Trong JavaScript, phân tích cú pháp được sử dụng để chuyển đổi một lượng lớn dữ liệu phi cấu trúc thành định dạng có thể đọc được và dễ dàng hơn. Bạn có thể phân tích cú pháp dữ liệu ở dạng chuỗi, đối tượng và URL của một trang web cụ thể. Để phân tích cú pháp một URL cụ thể trong JavaScript, hãy sử dụng “ URL() ' người xây dựng. Nó sẽ tạo một đối tượng URL mới với máy chủ lưu trữ, tên đường dẫn, hàm băm tìm kiếm và các thuộc tính của hàm băm.
Bài đăng này sẽ minh họa phương pháp phân tích cú pháp URL thành tên máy chủ và đường dẫn trong JavaScript.
Phân tích URL (Địa chỉ Web) thành Tên máy chủ và Đường dẫn trong JavaScript
Để phân tích URL thành tên máy chủ và đường dẫn trong JavaScript, hãy sử dụng URL của trang hiện tại với sự trợ giúp của “ window.location.href ' tài sản. Hơn nữa, một URL cụ thể cũng có thể được phân tích cú pháp bằng cách sử dụng “ URL() ' phương pháp.
Đối với ý nghĩa thực tế, hãy xem các ví dụ đã nêu:
Ví dụ 1: Phân tích cú pháp URL của Trang hiện tại thành Tên máy chủ và Đường dẫn
Bạn có thể phân tích cú pháp URL của trang hiện tại thành tên máy chủ và đường dẫn trong JavaScript. Đối với điều đó, sử dụng đoạn mã sau trong phần HTML:
- thêm một “ ” thẻ và chỉ định một id bằng cách sử dụng “ nhận dạng ' thuộc tính.
- Tạo một nút bằng cách sử dụng “
” phần tử và gọi phần tử “ trong một cái nhấp chuột ” để thực hiện một sự kiện cụ thể khi người dùng nhấp vào nút. Hơn nữa, hãy gọi một hàm làm giá trị của sự kiện này:
< nút onclick = 'fun()' > Phân tích thành URL cái nút >
< id = 'id2' > P >
< id = 'id3' > P >
Trong phần JavaScript, hãy truy cập id đầu tiên với sự trợ giúp của “ getElementById() ” phương pháp và thiết lập “ window.location.href ” để phân tích cú pháp URL của trang hiện tại:
tài liệu. getElementById ( 'id1' ) . bên trongHTML = cửa sổ. vị trí . href ;Một chức năng được định nghĩa là “ chức năng() ” truy cập phần tử thứ hai bằng cách sử dụng “ id2 ”. Áp dụng kiểu dáng nội tuyến với sự trợ giúp của “ ” Thẻ HTML và đặt màu. Sau đó sử dụng ' window.location.hostname ” sẽ trả về URL của trang hiện tại:
chức năng chức năng ( ) {
tài liệu. getElementById ( 'id2' ) . bên trongHTML = ` < phong cách h2 = 'màu: xanh dương;' > tên máy chủ : h2 > ` + cửa sổ. vị trí . tên máy chủ ;
tài liệu. getElementById ( 'id3' ) . bên trongHTML = ` < phong cách h2 = 'màu: xanh dương;' > Con đường : h2 > ` + cửa sổ. vị trí . tên đường dẫn ;
}
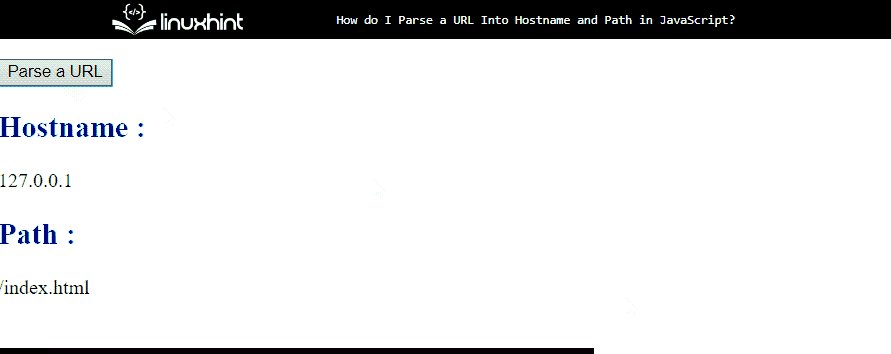
đầu ra
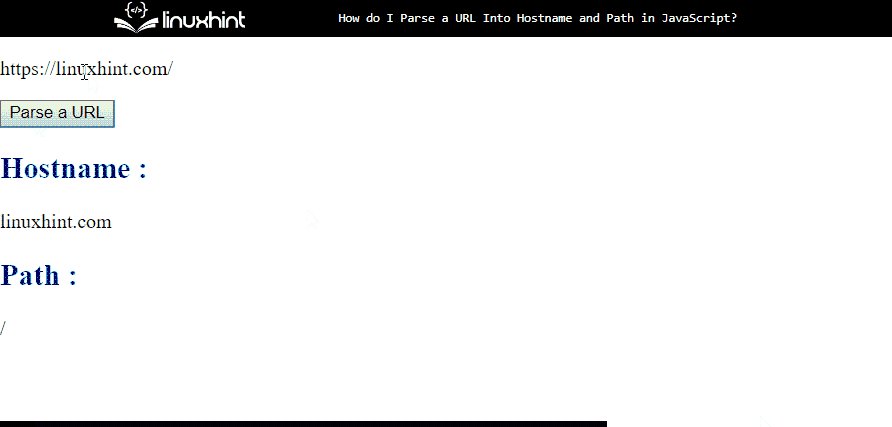
Có thể thấy rằng Tên máy chủ và đường dẫn của trang hiện tại được hiển thị trên màn hình sau khi nhấp vào nút:

Ví dụ 2: Phân tích cú pháp URL thành Tên máy chủ và Đường dẫn bằng Phương thức URL()
Bạn cũng có thể phân tích cú pháp URL thành tên máy chủ và đường dẫn bằng cách sử dụng “ URL() ' phương pháp. Để làm như vậy, hãy sử dụng mã HTML ở trên, sau đó thêm mã JavaScript được nêu bên dưới. Với mục đích đó, hãy khởi tạo một đối tượng và sử dụng “ URL() ” hàm tạo và chuyển URL của trang cụ thể làm đối số cho phương thức:
đã từng là my_url = mới URL ( 'https://linuxhint.com/' ) ;Truy cập phần tử HTML bằng cách sử dụng id của nó với sự trợ giúp của “ getElementById() ' phương pháp:
tài liệu. getElementById ( 'id1' ) . bên trongHTML = my_url ;Tạo một hàm có tên và truy cập các thành phần HTML khác:
chức năng chức năng ( ) {tài liệu. getElementById ( 'id2' ) . bên trongHTML = ` < phong cách h2 = 'màu: xanh dương;' > tên máy chủ : h2 > ` + my_url. tên máy chủ ;
tài liệu. getElementById ( 'id3' ) . bên trongHTML = ` < phong cách h2 = 'màu: xanh dương;' > Con đường : h2 > ` + my_url. tên đường dẫn ;
}
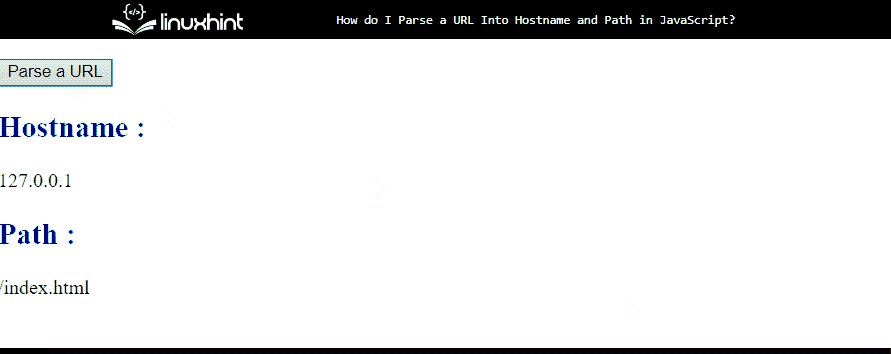
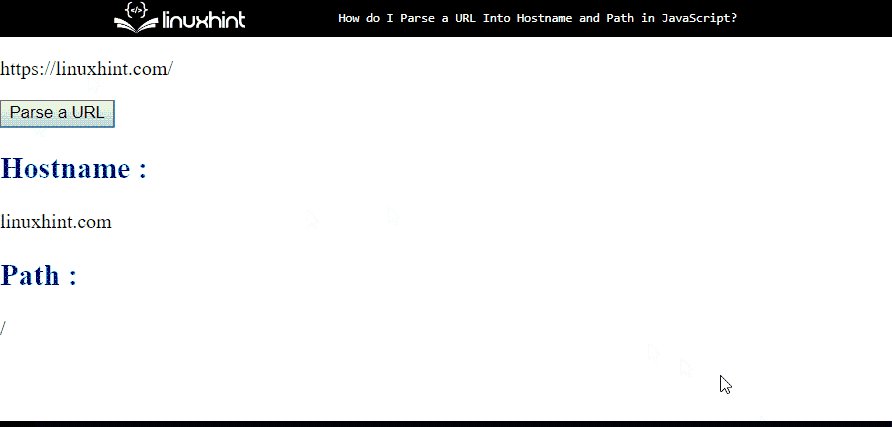
đầu ra

Đó là tất cả về phân tích cú pháp URL/Địa chỉ Web thành tên máy chủ và đường dẫn trong JavaScript.
Phần kết luận
Trong JavaScript, “ window.location.href ” có thể được sử dụng để phân tích cú pháp URL của trang hiện tại. Hơn nữa, một URL cụ thể cũng có thể được phân tích cú pháp bằng cách sử dụng “ URL() ' phương pháp. Hướng dẫn này đã giải thích quy trình chi tiết về phân tích cú pháp URL (địa chỉ web) thành tên máy chủ và đường dẫn bằng các cách khác nhau.