Bài viết này trình bày cách sử dụng kiểu đầu vào=“ngày” trong HTML cùng với việc triển khai thực tế.
Làm cách nào để sử dụng kiểu nhập =”ngày” trong HTML?
“Loại đầu vào='dữ liệu'” có thể được sử dụng trong nhiều trang web khác nhau, chẳng hạn như trang web chăm sóc sức khỏe, trang web đặt vé máy bay, trang web thương mại điện tử, trang web mạng xã hội, v.v. Cú pháp của bộ chọn ngày được trình bày bên dưới:
< đầu vào kiểu = 'ngày' nhận dạng = '' tên = '' >
Các thuộc tính được sử dụng trong đoạn mã trên là:
- Đầu tiên ' kiểu ” thuộc tính cho phép trường đầu vào hoạt động như một công cụ chọn ngày mà từ đó người dùng có thể chọn bất kỳ ngày nào.
- Tiếp theo, phần “ nhận dạng ” thuộc tính xác định tính duy nhất của phần tử đó. Bằng cách sử dụng nó, phần tử có thể được chọn và có thể áp dụng chức năng JavaScript.
- Sau đó, “ tên ” thuộc tính chỉ định tên của phần tử đó. Nó cung cấp trợ giúp trong quá trình xác thực để nhận giá trị của phần tử đã chọn.
Để nâng cao mức độ hiểu biết, chúng ta hãy xem qua các ví dụ khác nhau:
Ví dụ 1: Sử dụng type= “date” trong HTML
Trong tệp HTML, hãy tạo một “
< hình thức >
< nhãn vì = 'ngày tham gia' > Chọn Ngày Tham Gia: < / nhãn >
< đầu vào kiểu = 'ngày' nhận dạng = 'ngày tham gia' tên = 'ngày tham gia' >
< / hình thức >
Trong đoạn mã trên:
- Đầu tiên '
” thẻ được sử dụng trong đó dữ liệu giả được đặt và giá trị của “ ngày tham gia ” đã được cung cấp cho “ vì ' thuộc tính. - Tiếp theo, phần “ <đầu vào> ” thẻ được sử dụng với giá trị là “ ngày ” để nó “ kiểu ' thuộc tính.
- Sau đó, đặt giá trị của “ ngày tham gia ” đến “ nhận dạng ' thuộc tính. Ngoài ra, hãy đặt giá trị của “ tên ” thuộc tính theo nhu cầu.
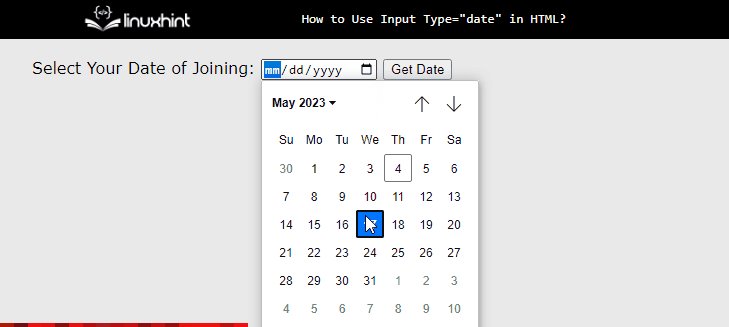
Sau khi thực thi đoạn mã trên, trang web sẽ xuất hiện như sau:

Ảnh gif trên minh họa rằng bộ chọn ngày đã được tạo bằng cách sử dụng kiểu nhập = “dữ liệu” trong HTML.
Ví dụ 2: Truy xuất ngày bằng JavaScript
Để truy xuất dữ liệu, người dùng có thể sử dụng các chức năng của JavaScript. Để hiểu rõ hơn, hãy truy cập khối mã bên dưới:
< cái nút trong một cái nhấp chuột = 'lấy ngày ()' >Nhận ngày< / cái nút >< kịch bản kiểu = 'văn bản/javascript' >
chức năng lấy ngày ( ) {
là dateInput = tài liệu.getElementById ( 'ngày tham gia' ) ;
var đã chọnNgày = dateInput. giá trị ;
báo động ( 'Ngày đã chọn:' + ngày đã chọn ) ;
}
< / kịch bản >
Trong đoạn mã trên:
- Đầu tiên ' lấyngày() ” chức năng được tạo bên trong “
' nhãn. - Tiếp theo, tham chiếu của phần tử HTML có id là “ ngày tham gia ” và được lưu trữ trong một biến mới có tên “ ngày đầu vào ”.
- Sau đó, sử dụng “ giá trị ” để lấy giá trị của phần tử HTML đã chọn. Ngoài ra, lưu trữ trong một biến mới có tên “ ngày đã chọn ”.
- Cuối cùng, hiển thị giá trị bằng cách sử dụng “ báo động() ' phương pháp.
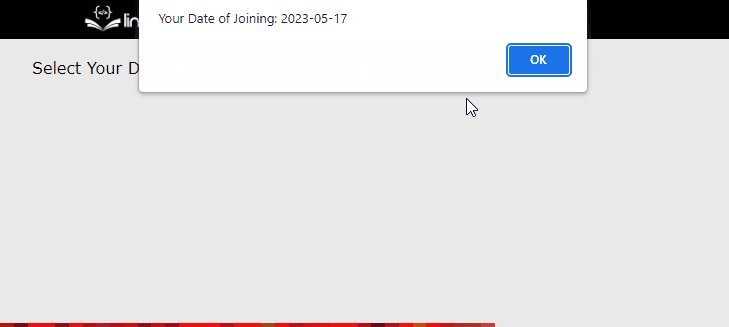
Sau khi thực thi đoạn mã trên, trang web sẽ xuất hiện như sau:

Đầu ra cho thấy ngày đã chọn được hiển thị trên hộp cảnh báo.
Phần kết luận
Kiểu đầu vào=”ngày” được sử dụng trong HTML để tạo bộ chọn ngày. Bằng cách thiết lập “ kiểu ” thuộc tính của “ <đầu vào> ” gắn thẻ vào “ ngày ', các ' <đầu vào> ” phần tử bắt đầu hoạt động như một công cụ chọn ngày. Các thuộc tính như “ nhận dạng ' Và ' tên ” cũng được sử dụng để chỉ định duy nhất phần tử đầu vào đã chọn. Giá trị đã chọn cũng có thể được truy cập bằng Javascript. Bài viết này đã chứng minh việc sử dụng kiểu nhập = “ngày”.