Bài đăng này minh họa hoạt động của Cửa sổ “ chuyển tới() ” trong JavaScript.
Phương thức “moveTo()” của Window là gì?
Cửa sổ ' chuyển tới() ” phương pháp di chuyển cửa sổ đến vị trí mong muốn bằng cách chỉ định tọa độ ngang và dọc của nó. Nó cho phép di chuyển cửa sổ được tạo hoặc mở ở một vị trí cụ thể theo yêu cầu của người dùng.
cú pháp
cửa sổ. chuyển tới ( x, y )
Trong cú pháp này:
- x: Nó đại diện cho tọa độ ngang của cửa sổ tính bằng pixel.
- Và: Nó biểu thị tọa độ dọc của cửa sổ tính bằng pixel.
Hãy sử dụng cửa sổ được xác định ở trên “ chuyển tới() ” cú pháp phương pháp thực tế.
Ví dụ: Áp dụng Phương thức “moveTo()” của Cửa sổ để Di chuyển Cửa sổ tại một Vị trí Cụ thể
Ví dụ này sử dụng “ di chuyển () ” để di chuyển cửa sổ đã tạo đến một vị trí cụ thể.
Mã HTML
Đầu tiên, tổng quan về mã HTML đã nêu:
< phong cách h2 = 'màu xanh lá cây;' > Cửa sổ chuyển tới ( ) Phương pháp h2 >
< P > Di chuyển đã tạo 'Cửa sổ mới' đến vị trí 700 x 200 : P >
< nút onclick = 'myFunc()' > Di chuyển 'Cửa sổ mới' cái nút >
Trong khối mã trên:
- Các ' ” thẻ tạo tiêu đề phụ cấp 2 của màu văn bản đã chỉ định bằng cách sử dụng “ phong cách ' thuộc tính.
- Các ' ” thẻ thêm một tuyên bố đoạn đã nêu.
- Các '
” thẻ tạo một nút có dấu “ trong một cái nhấp chuột ” sự kiện truy cập chức năng “myFunc()” khi nhấp vào nút.
Mã JavaScript
Bây giờ, hãy xem xét đoạn mã JavaScript sau:
< kịch bản >chức năng myFunc ( ) {
var mywindow = cửa sổ. mở ( '' , 'Cửa sổ mới' , 'chiều rộng=400, chiều cao=300' ) ;
cửa sổ của tôi. tài liệu . viết ( '
Tên cửa sổ này là: '
+ cửa sổ của tôi. tên + '' ) ;cửa sổ của tôi. chuyển tới ( 700 , 200 ) ;
}
kịch bản >
Trong đoạn mã trên:
- Định nghĩa một chức năng có tên là “ myFunc() ”.
- Trong định nghĩa hàm, biến “ cửa sổ của tôi ” sử dụng cửa sổ “ mở() ” phương thức tạo một cửa sổ mới có tên “ Mới Cửa sổ ” có các kích thước được chỉ định, tức là chiều rộng và chiều cao.
- Các ' tài liệu.write() ” phương thức được liên kết với biến “mywindow” để viết đoạn được đề cập vào cửa sổ mới tạo và sau đó trả về tên cửa sổ thông qua “ window.name ' tài sản.
- Cuối cùng, “ chuyển tới() ” phương thức chỉ định tọa độ “ngang” và “dọc” mong muốn làm đối số của nó, tương ứng để di chuyển cửa sổ mới tạo ở vị trí cụ thể đó.
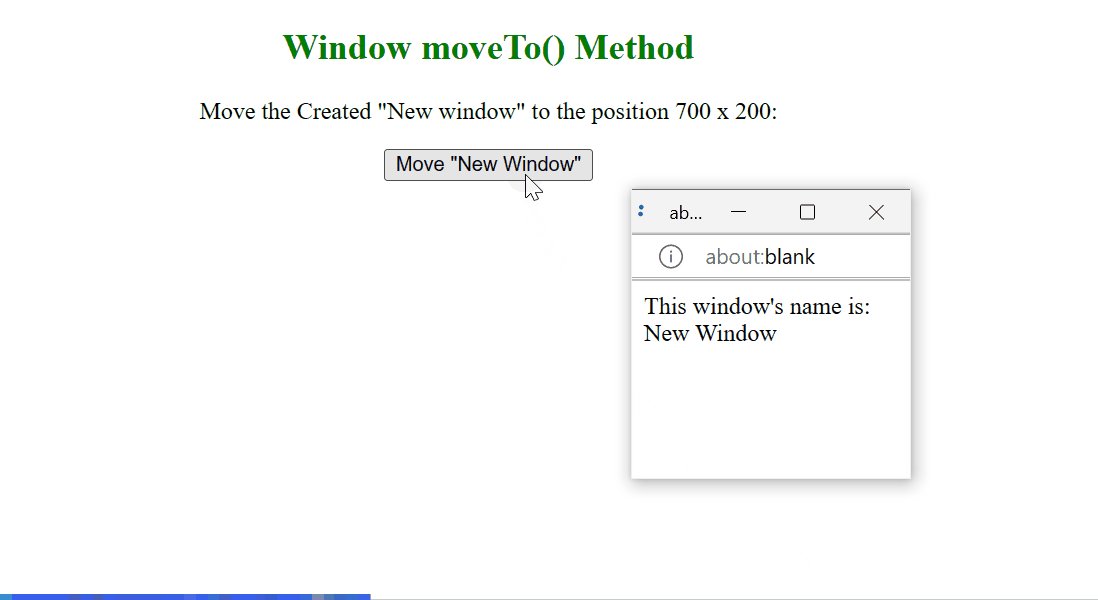
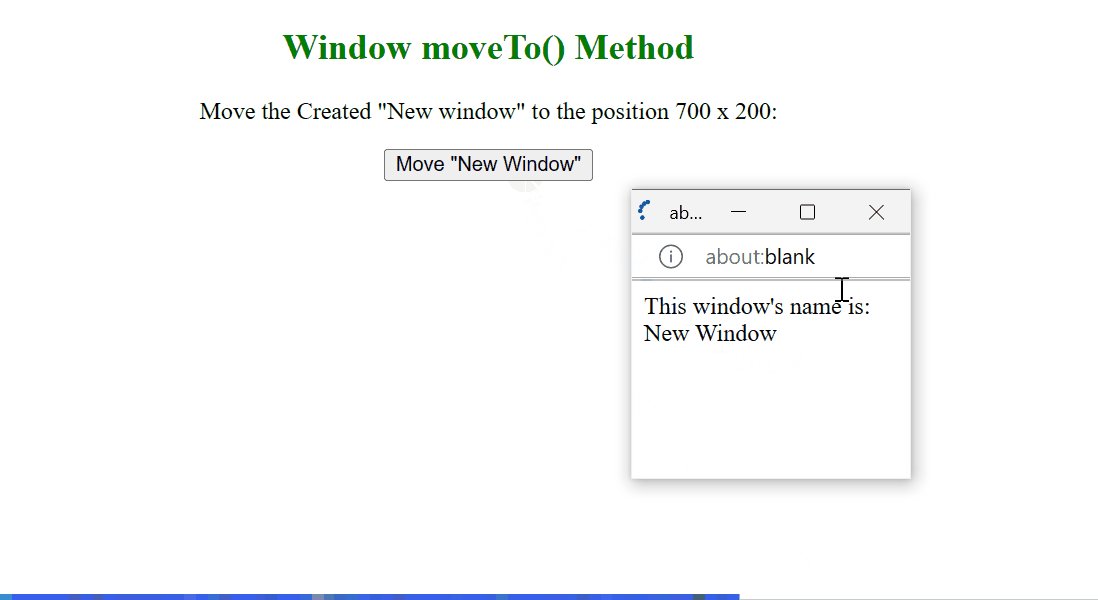
đầu ra

Như đã phân tích trong đầu ra này, cửa sổ mới tạo được di chuyển đến vị trí đã chỉ định bằng cách sử dụng Cửa sổ “ chuyển tới() ” khi nhấp vào nút.
Phần kết luận
JavaScript cung cấp Cửa sổ “ chuyển tới() ” để di chuyển cửa sổ tại một vị trí cụ thể bằng cách chỉ định tọa độ ngang và dọc. Nó giúp di chuyển cửa sổ mới đến bất kỳ vị trí cụ thể nào. Tuy nhiên, cửa sổ mới tạo có thể được mở bằng cách sử dụng “ window.open() ' phương pháp. Bài đăng này giải thích phương thức Window “moveTo()” trong JavaScript.