Vì vậy, cách có thể để tạo nút chuyển hướng người dùng đến một URL hoặc trang web nhất định là thêm liên kết URL của trang web sẽ được hiển thị trong “ javascript:window.location ” đối tượng bên trong thẻ nút mở.
Bài đăng này sẽ giải thích phương pháp tạo nút hủy mà không cần thêm loại nút là hủy.
Tạo nút hủy chuyển hướng đến một URL
Thực tế chúng ta hãy hiểu cách tạo nút hủy, mục đích của nút này là chuyển hướng người dùng đến URL của trang web khi họ nhấp vào nút. Chúng ta chỉ cần tạo một phần tử nút để tạo một nút và sau đó thêm URL vào bên trong nó:
< cái nút trong một cái nhấp chuột = 'javascript:window.location='https://linuxhint.com';' > Hủy bỏ < / cái nút >
Trong câu lệnh trên hoặc phần tử nút:
- Có thẻ nút mở có chứa “ trong một cái nhấp chuột ” làm trình xử lý sự kiện để khi người dùng nhấp vào nút, thao tác được xác định trong phần “ trong một cái nhấp chuột ” thuộc tính sẽ được thực hiện.
- Bên trong ' trong một cái nhấp chuột ” thuộc tính, có thuộc tính “ javascript:window.location ” và liên kết đến URL được thêm vào sau nó. Liên kết được sử dụng làm ví dụ trong bài viết này sẽ chuyển hướng người dùng đến “ Linux ' trang web.
- Giữa các thẻ nút mở và đóng có dòng chữ (hủy bỏ) sẽ được hiển thị trên nút.
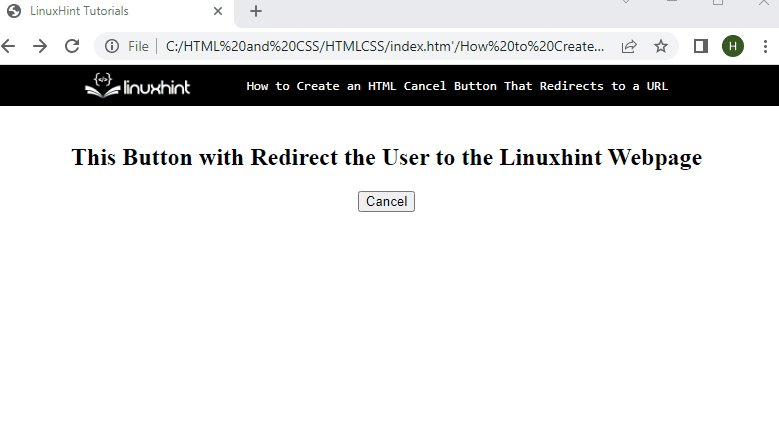
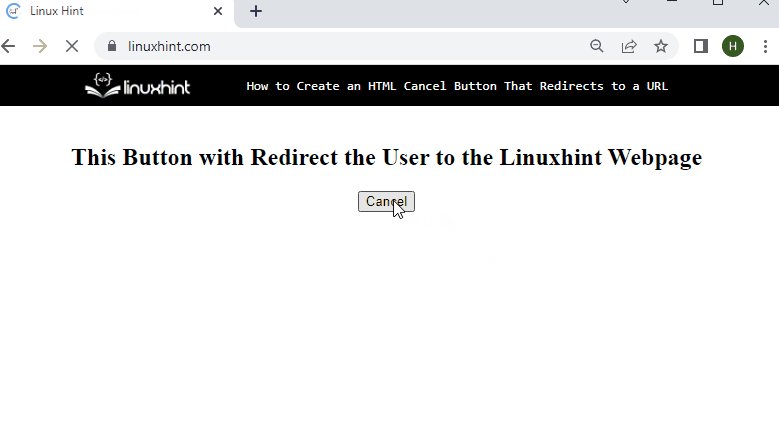
Điều này sẽ hiển thị các kết quả sau trong đầu ra:

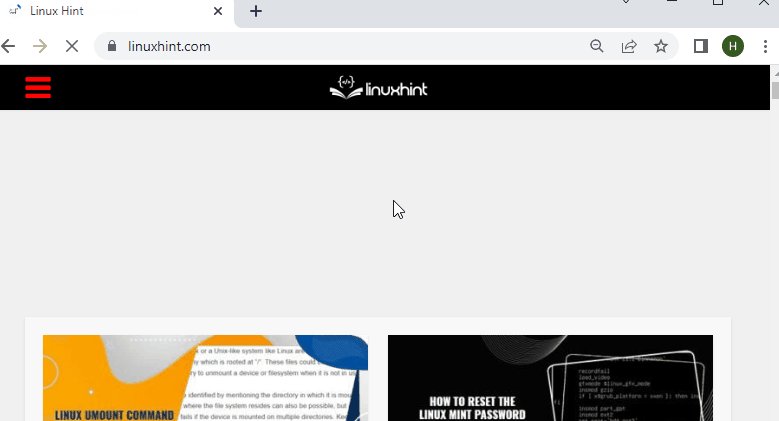
Giải thích ở trên cho thấy phương pháp có thể tạo nút hủy để chuyển hướng người dùng đến URL của trang web.
Phần kết luận
Không có loại nút nào trong HTML được gọi là “ Hủy bỏ, ” nhưng có một cách khả thi để tạo nút hủy chuyển hướng người dùng đến một URL trang web nhất định. Nó yêu cầu tạo một phần tử nút và thêm “ trong một cái nhấp chuột ” trong thẻ mở làm trình xử lý sự kiện. Và sau đó, chỉ định “ cửa sổ.vị trí ” và thêm URL của trang web sẽ được hiển thị khi nhấp vào nút.