NavigationMixin phải được nhập từ Lightning/navigation trong tệp “javascript”. Điều hướng là phương pháp có sẵn trong mô-đun này. Nó có loại và thuộc tính. Loại chỉ định loại trang mà chúng tôi đang điều hướng và các thuộc tính lấy tên trang.
- Từ phần Cài đặt, tìm kiếm “Trình tạo ứng dụng Lightning” và nhấp vào “Mới”.
- Chọn “Trang ứng dụng” và nhấp vào “Tiếp theo”.
- Đặt nhãn là “Dịch vụ điều hướng”.
- Đi với một khu vực và nhấp vào “Xong”.
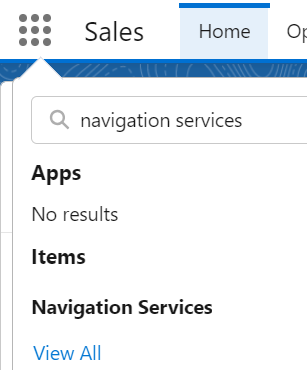
Ứng dụng của bạn đã sẵn sàng để sử dụng. Tìm kiếm nó trong “Trình khởi chạy ứng dụng”.

Đối với tất cả các ví dụ về Dịch vụ Điều hướng sẽ được thảo luận trong hướng dẫn này, chúng tôi sử dụng cùng một tệp “meta-xml”. Bạn có thể đặt các thành phần trong trang Ứng dụng mà bạn đã tạo bây giờ. Chúng tôi sẽ không chỉ định lại tệp này (meta-xml) trong đoạn mã ví dụ.
'1.0' ?>
Điều hướng đến Trang chủ
Nếu bạn muốn điều hướng đến Trang chủ tiêu chuẩn của Salesforce, hãy xem ví dụ sau:
Điều hướng.html
Chúng tôi tạo ra một nút. Khi nhấp chuột vào “homeNavigation” này sẽ được xử lý trong tệp “js”.
< div lớp học = 'slds-var-m-around_medium' phong cách = 'chiều cao: 20px; chiều rộng: 400px' >
< b > Bạn sẽ được chuyển hướng đến Trang chủ < / b >< anh >< / div >
< / thẻ sét>
< / mẫu>
Navigation.js
Loại phải là “standard__namedPage” và tên trang phải là “home”. Điều này được chỉ định bên trong phương thức xử lý homeNavigation().
nhập khẩu { Yếu tố sét } từ 'may mắn' ;
nhập khẩu { Điều hướngMixin } từ 'sét/điều hướng'
xuất khẩu mặc định lớp học dẫn đường mở rộng Điều hướngMixin ( Yếu tố sét ) {
// phương thức xử lý
// tên trang phải là trang chủ
// loại trang là Standard__namedPage cho trang chủ
homeNavigation ( ) {
cái này [ Điều hướngMixin. Điều hướng ] ( {
kiểu : 'chuẩn__trang có tên' ,
thuộc tính : {
tên trang : 'trang chủ'
}
} )
}
}
Đầu ra:
Thêm thành phần này vào trang Ứng dụng và nhấp vào nút “Truy cập trang chủ”.

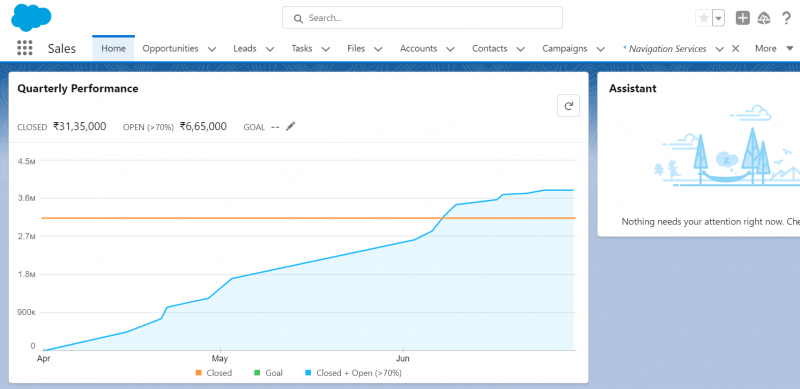
Bây giờ, bạn đang ở Trang chủ.

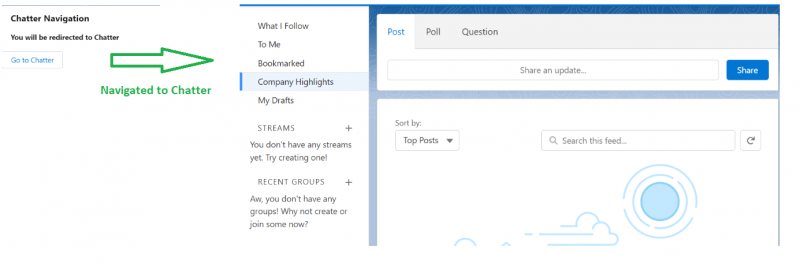
Điều hướng đến Trò chuyện
Bạn có thể chia sẻ tệp, tin nhắn văn bản và chi tiết nhật ký bằng cách sử dụng Trò chuyện của Salesforce. Có thể điều hướng trực tiếp đến Trò chuyện bằng Dịch vụ Điều hướng.
Điều hướng.html
Chúng tôi tạo ra một nút. Khi nhấp chuột vào “chatterNavigation” này sẽ được xử lý trong tệp “js”.
< div lớp học = 'slds-var-m-around_medium' phong cách = 'chiều cao: 20px; chiều rộng: 400px' >
< b > Bạn sẽ được chuyển hướng đến Chatter < / b >< anh >< / div >
< / thẻ sét>
< / mẫu>
Navigation.js
Loại phải là “standard__namedPage” và tên trang phải là “chatter”. Điều này được chỉ định bên trong phương thức xử lý chatterNavigation(). Dán đoạn mã sau vào lớp “js”.
// phương thức xử lý// tên trang nên nói huyên thuyên
// loại trang là Standard__namedPage dành cho cuộc trò chuyện
trò chuyệnĐiều hướng ( ) {
cái này [ Điều hướngMixin. Điều hướng ] ( {
kiểu : 'chuẩn__trang có tên' ,
thuộc tính : {
tên trang : 'trò chuyện'
}
} )
}
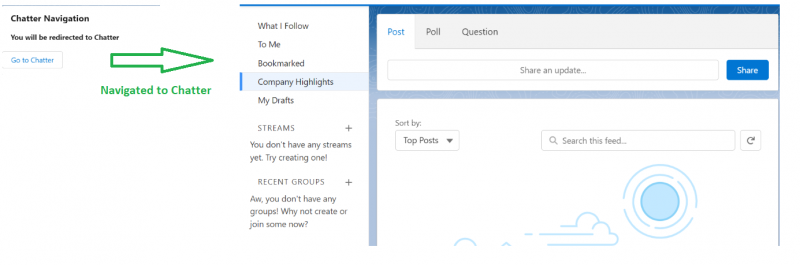
Đầu ra:
Làm mới trang. Giờ đây, bạn có thể đăng các bản cập nhật và chia sẻ tệp trong Chatter bằng cách điều hướng tới nó.

Điều hướng đến bản ghi mới
Không cần chuyển đến tab đối tượng cụ thể để tạo bản ghi mới, bạn có thể trực tiếp tạo bản ghi mới cho một đối tượng cụ thể bằng Dịch vụ điều hướng. Trong trường hợp này, chúng ta cần chỉ định objectApiName và actionName làm thuộc tính.
- objectApiName là tên API đối tượng Salesforce như “Tài khoản”, “Liên hệ”, “Trường hợp”, v.v.
- Chúng tôi tạo ra một bản ghi mới. Vì vậy, tên hành động phải là “mới”.
Điều hướng.html
Hãy tạo một bản ghi Trường hợp. Chúng tôi tạo ra một nút. Khi nhấp chuột vào “newRecordNavigation” này sẽ được xử lý trong tệp “js”.
< div lớp học = 'slds-var-m-around_medium' phong cách = 'chiều cao: 20px; chiều rộng: 400px' >
< b > Bạn có thể tạo Trường hợp từ đây... < / b >< anh >< / div >
< / thẻ sét>
< / mẫu>
Navigation.js
Loại này phải là “standard__objectPage”. Điều này được chỉ định bên trong phương thức xử lý newRecordNavigation(). Dán đoạn mã sau vào lớp “js”.
// phương thức xử lý// Case là objectApiName và actionName là New.
// loại trang là tiêu chuẩn__objectPage
bản ghi mớiĐiều hướng ( ) {
cái này [ Điều hướngMixin. Điều hướng ] ( {
kiểu : 'tiêu chuẩn__trang đối tượng' ,
thuộc tính : {
đối tượngApiName : 'Trường hợp' ,
tên hành động : 'mới'
}
} )
}
Đầu ra:
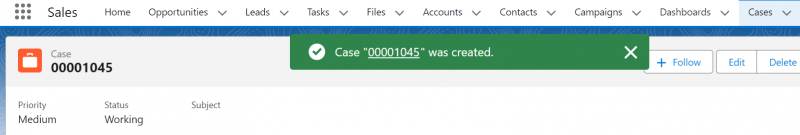
Làm mới trang. Bây giờ, bạn có thể tạo một bản ghi liên quan đến Vụ án.

Nếu bạn lưu nó, bạn sẽ điều hướng đến trang hồ sơ của nó.

Điều hướng đến trang bản ghi
Tương tự như điều hướng trước đó (Ví dụ 3), chúng ta có thể đi tới bản ghi cụ thể và xem hoặc chỉnh sửa chi tiết. Một thuộc tính nữa mà bạn cần chuyển vào thuộc tính là “recordId” (Id của bản ghi hiện có). Tên hành động phải là 'xem' trong trường hợp này.
Điều hướng.html
Hãy điều hướng đến bản ghi Trường hợp. Chúng tôi tạo ra một nút. Khi nhấp chuột vào “viewRecordNavigation” này sẽ được xử lý trong tệp “js”.
< div lớp học = 'slds-var-m-around_medium' phong cách = 'chiều cao: 20px; chiều rộng: 400px' >
< b > Bạn có thể xem hồ sơ vụ án từ đây... < / b >< anh >< / div >
< / thẻ sét>
< / mẫu>
Navigation.js
Loại phải là “standard__recordPage”. Điều này được chỉ định bên trong phương thức xử lý viewRecordNavigation(). Dán đoạn mã sau vào lớp “js”.
// phương thức xử lý// Case là objectApiName và actionName là view.
// loại trang là Standard__recordPage
xemBản ghiĐiều hướng ( ) {
cái này [ Điều hướngMixin. Điều hướng ] ( {
kiểu : 'tiêu chuẩn__recordPage' ,
thuộc tính : {
id bản ghi : '5002t00000PRrXkAAL' ,
đối tượngApiName : 'Trường hợp' ,
tên hành động : 'xem'
}
} )
}
Đầu ra:
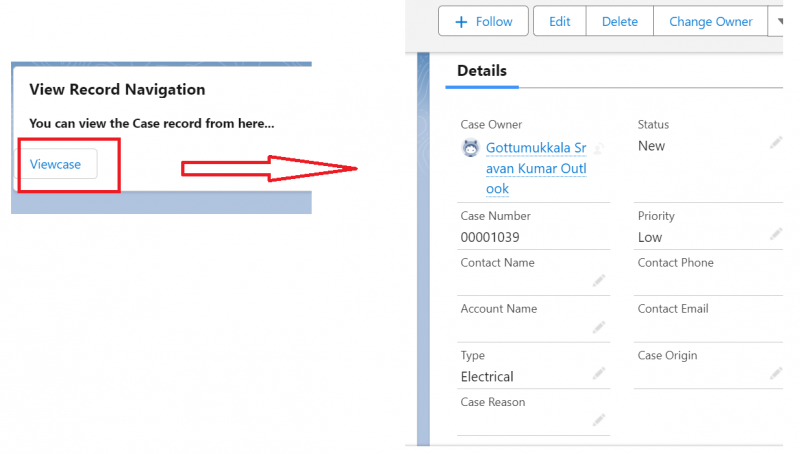
Bạn có thể xem chi tiết trường hợp sau khi điều hướng. Tại đây, bạn có thể xem và chỉnh sửa chi tiết trường hợp.

Điều hướng khác
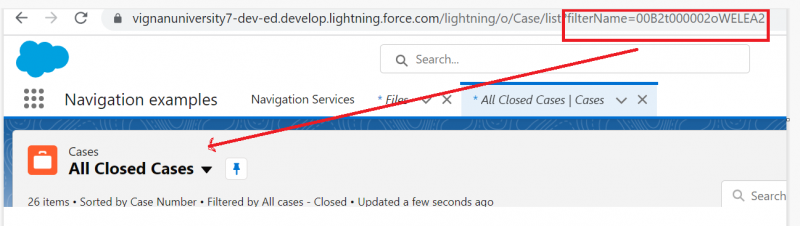
Hãy điều hướng đến chế độ xem Danh sách và tệp. Đối với chế độ xem Danh sách, bạn sẽ yêu cầu tên đối tượng và Tên bộ lọc. Bạn sẽ tìm thấy điều này trong URL. Chúng tôi sẽ giải thích điều này trong ví dụ.
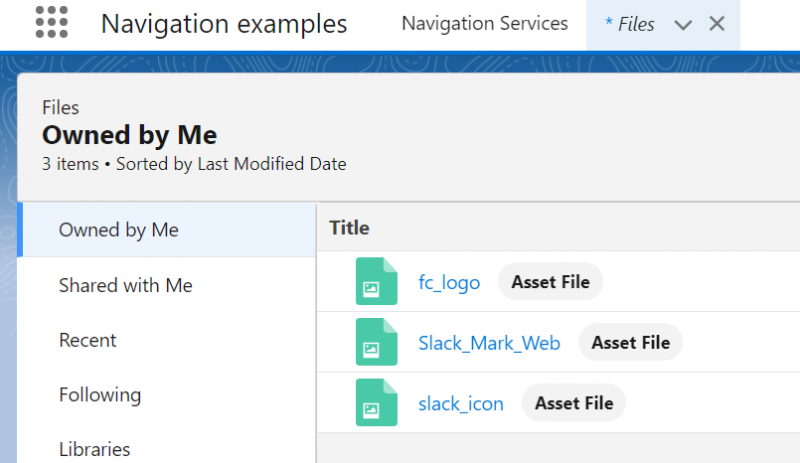
Các tập tin được lưu trữ trong đối tượng ContentDocument. Vì vậy, đối với các tệp, objectApiName sẽ là “ContentDocument” và actionName là “home”.
Chế độ xem danh sách:

Các tập tin:

Điều hướng.html
< div lớp học = 'slds-var-m-around_medium' phong cách = 'chiều cao: 20px; chiều rộng: 400px' >
< b > Bạn có thể điều hướng đến Chế độ xem danh sách < / b >< anh >< / div >
< div lớp học = 'slds-var-m-around_medium' phong cách = 'chiều cao: 20px; chiều rộng: 400px' >
< b > Bạn có thể điều hướng đến Tệp < / b >< anh >< / div >
< / thẻ sét>
< / mẫu>
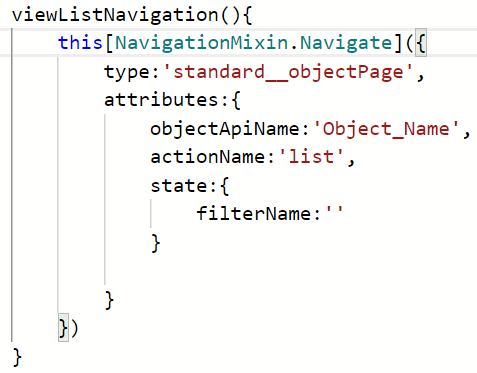
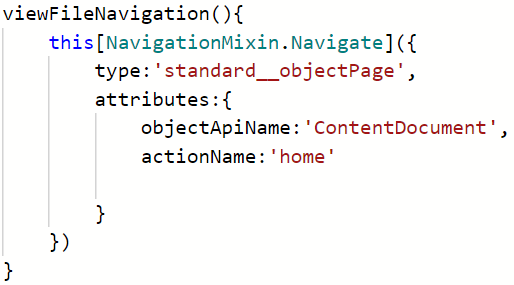
Navigation.js
// Trình xử lý ListviewviewListNavigation ( ) {
cái này [ Điều hướngMixin. Điều hướng ] ( {
kiểu : 'tiêu chuẩn__trang đối tượng' ,
thuộc tính : {
đối tượngApiName : 'Trường hợp' ,
tên hành động : 'danh sách' ,
tình trạng : {
tên bộ lọc : '00B2t000002oWELEA2'
}
}
} )
}
// Trình xử lý fileview
viewFileNavigation ( ) {
cái này [ Điều hướngMixin. Điều hướng ] ( {
kiểu : 'tiêu chuẩn__trang đối tượng' ,
thuộc tính : {
đối tượngApiName : 'Tài liệu nội dung' ,
tên hành động : 'trang chủ'
}
} )
}
Đầu ra:

Bạn sẽ điều hướng đến chế độ xem danh sách Trường hợp của mình. Tên bộ lọc mà chúng tôi đã chỉ định là “Tất cả các trường hợp đã đóng”.

Bạn có thể xem các tệp của mình từ trang Ứng dụng này bằng cách nhấp vào nút “Chuyển tới Tệp”.

Phần kết luận
Salesforce LWC cung cấp điều hướng trực tiếp mà bạn có thể điều hướng khi ở trong một trang cụ thể. Trong hướng dẫn này, chúng tôi đã tìm hiểu cách điều hướng khác nhau bằng Dịch vụ điều hướng thành phần Lightning Web. Có nhiều điều hướng khác tồn tại nhưng chúng tôi đã thảo luận về điều hướng quan trọng mà tất cả Nhà phát triển LWC phải biết. Trong tất cả các điều hướng, NavigationMixin phải được nhập từ Lightning/navigation.