Trong quá trình điền vào một biểu mẫu cụ thể hoặc một bảng câu hỏi, thường có những tình huống cần hiển thị một câu trả lời hoặc một thông báo cụ thể để phản hồi lại tùy chọn đã chọn. Ví dụ: xử lý các câu hỏi trắc nghiệm, v.v. Trong những trường hợp như vậy, việc thay đổi văn bản nhãn bằng JavaScript sẽ rất hữu ích trong việc cải thiện khả năng truy cập của các biểu mẫu HTML và thiết kế tài liệu tổng thể.
Làm thế nào để thay đổi văn bản nhãn bằng JavaScript?
Các phương pháp sau có thể được sử dụng để thay đổi văn bản nhãn trong JavaScript:
-
- “ bên trongHTML ' tài sản.
- “ innerText ' tài sản.
- jQuery “ chữ() ' và ' html () ”.
Phương pháp 1: Thay đổi Văn bản Nhãn trong JavaScript Sử dụng Thuộc tính InternalHTML
Các ' bên trongHTML ”Thuộc tính trả về nội dung HTML bên trong của một phần tử. Thuộc tính này có thể được sử dụng để tìm nạp nhãn cụ thể và thay đổi văn bản của nó thành giá trị văn bản mới được chỉ định.
Cú pháp
element.innerHTML
Trong cú pháp trên:
-
- “ yếu tố ”Đề cập đến phần tử mà thuộc tính cụ thể sẽ được áp dụng để trả về nội dung HTML của nó.
Thí dụ
Xem qua đoạn mã sau để giải thích rõ ràng khái niệm đã nêu:
< trung tâm > < thân hình >
< nhãn mác Tôi = 'lbl' > DOM nhãn mác >
< br > < br >
< cái nút trong một cái nhấp chuột = 'Nhãn văn bản()' > Bấm vào đây cái nút >
thân hình > trung tâm >
-
- Đầu tiên, trong “
”, Bao gồm thẻ“ nhãn mác ”Với“ Tôi ' và ' chữ ”. - Sau đó, tạo một nút có đính kèm “ trong một cái nhấp chuột ”Sự kiện gọi hàm labelText ().
- Đầu tiên, trong “
Bây giờ, hãy làm theo mã JavaScript được cung cấp bên dưới:
hàm số Nhãn văn bản ( ) {để cho get = document.getElementById ( 'lbl' )
get.innerHTML = 'Tên viết tắt là Mô hình Đối tượng Tài liệu' ;
}
-
- Khai báo một hàm có tên “ Nhãn văn bản() ”.
- Theo định nghĩa của nó, hãy truy cập vào id của “ nhãn mác ' sử dụng ' document.getElementById () ' phương pháp.
- Cuối cùng, áp dụng thuộc tính innerHTML và gán một “ chữ ”Vào nhãn được truy cập. Điều này sẽ dẫn đến việc chuyển đổi văn bản nhãn thành một giá trị văn bản mới khi nhấp vào nút.
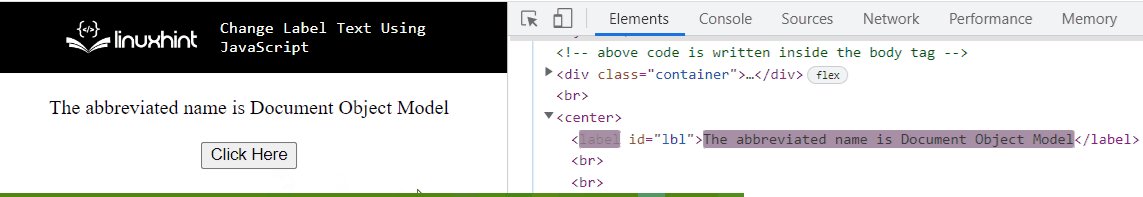
Đầu ra

Trong kết quả đầu ra ở trên, có thể nhận thấy rằng giá trị văn bản của “ nhãn mác ”Được thay đổi trên cả DOM và trong mã cũng như trong“ Các yếu tố ' tiết diện.
Cách tiếp cận 2: Thay đổi Văn bản Nhãn trong JavaScript bằng Thuộc tính InternalText
Các ' innerText ”Thuộc tính trả về nội dung văn bản của phần tử. Thuộc tính này có thể được triển khai để phân bổ giá trị do người dùng nhập vào trường đầu vào cho văn bản của nhãn được chỉ định.
Cú pháp
element.innerText
Trong cú pháp trên:
-
- “ yếu tố ”Cho biết phần tử mà thuộc tính cụ thể sẽ được áp dụng để trả về nội dung văn bản của nó.
Thí dụ
Ví dụ sau thể hiện khái niệm đã nêu:
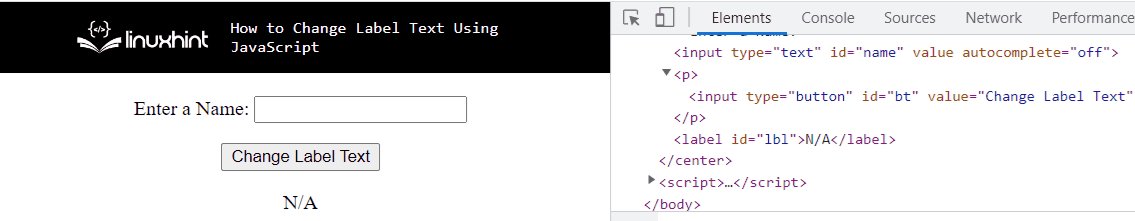
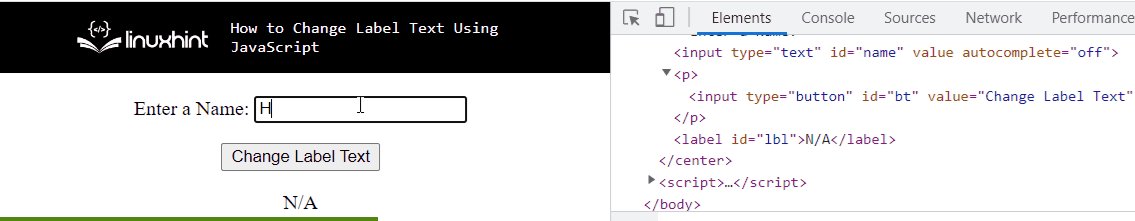
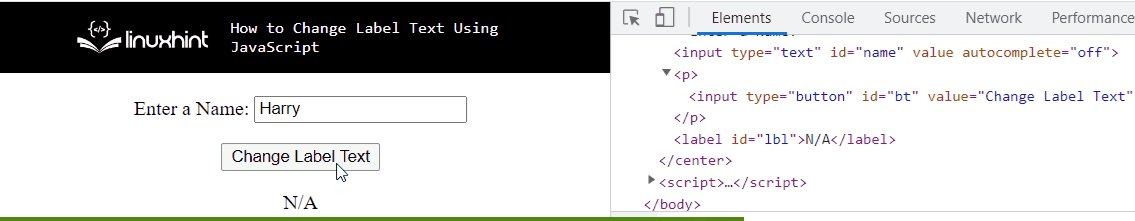
< trung tâm > < thân hình >Nhập tên: < đầu vào loại hình = 'chữ' Tôi = 'Tên' giá trị = '' tự động hoàn thành = 'tắt' >
< P > < đầu vào loại hình = 'cái nút' Tôi = 'bt' giá trị = 'Thay đổi văn bản nhãn' trong một cái nhấp chuột = 'Nhãn văn bản()' > P >
< nhãn mác Tôi = 'lbl' > N / Một nhãn mác >
thân hình > trung tâm >
-
- Đầu tiên, phân bổ một trường văn bản đầu vào có “ Tôi ”. Các ' vô giá trị Giá trị 'ở đây cho biết rằng giá trị sẽ được tìm nạp từ người dùng và đặt tự động hoàn thành thành' tắt ”Sẽ tránh các giá trị được đề xuất.
- Sau đó, bao gồm một nhãn có ghi rõ “ Tôi ' và ' chữ ' giá trị.
Bây giờ trong đoạn mã JavaScript, hãy thực hiện các bước sau:
hàm số Nhãn văn bản ( ) {để cho get = document.getElementById ( 'lbl' ) ;
để cho name = document.getElementById ( 'Tên' ) .giá trị;
get.innerText = name;
}
-
- Xác định một hàm có tên “ Nhãn văn bản() ”. Theo định nghĩa của nó, truy cập nhãn đã tạo bằng cách sử dụng “ document.getElementById () ' phương pháp.
- Tương tự, lặp lại bước trên để truy cập trường văn bản đầu vào được chỉ định và nhận giá trị do người dùng nhập từ đó.
- Cuối cùng, gán giá trị do người dùng nhập từ bước trước cho nhãn đã tìm nạp. Thao tác này sẽ thay đổi văn bản nhãn thành giá trị do người dùng nhập vào trường văn bản đầu vào.
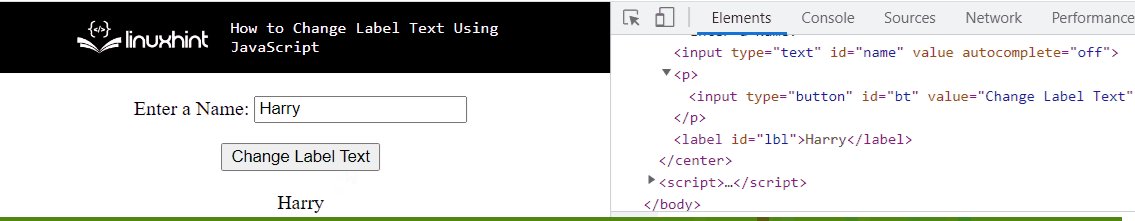
Đầu ra

Trong kết quả đầu ra trên, rõ ràng là đã đạt được yêu cầu mong muốn.
Phương pháp 3: Thay đổi văn bản nhãn trong JavaScript Sử dụng phương thức jQuery text () và html ()
Các ' chữ() 'Phương thức trả về nội dung văn bản của các phần tử đã chọn.' html () ”Phương thức trả về nội dung innerHTML của các phần tử đã chọn.
Cú pháp
$ ( bộ chọn ) .chữ ( )
Trong cú pháp này:
-
- “ bộ chọn ”Trỏ đến nội dung văn bản của phần tử được truy cập.
Trong cú pháp đã cho ở trên:
-
- “ bộ chọn ”Đề cập đến InternalHTML của phần tử được truy cập.
Thí dụ
Ví dụ này sẽ minh họa khái niệm đã nêu bằng cách sử dụng các phương thức jQuery.
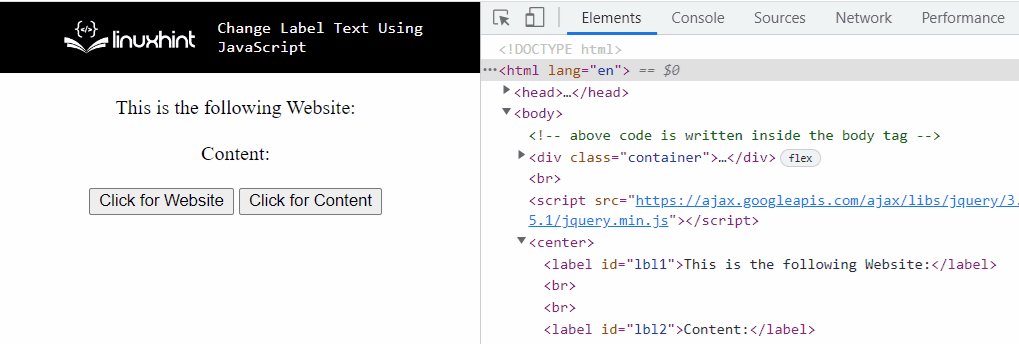
Xem qua đoạn mã được cung cấp bên dưới:
< script src = “https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js” > script >< trung tâm > < thân hình >
< nhãn mác Tôi = 'lbl1' > Đây là trang web sau: nhãn mác >
< br > < br >
< nhãn mác Tôi = 'lbl2' > Nội dung: nhãn mác >
< br > < br >
< cái nút trong một cái nhấp chuột = 'Nhãn văn bản()' > Nhấp chuột vì Trang mạng cái nút >
< cái nút trong một cái nhấp chuột = 'labelText2 ()' > Nhấp chuột vì Nội dung cái nút >
thân hình > trung tâm >
-
- Đầu tiên, hãy bao gồm “ jQuery ”Thư viện để áp dụng các phương pháp của nó.
- Sau đó, trong “
', Bao gồm hai nhãn khác nhau với' Tôi ”Và giá trị văn bản so với từng người trong số họ. - Ngoài ra, hãy phân bổ các nút riêng biệt cho từng nhãn đã tạo. Cả hai nút sẽ có “ trong một cái nhấp chuột ”Sự kiện gọi hai hàm được chỉ định khác nhau.
Bây giờ, hãy xem qua các dòng mã JavaScript sau:
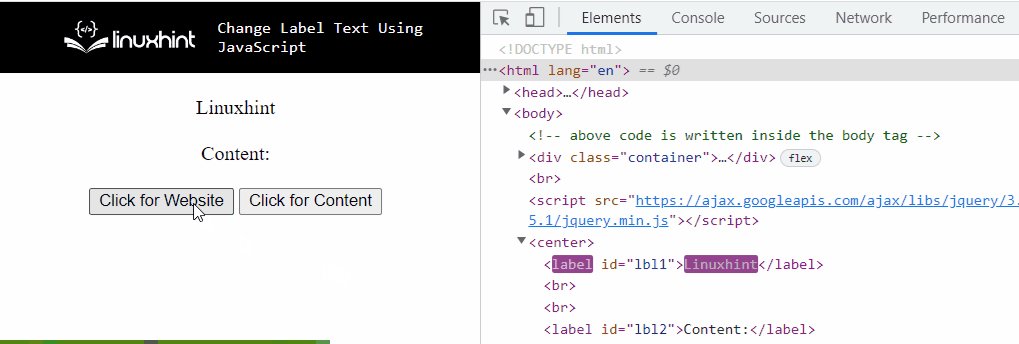
hàm số Nhãn văn bản ( ) {$ ( '# lbl1' ) .chữ ( 'Linux' )
}
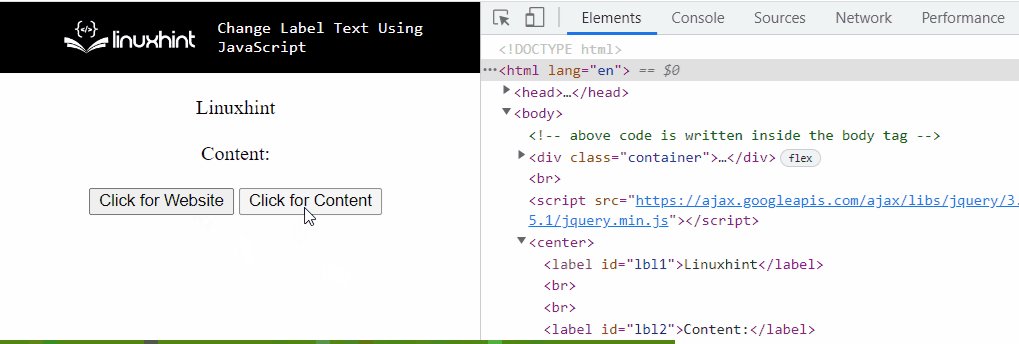
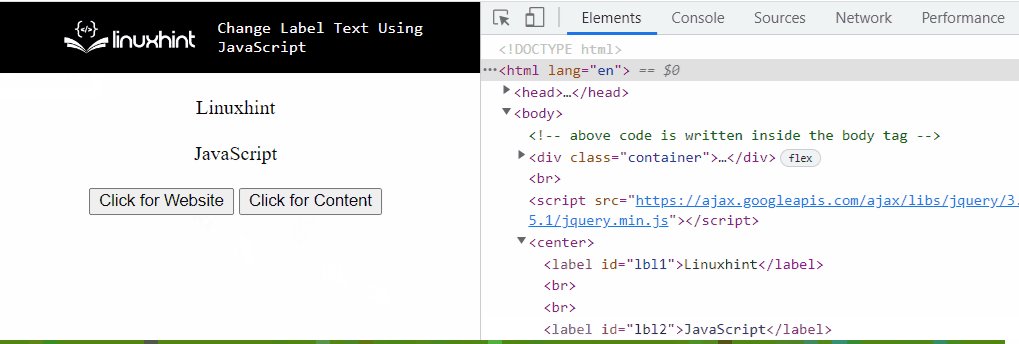
hàm số labelText2 ( ) {
$ ( '# lbl2' ) .html ( 'JavaScript' )
}
-
- Trong bước đầu tiên, khai báo một hàm có tên “ Nhãn văn bản() ”.
- Theo định nghĩa của nó, hãy truy cập vào nhãn dựa trên “ Tôi ”Và áp dụng“ chữ() ”Đối với nó. Điều này sẽ dẫn đến việc thay đổi giá trị văn bản của nhãn thành giá trị được chỉ định trong tham số của nó.
- Tương tự, hãy xác định một hàm có tên là “ labelText2 () ”.
- Ở đây, tương tự, lặp lại bước đã thảo luận ở trên để truy cập nhãn. Trong trường hợp này, hãy áp dụng “ html () ' phương pháp. Phương thức này cũng sẽ hoạt động theo cách tương tự và trả về giá trị văn bản được chỉ định do đó thay đổi văn bản nhãn.
Đầu ra

Trong đầu ra ở trên, giá trị văn bản được chuyển đổi đầu tiên của nhãn trên Mô hình đối tượng tài liệu (DOM) tương ứng với jQuery “ chữ() 'Và phương pháp kia là kết quả của' html () ' phương pháp.
Chúng tôi đã biên soạn các cách tiếp cận để thay đổi văn bản nhãn bằng JavaScript.
Sự kết luận
Các ' bên trongHTML Thuộc tính ',' innerText Thuộc tính 'hoặc' của jQuery chữ() ' và ' html () ”Có thể được sử dụng để thay đổi văn bản nhãn bằng JavaScript. Thuộc tính innerHTML có thể được áp dụng để lấy nhãn cụ thể và thay đổi nội dung văn bản của nó thành giá trị văn bản mới được gán. Thuộc tính innerText có thể được triển khai để phân bổ giá trị văn bản mới cho nhãn được truy cập, do đó thay đổi nó. Cách tiếp cận jQuery có thể được sử dụng để chuyển đổi giá trị văn bản của nhãn với sự trợ giúp của hai phương thức dẫn đến kết quả giống nhau ở dạng hai giá trị văn bản được phân bổ khác nhau. Bài viết này trình bày các kỹ thuật để thay đổi văn bản nhãn bằng JavaScript.