Hướng dẫn này sẽ thảo luận về lỗi được đề cập và giải pháp của nó.
“TypeError: innerHTML is not a function in JavaScript” xảy ra như thế nào?
Khi chúng tôi cố gắng gọi thuộc tính InternalHTML dưới dạng một hàm, chúng tôi gặp lỗi đã đề cập. Hãy xem một ví dụ về cách gặp phải lỗi này.
Ví dụ
Trong ví dụ đã cho, chúng tôi sẽ hiển thị thời gian hiện tại trên trang web bằng JavaScript. Đối với điều này, trước tiên, hãy tạo một phần tử
trong tệp HTML bằng cách gán id “ thời gian ”:
< id = 'thời gian' > P >
Trong thẻ
tài liệu. getElementById ( 'thời gian' ) . bên trongHTML ( ngày tháng. toLocaleTimeString ( ) ) ;
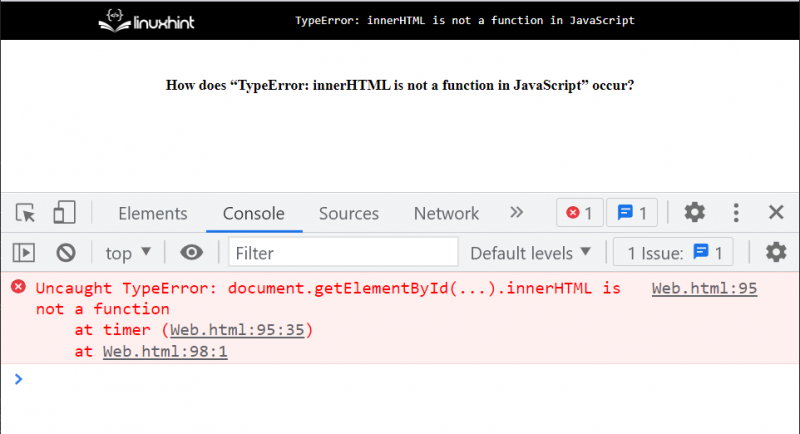
Việc thực thi đoạn mã trên sẽ không hiển thị thời gian trên trang và đưa ra một lỗi sẽ được hiển thị trong phần “ bảng điều khiển ' cửa sổ:

Bây giờ, hãy xem trong phần đã cho cách khắc phục lỗi này!
Làm cách nào để khắc phục lỗi “innerHTML is not a function in JavaScript”?
Để khắc phục sự cố đã thảo luận ở trên, hãy đặt thuộc tính innerHTML của phần tử DOM có liên quan, chẳng hạn như “ phần tử.innerHTML = văn bản ”.
Ví dụ
Gán giá trị cho thuộc tính/thuộc tính InternalHTML bằng cách lấy phần tử DOM với sự trợ giúp của “ getElementById() ” bằng cách chuyển id được gán của phần tử:
tài liệu. getElementById ( 'thời gian' ) . bên trongHTML = ngày tháng. toLocaleTimeString ( ) ;đầu ra

Đó là tất cả về lỗi InternalHTML is not a function in JavaScript và giải pháp.
Phần kết luận
Lỗi được chỉ định xảy ra khi bạn cố gắng gọi thuộc tính InternalHTML dưới dạng một hàm. Để khắc phục sự cố này, hãy đặt thuộc tính innerHTML của phần tử DOM có liên quan, chẳng hạn như “ phần tử.innerHTML = văn bản ”. Trong hướng dẫn này, chúng ta đã thảo luận về TypeError: innerHTML is not a function in JavaScript, cách nó xảy ra và cách khắc phục.