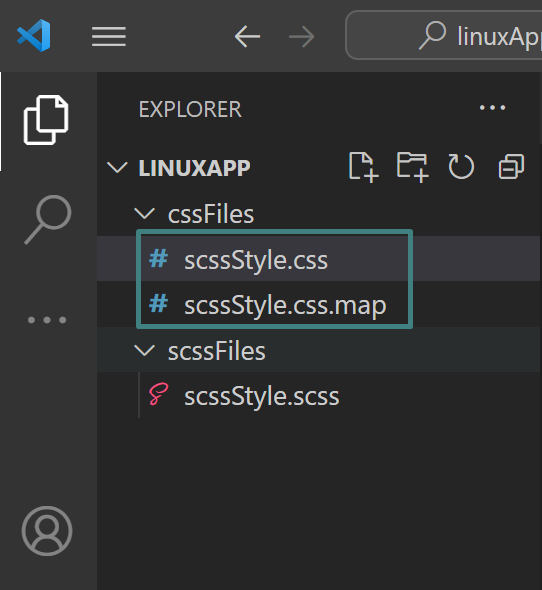
Sau đó, hai tập tin có tên “ scssStyle.css ' Và ' scssStyle.css.map ” được tạo tự động bởi “ hỗn xược ” mô-đun bên trong “ cssFiles ” thư mục, như hiển thị bên dưới:

Bước 5: Chèn mã
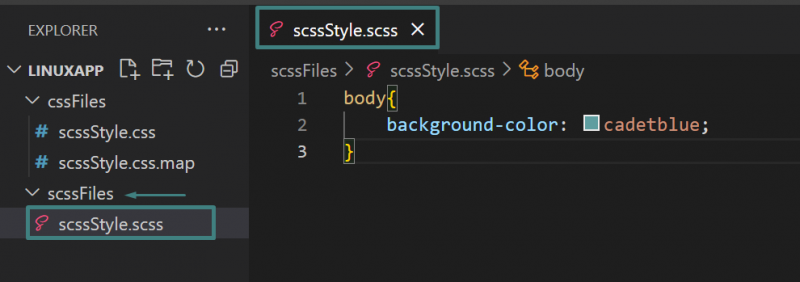
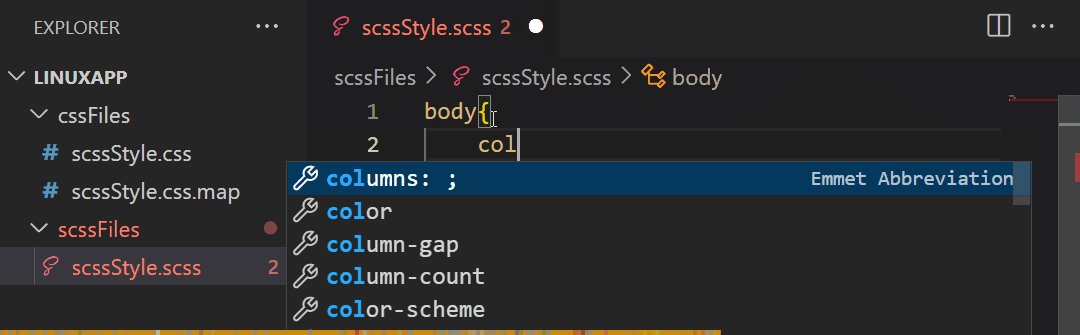
Cuối cùng, nhập một số mã SCSS bên trong “ scssStyle.scss ” như hình dưới đây:

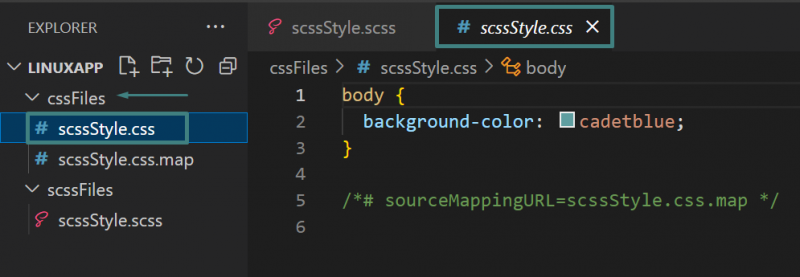
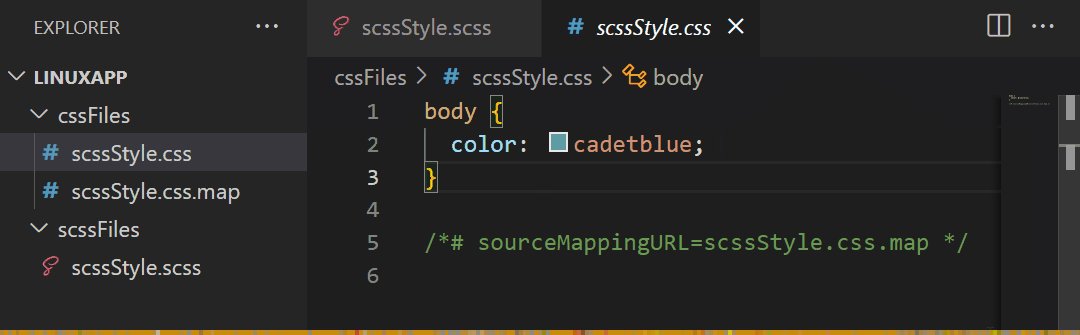
Bây giờ, mã tương tự ở định dạng CSS sẽ tự động được chèn vào bên trong “ scssStyle.css ' tài liệu:

Hãy minh họa trực quan bước 4 và 5 với sự trợ giúp của gif:

Hướng dẫn này đã giải thích các bước để tạo dự án Node.js SASS\SCSS.
Phần kết luận
Để thiết lập dự án SASS/SCSS Node.js nhanh, trước tiên hãy cài đặt mô-đun “ hỗn xược ” mô-đun, sau đó tạo hai thư mục, một cho “ SASS\SCSS ” tập tin và một tập tin khác cho “ CSS ' các tập tin. Sau đó, thực hiện “ hỗn xược ” để xem bất kỳ sửa đổi nào trong các thư mục mới được tạo thông qua “ sass –watch sass:css ' yêu cầu. Kết quả của hành động này là tệp “SASS\SCSS” và hai tệp “CSS” sẽ được tạo tự động trong thư mục “CSS”. Nếu người dùng sửa đổi tệp “SASS\SCSS”, thì những thay đổi mới sẽ tự động được chèn vào tệp CSS. Hướng dẫn này đã giải thích quy trình hoàn chỉnh để thiết lập dự án Node.js SASS\SCSS.