Làm thế nào mà lỗi Uncaught TypeError: Cannot set properties of null at getElementById() xảy ra?
Các ' Uncaught TypeError: Không thể đặt thuộc tính null tại getElementById() ” có thể xảy ra vì những lý do sau:
Ví dụ 1: Sự xuất hiện của Uncaught TypeError: Không thể đặt thuộc tính null tại getElementById() do Quyền truy cập trước của phần tử
Trong ví dụ này, lỗi gặp phải do truy cập phần tử cụ thể trước khi chỉ định nó sẽ được thảo luận:
< kịch bản >
tài liệu. getElementById ( 'cái đầu' ) . bên trongHTML = 'Nội dung JavaScript' ;
kịch bản >
< trung tâm >< thân thể >
< mã h2 = 'cái đầu' > Trang web Linuxhint h2 >
thân thể > trung tâm >
Áp dụng các bước sau, như được đưa ra trong các dòng mã trên:
- Đầu tiên, bao gồm khối mã JavaScript trong phần “
' nhãn. - Tại đây, truy cập vào phần tử tương ứng với “ Tôi ' sử dụng ' getElementById() ' phương pháp.
- Ngoài ra, hãy áp dụng “ bên trongHTML ” để cập nhật nội dung của phần tử được truy cập.
- Trong mã HTML trong phần “ ” thẻ, bao gồm tiêu đề có “ được chỉ định Tôi ”.
- Khi thực thi mã, loại lỗi “ Không thể đặt thuộc tính null tại getElementById() ' sẽ xảy ra. Điều này là do yếu tố “ ” được truy cập trước khi nó được chỉ định.
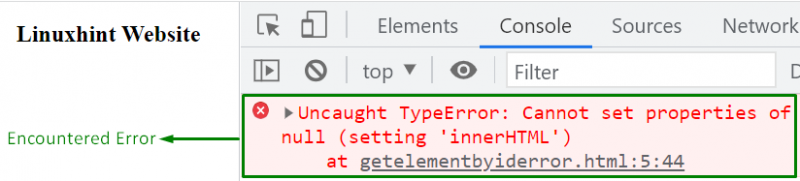
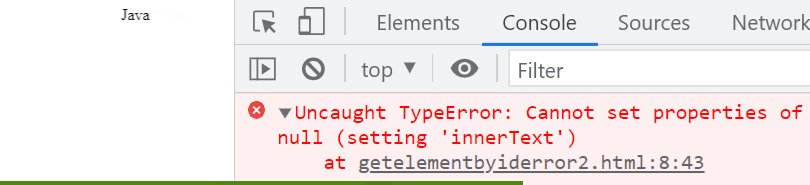
đầu ra

Trong đầu ra ở trên, có thể thấy rằng lỗi đã nêu được hiển thị do quyền truy cập trước vào phần tử.
Dung dịch
Lỗi gặp phải ở trên trong trường hợp này có thể được giải quyết bằng cách sắp xếp mã sao cho phần tử được chỉ định trước khi nó được truy cập.
Ví dụ sau minh họa khái niệm đã nêu:
< trung tâm >< thân thể >< mã h2 = 'cái đầu' > Trang web Linuxhint h2 >
thân thể > trung tâm >
< kịch bản >
tài liệu. getElementById ( 'cái đầu' ) . bên trongHTML = 'Nội dung JavaScript' ;
kịch bản >
Đoạn mã trên giống với đoạn mã trước với sự thay đổi về vị trí của các khối mã. Nó là như vậy mà “ ” phần tử được chỉ định trước khi nó được truy cập trong mã JavaScript.
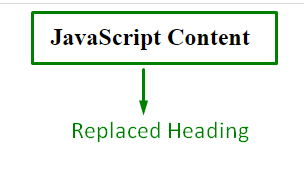
đầu ra

Như đã thấy, lỗi gặp phải đã được giải quyết và nội dung được cập nhật thông qua “ bên trongHTML ” thuộc tính được hiển thị.
Ví dụ 2: Sự xuất hiện của Uncaught TypeError: Không thể đặt thuộc tính null tại getElementById() do Truy cập Id không chính xác
Lỗi đã nêu cũng có thể gặp phải do truy cập id không chính xác.
Hãy xem qua ví dụ được nêu dưới đây:
< id vùng chọn = 'vì' > Java cuộc trưng bày >< loại kịch bản = 'văn bản/javascript' >
tài liệu. getElementById ( '#vì' ) . nội dung = 'Kịch bản' ;
kịch bản >
Trong đoạn mã trên:
- Bao gồm một '
” yếu tố có tuyên bố “ Tôi ” và giá trị văn bản. - Trong phần JS của mã, hãy truy cập phần tử được bao gồm trong bước trước bằng cách sử dụng “ getElementById() ' phương pháp.
- Các ' Tôi ” định dạng ở đây không chính xác, xem xét phương thức truy cập phần tử cụ thể.
- Ở đây, “ nội dung ” thuộc tính hiển thị giá trị văn bản đã nêu.
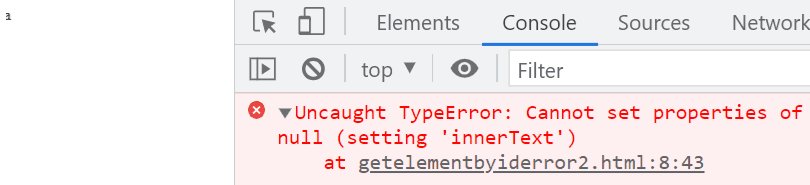
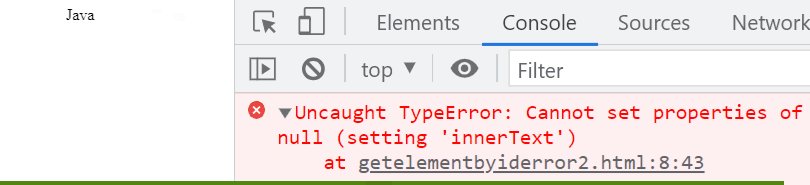
đầu ra

Trong kết quả này, có thể xác minh rằng thuộc tính được áp dụng không ảnh hưởng đến phần tử do định dạng id không chính xác.
Dung dịch
Lỗi được đề cập trong trường hợp cụ thể này có thể được giải quyết bằng cách chỉ định chính xác id trong khi truy cập phần tử:
< id vùng chọn = 'vì' > Java cuộc trưng bày >< loại kịch bản = 'văn bản/javascript' >
tài liệu. getElementById ( 'vì' ) . nội dung = 'Kịch bản' ;
kịch bản >
Thực hiện các bước được nêu dưới đây, như đã nêu trong đoạn mã trên:
- Bao gồm cái '
” phần tử đã cho “ Tôi ”. - Trong đoạn mã JavaScript, hãy truy cập phần tử, ở bước trước bằng cách chỉ định “ Tôi ” một cách chính xác thông qua “ getElementById() ' phương pháp.
- Cuối cùng, áp dụng “ nội dung ” và hiển thị nội dung văn bản đã nêu, nội dung này sẽ được cập nhật trong trường hợp này.
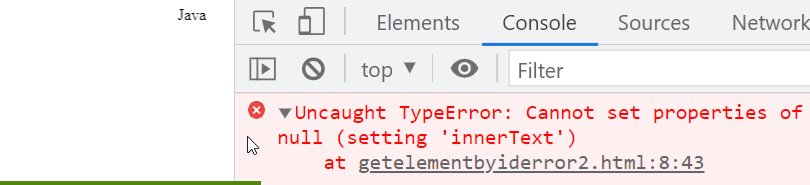
đầu ra

Ở kết quả trên, có thể hình dung nội dung văn bản cập nhật được hiển thị.
Phần kết luận
Các ' Uncaught TypeError: Không thể đặt thuộc tính null tại getElementById() ” trong JavaScript có thể được giải quyết bằng cách chỉ định phần tử trước khi truy cập nó hoặc bằng cách chỉ định id ở định dạng chính xác. Sau khi làm như vậy, các chức năng tương ứng có thể được thực thi trong cả hai trường hợp. Blog này đã hướng dẫn cách giải quyết Uncaught TypeError: Cannot set properties of null at getElementById() trong JavaScript.