CSS “ tràn ra ” thuộc tính được sử dụng để kiểm soát tràn nội dung cho phần tử HTML đã chọn. Nội dung có thể được kiểm soát theo một hướng cụ thể với sự trợ giúp của “ tràn-y ' Và ' tràn-x ' của cải. Thuộc tính 'tràn' chấp nhận các giá trị như ' cuộn ”, “ dễ thấy ”, “ ẩn giấu ' Và ' tự động ” và chúng khác nhau về chức năng. Tuy nhiên, hướng dẫn này cho thấy sự khác biệt giữa tràn: cuộn và tràn: tự động bằng các ví dụ thực tế.
Tràn: cuộn khác với tràn: tự động như thế nào?
Sự khác biệt chính giữa “ cuộn ' Và ' tự động ” giá trị là “ tràn: cuộn ” luôn hiển thị một thanh cuộn cho dù nó có cần thiết hay không, điều này tạo ra sự phân tâm thị giác. Mặt khác, “ tràn: tự động ” chỉ hiển thị thanh cuộn khi tràn nội dung. Bằng cách này, một thiết kế gọn gàng và hợp lý hơn có thể được tạo ra để dễ dàng thu hút sự chú ý của người dùng.
Ví dụ 1: Sử dụng thuộc tính overflow:scroll
CSS “ tràn: cuộn ” đặt thanh cuộn theo mặc định để kiểm soát nội dung bị tràn. Nó không thấy tràn nội dung rồi apply thanh cuộn. Thay vào đó, nó hiển thị thanh cuộn ngang và dọc sau khi biên dịch mã, nhưng người dùng có thể sửa đổi và chỉ hiển thị thanh cuộn bên theo yêu cầu của thiết kế.
Truy cập đoạn mã dưới đây để sử dụng thuộc tính “overflow:scroll”:
< div >
< h3 > Ví dụ vì tràn: cuộn h3 >
< div lớp học = 'cuộn hộp cuộn' >
< P > Đây chỉ là nội dung giả được sử dụng vì trình diễn sự khác biệt giữa cuộn giá trị thuộc tính tràn-y và tự động.
P >
div >
div >
Trong khối mã trên:
- Đầu tiên, gốc “ div ” phần tử được tạo và sử dụng phần tử “ lồng nhau ” gắn thẻ vào đó.
- Tiếp theo, chỉ định các lớp của “ Hộp cuộn ' Và ' cuộn ” vào lồng nhau đã được tạo “
' nhãn.- Cuối cùng, cung cấp dữ liệu giả cho “ ' Và ' ” các thẻ bên trong “ div ” yếu tố.
Sau khi tạo cấu trúc HTML, hãy áp dụng thuộc tính tràn CSS:
< phong cách >
.Hộp cuộn {
chiều rộng: 300px;
chiều cao: 150px;
đường viền: 1px màu xám đậm;
}
.scroll {
tràn: cuộn;
}
phong cách >Mô tả mã CSS trên:
- Đầu tiên, chọn “ Hộp cuộn ” lớp và cung cấp các giá trị của “ 300px ”, “ 150px ' Và ' 1px màu xám đậm ” đến CSS “ chiều rộng ”, “ chiều cao ', Và ' ranh giới ' của cải. Các thuộc tính này được sử dụng cho quá trình trực quan hóa tốt hơn.
- Tiếp theo, phần “ cuộn ” lớp được chọn và giá trị của “ cuộn ” được chuyển đến CSS “ tràn ra ' tài sản.
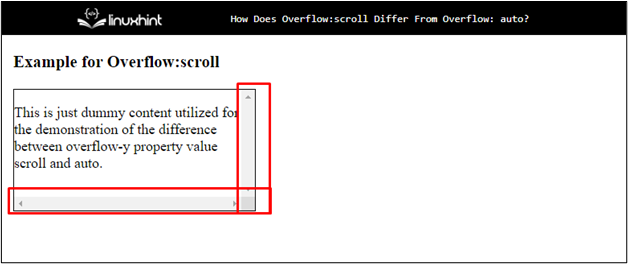
Sau khi kết thúc giai đoạn biên dịch:

Đầu ra ở trên cho thấy nội dung không bị tràn nhưng thanh cuộn đã được thêm vào cả hai trục X và Y.
Ví dụ 2: Sử dụng thuộc tính overflow:auto
Thuộc tính overflow:auto giống như overflow:scroll vì cả hai đều có thể hiển thị thanh cuộn. Sự khác biệt duy nhất là “ tràn: tự động ” thêm thanh cuộn khi nội dung bị tràn và nếu nội dung chưa tràn thì thanh cuộn không được thêm vào. Nó chủ yếu được sử dụng trong khi tạo thiết kế web đáp ứng do tính chất thay đổi linh hoạt của nó.
Chẳng hạn, hãy truy cập mã dưới đây:
< div lớp học = 'ví dụ tự động' >
< h3 > Ví dụ vì Tràn: tự động h3 >
< div lớp học = 'Hộp cuộn' phong cách = 'tràn: tự động' >
< P > Đây chỉ là nội dung giả được sử dụng vì trình diễn sự khác biệt giữa cuộn giá trị thuộc tính tràn-y và tự động.
P >
div >
div >Trong khối mã trên:
- Đầu tiên, cùng một cấu trúc HTML được sử dụng và dữ liệu giả được cung cấp cho “ h3 ', Và ' P ” các yếu tố được thay đổi.
- Tiếp theo, phần “ phong cách ” thuộc tính được sử dụng với “ lồng nhau bên trong div ” phần tử và thiết lập giá trị của “ tự động ” đến CSS “ tràn ra ' tài sản.
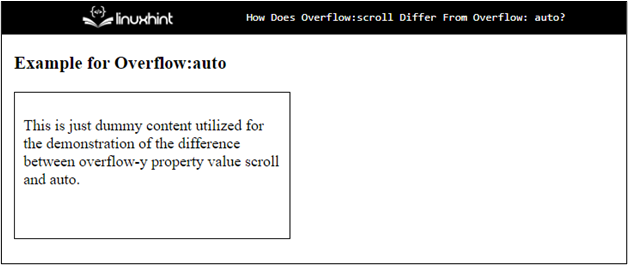
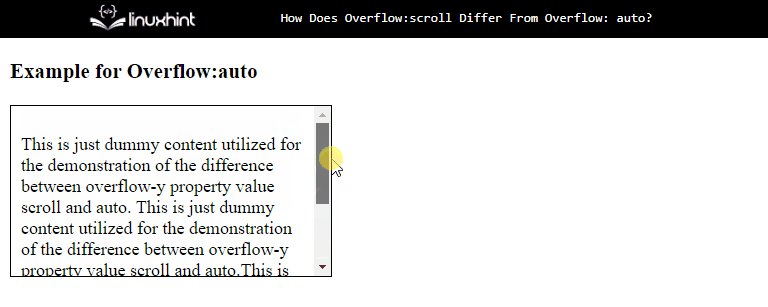
Sau khi thực hiện, “ div ” phần tử bây giờ xuất hiện như thế này:

Ảnh chụp nhanh ở trên cho thấy thanh cuộn không được thêm theo độ dài của nội dung.
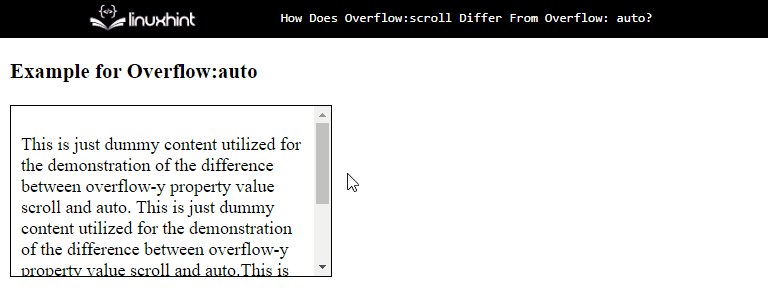
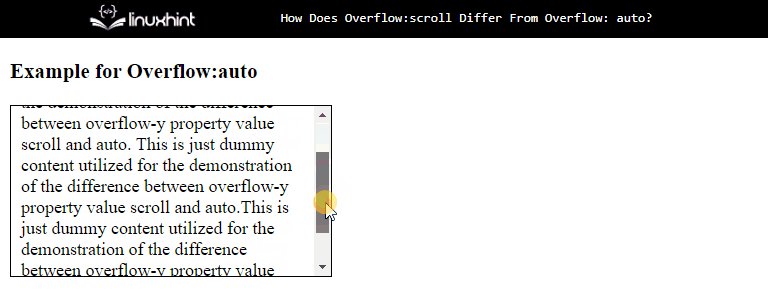
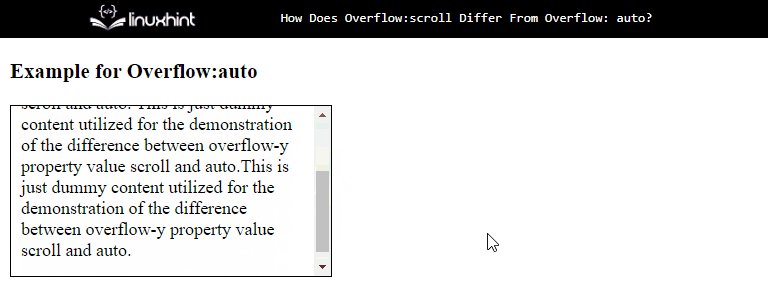
Bây giờ, chỉ để hiểu thêm một chút về “ tràn: tự động ' tài sản. Hãy thử cung cấp một lượng lớn dữ liệu cho “ div ' yếu tố. Sau khi cập nhật mã, trang web trông như thế này:

Đầu ra xác nhận thanh cuộn hiện được thêm vào do có nội dung tràn.
Phần kết luận
Các ' tràn: cuộn ' Và ' tràn: tự động ” thuộc tính khác nhau trong trường hợp chúng thêm thanh cuộn. “overflow:scroll” luôn hiển thị một thanh cuộn cho dù nội dung có bị tràn hay không. Trong khi “overflow:auto” chỉ hiển thị thanh cuộn khi nội dung của phần tử HTML đã chọn bị tràn. Giá trị của CSS “ tràn ra ” thuộc tính tùy thuộc vào thiết kế cụ thể và yêu cầu trải nghiệm người dùng. Bài viết này đã chứng minh sự khác biệt giữa thuộc tính “overflow:scroll” và “overflow:auto”.
- Tiếp theo, chỉ định các lớp của “ Hộp cuộn ' Và ' cuộn ” vào lồng nhau đã được tạo “