Sau đây là những điều chính “ theo quy tắc ” trong CSS:
Chúng ta hãy thảo luận ngắn gọn về từng trong số ba “ theo quy tắc ” để hiểu cách chúng hoạt động.
Quy tắc @import trong CSS là gì?
Các ' @nhập khẩu ” quy tắc trong CSS được sử dụng để nhập một biểu định kiểu CSS từ một biểu định kiểu khác. Nếu có một biểu định kiểu CSS chứa các thuộc tính hoặc hướng dẫn tạo kiểu cho các thành phần khác nhau của trang web và bắt buộc phải thêm cùng một kiểu vào một tệp trang web khác, thì chỉ cần viết “ @nhập khẩu ” với tên của biểu định kiểu đó (chứa các thuộc tính CSS) ở bên phải trong dấu ngoặc tròn với “ url ” hoặc trong dấu phẩy đảo ngược có thể nhập tất cả các thuộc tính từ biểu định kiểu đó và áp dụng chúng trực tiếp vào biểu định kiểu trong đó “ @nhập khẩu ” quy tắc đã được thêm vào.
cú pháp
Nên có tên của tệp biểu định kiểu CSS được viết sau “ @nhập khẩu ”. Vì vậy, cú pháp để thêm “ @nhập khẩu ” Quy tắc trong một style sheet như sau:
@nhập khẩu 'bảng định kiểu.css' ;
Quy tắc nhập cũng có thể được viết như sau cho cùng một mục đích vì nó cũng sẽ tạo ra kết quả tương tự:
@nhập khẩu url ( stylesheetname.css ) ;Quy tắc @media trong CSS là gì?
Các ' @phương tiện truyền thông ” Quy tắc được sử dụng để thêm hướng dẫn phương tiện vào trang web. Quy tắc này hoạt động theo điều kiện được áp dụng trong khi thêm quy tắc này. Điều kiện được thêm ngay sau khi thêm “ @phương tiện truyền thông ” ở phía bên phải và sau đó bên trong quy tắc trong dấu ngoặc nhọn là các thuộc tính hoặc hướng dẫn cần được thực hiện khi điều kiện là đúng.
Ví dụ: Áp dụng quy tắc @media
Để hiểu thông qua một ví dụ, chúng ta có thể thêm một số nội dung vào trang web:
< div lớp học = 'lớp học của tôi' >< h1 > Chào mừng bạn đến với Hướng dẫn LinuxHint! < / h1 >
< / div >
Trong đoạn mã trên, có một tiêu đề được tạo để hiển thị nội dung này dưới dạng nội dung trang web.
Hãy lấy một ví dụ về việc thêm hướng dẫn phương tiện khi kích thước hoặc chiều rộng của trang tăng hoặc giảm. Đầu tiên, hãy viết “ @phương tiện truyền thông ” và sau đó thêm điều kiện, rồi trong dấu ngoặc nhọn xác định các thuộc tính CSS sẽ được triển khai nếu điều kiện có “ @phương tiện truyền thông ” trở thành sự thật:
@phương tiện truyền thông ( chiều rộng tối đa : 700px ) {.lớp học của tôi {
màu sắc : đen ;
lý lịch : màu xanh lá ;
}
}
@phương tiện truyền thông ( chiều rộng tối thiểu : 700px ) Và ( chiều rộng tối đa : 900px ) {
.lớp học của tôi {
màu sắc : đen ;
lý lịch : màu vàng ;
}
}
@phương tiện truyền thông ( chiều rộng tối thiểu : 900px ) {
.lớp học của tôi {
màu sắc : đen ;
lý lịch : lục lam ;
}
}
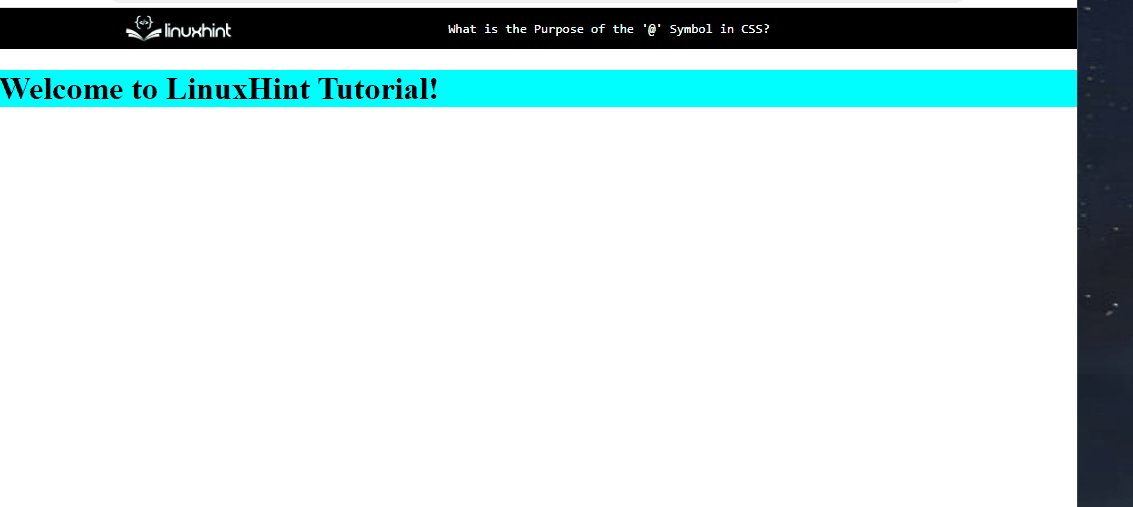
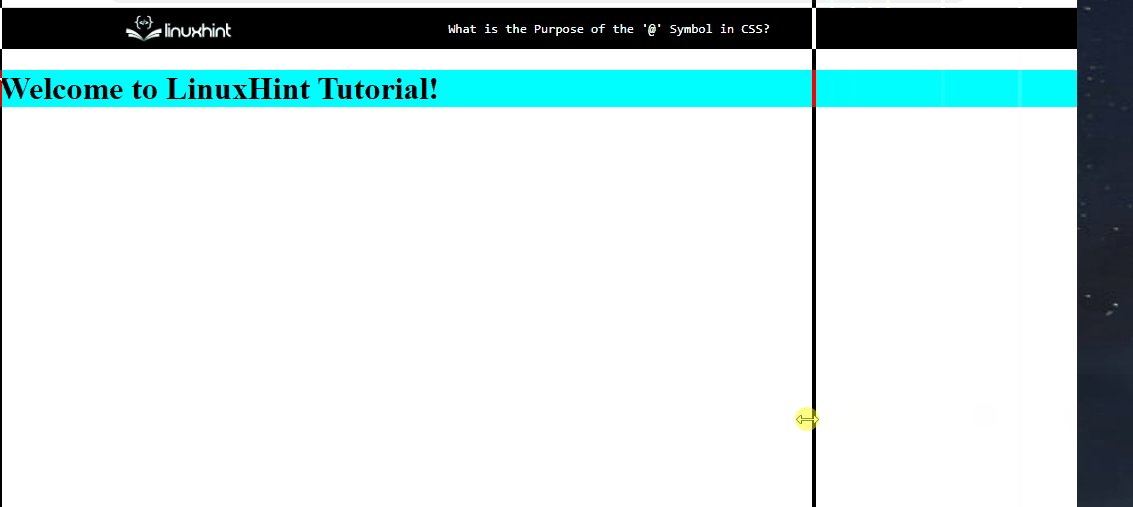
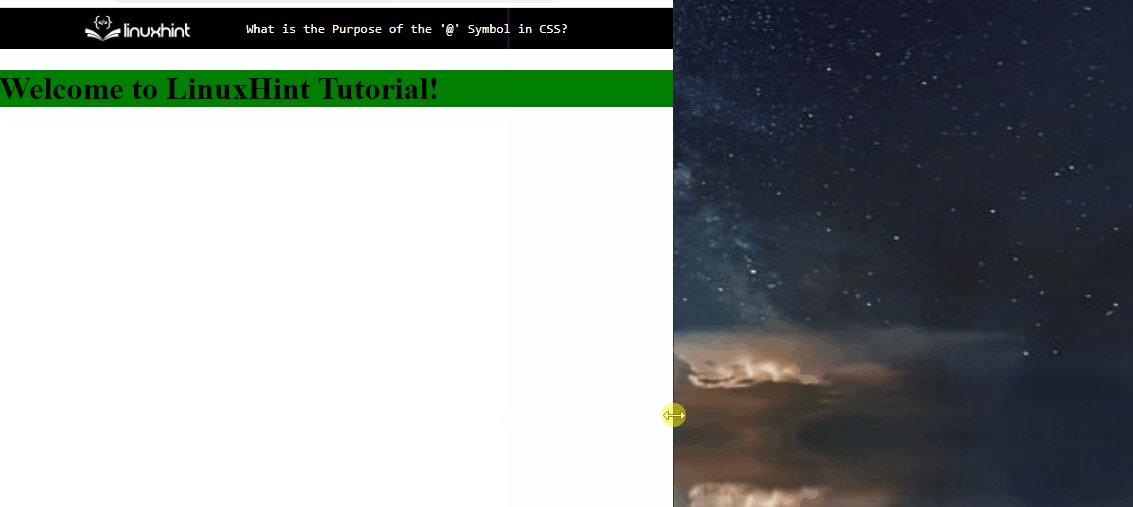
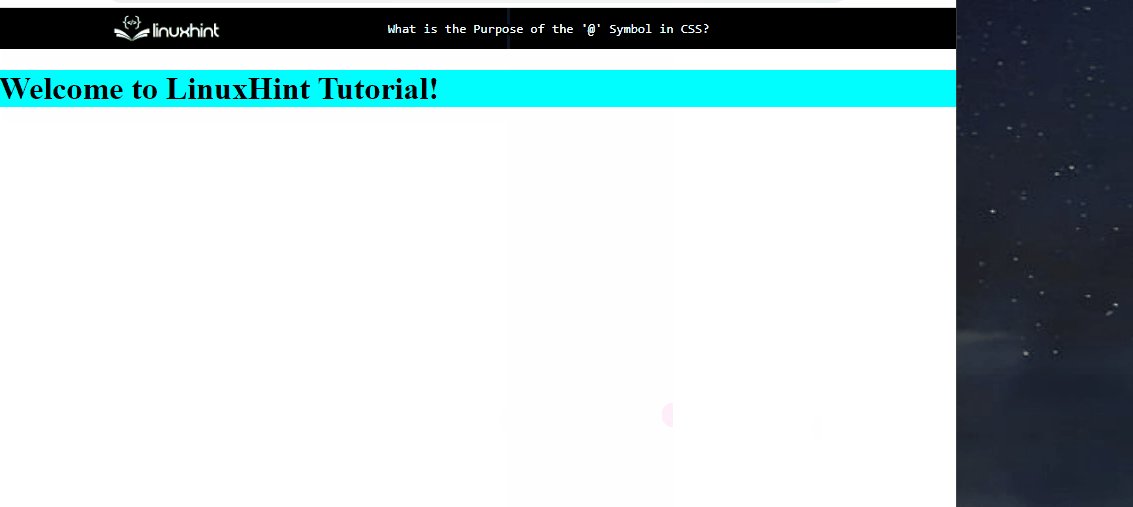
Trong đoạn mã trên, đã đề cập đến các kích thước chiều rộng khác nhau làm điều kiện để ba quy tắc phương tiện khác nhau thực thi tương ứng. Chẳng hạn, theo đoạn mã trên, khi chiều rộng tối thiểu là 700px, màu nền của văn bản sẽ chuyển sang màu vàng.
Sau đây sẽ là kết quả được tạo thông qua đoạn mã trên. Thay đổi kích thước của màn hình sẽ thay đổi màu nền của văn bản:

Quy tắc @font-face trong CSS là gì?
Quy tắc phông chữ là một phương pháp dễ dàng để thêm kiểu phông chữ trực tiếp vào trang web. Các phông chữ được tải xuống trực tiếp và áp dụng cho văn bản thông qua quy tắc này.
Ví dụ: Áp dụng quy tắc @font-face
Hãy hiểu phương pháp để thêm “ @mặt chữ ” quy tắc thông qua một ví dụ đơn giản:
< div lớp học = 'lớp học của tôi' >< h1 > Chào mừng bạn đến với Hướng dẫn LinuxHint! < / h1 >
< / div >
Đoạn mã trên có tiêu đề văn bản giống như được mô tả trong phần trước của bài đăng này.
Hãy thực hiện “ @mặt chữ ' quy tắc cho ' ” tiêu đề để thay đổi phông chữ của nó:
@mặt chữ {họ phông chữ : 'DejaVu Sans' ;
src : url ( './fonts/DejaVuSans.ttf' ) định dạng ( 'ttf' ) ;
trọng lượng phông chữ : 500 ;
}
h1 {
họ phông chữ : 'DejaVu Sans' ;
trọng lượng phông chữ : 500 ;
}
Trong đoạn mã trên, có tên của họ phông chữ được yêu cầu và sau đó là “ url ” liên kết từ nơi phông chữ được cho là sẽ được tải xuống và sau đó là trọng lượng phông chữ. Khi mặt phông chữ được chỉ định thông qua “ @mặt chữ ” quy tắc, tên của mặt phông chữ có thể được sử dụng với bất kỳ phần tử nào, như trong mã này, nó đã được sử dụng cho “ h1 ' phần mở đầu.
Chạy mã này sẽ thay đổi phông chữ theo hướng dẫn được đề cập trong phần “ @mặt chữ ' luật lệ. Sau đây sẽ là đầu ra của đoạn mã trên:

Điều này tóm tắt mục đích của “ @ ” Biểu tượng trong CSS.
Phần kết luận
Các ' @ ” Biểu tượng trong CSS được sử dụng để thêm “ theo quy định ” trong CSS. Các quy tắc này thực hiện các tác vụ rất hữu ích trong khi sử dụng CSS để tạo kiểu cho tài liệu, tức là chúng nhập toàn bộ biểu định kiểu từ một tệp css khác thông qua “ @nhập khẩu ” quy tắc, áp dụng các thuộc tính CSS trên phương tiện được xác định theo các điều kiện thông qua “ @phương tiện truyền thông ” quy tắc và trực tiếp tải xuống phông chữ để sử dụng trong trang web thông qua “ @mặt chữ ' luật lệ.