Bài viết này sẽ cung cấp quy trình áp dụng thuộc tính chiều cao tối thiểu cho Hover, Focus và các trạng thái khác trong Tailwind.
Ghi chú: Để biết thêm về các hạng chiều cao tối thiểu trong Tailwind, hãy đọc phần này bài báo trên trang web của chúng tôi.
Làm cách nào để áp dụng thuộc tính chiều cao tối thiểu cho Hover, Focus và các trạng thái khác trong Tailwind?
Tailwind cung cấp các biến thể trạng thái mặc định có thể được cung cấp cùng với các thuộc tính thiết kế. Các biến thể trạng thái này bao gồm “di chuột”, “tiêu điểm” và “hoạt động”. Mô tả các biến thể trạng thái này như sau:
- Các' bay lượn Trạng thái ” được kích hoạt bất cứ khi nào con trỏ chuột di chuyển qua một phần tử.
- Các ' tập trung ” được kích hoạt bất cứ khi nào phần tử được lấy nét.
- Các ' tích cực ” được kích hoạt bất cứ khi nào phần tử được kích hoạt hoặc nhấp vào.
Hãy sử dụng thuộc tính chiều cao tối thiểu lần lượt cho từng trạng thái này.
Sử dụng thuộc tính chiều cao tối thiểu với trạng thái di chuột
Để sử dụng “ chiều cao tối thiểu ” với một biến thể trạng thái di chuột trong Tailwind, cú pháp sau được sử dụng:
< div lớp học = 'di chuột:min-h-{size}...' > < / div >
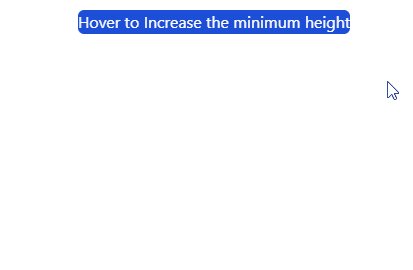
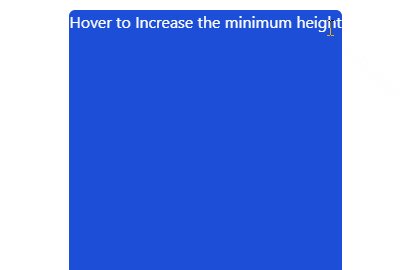
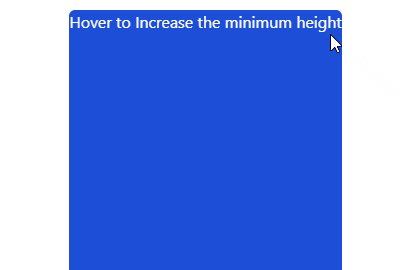
Hãy sử dụng cú pháp được xác định ở trên để trình diễn. Trong ví dụ này, chúng tôi sẽ tăng chiều cao tối thiểu của một phần tử bất cứ khi nào con trỏ chuột di chuyển qua phần tử đó.
< div lớp học = 'min-h-fit round-md bg-blue-700 văn bản trung tâm văn bản-trắng di chuột: màn hình min-h' > Di chuột để tăng mức tối thiểu chiều cao < / div >Giải thích đoạn code trên như sau:
- Các ' tối thiểu phù hợp ” Lớp đặt giới hạn chiều cao tối thiểu theo chiều cao mà phần tử div yêu cầu để phù hợp với nội dung của nó.
- Các ' di chuột: màn hình tối thiểu ” sẽ cung cấp giới hạn chiều cao tối thiểu bằng 100% kích thước màn hình.
- Các ' làm tròn-md ',' bg-{color}-{number} ',' trung tâm văn bản ', Và ' văn bản màu trắng ” Các lớp chịu trách nhiệm về các góc tròn, màu nền, văn bản căn giữa và màu văn bản màu trắng cho phần tử div tương ứng. các góc của phần tử div được làm tròn.
Đầu ra:
Kết quả đầu ra bên dưới cho thấy rõ rằng chiều cao tối thiểu của phần tử tăng lên 100% kích thước màn hình khi con trỏ chuột di chuyển qua nó.

Sử dụng thuộc tính chiều cao tối thiểu với trạng thái tiêu điểm
Để sử dụng “ chiều cao tối thiểu ” với trạng thái tiêu điểm trong Tailwind, cú pháp sau được sử dụng:
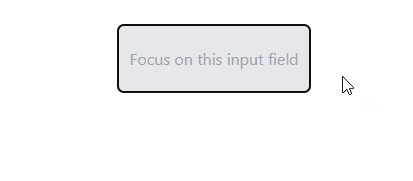
< div lớp học = 'tiêu điểm:min-h-{size}...' > < / div >Hãy sử dụng cú pháp được xác định ở trên để trình diễn. Trong ví dụ này, chiều cao tối thiểu của trường nhập sẽ tăng khi người dùng tập trung vào trường đó.
< đầu vào phần giữ chỗ = 'Tập trung vào trường đầu vào này' lớp học = 'min-h-0 h-fit w-48 round-md bg-gray-200 tiêu điểm trung tâm văn bản:min-h-[35%]' >< / đầu vào >Giải thích đoạn code trên như sau:
- MỘT ' đầu vào Trường ” được tạo bằng một số văn bản trong thuộc tính giữ chỗ.
- Nó được cung cấp giới hạn chiều cao tối thiểu là 0px bằng cách sử dụng “ phút-h-0 ' lớp học. Vì vậy, nhà phát triển đặt chiều cao mặc định của phần tử bằng với chiều cao cần thiết để vừa với nội dung bằng cách sử dụng “ h-phù hợp ' lớp học.
- Các ' tiêu điểm:min-h-[35%] ” class sẽ tăng giới hạn chiều cao tối thiểu của trường đầu vào khi người dùng tập trung vào nó.
Đầu ra:
Kết quả đầu ra bên dưới cho thấy rõ rằng chiều cao của trường đầu vào tăng lên khi người dùng tập trung vào nó. Điều này là do giới hạn chiều cao tối thiểu tăng từ 0px lên 35% chiều cao màn hình.

Sử dụng thuộc tính chiều cao tối thiểu với trạng thái hoạt động trong Tailwind
Để sử dụng “ chiều cao tối thiểu ” với biến thể trạng thái hoạt động trong Tailwind, cú pháp sau được sử dụng:
< div lớp học = 'đang hoạt động:min-h-{size}...' > < / div >Hãy sử dụng cú pháp được xác định ở trên để trình diễn. Trong ví dụ này, chiều cao tối thiểu của nút sẽ tăng lên khi người dùng chủ động nhấp vào nút đó.
< cái nút lớp học = 'min-h-0 h-fit w-48 round-md bg-blue-300 trung tâm văn bản đang hoạt động:min-h-[35%]' > Bấm để tăng Chiều cao < / cái nút >Nút được tạo với giới hạn chiều cao tối thiểu là 0px. Tuy nhiên, việc sử dụng “ đang hoạt động:min-h-[35%] ” giới hạn chiều cao tối thiểu sẽ tăng từ 0px lên 35% kích thước màn hình mỗi khi nhấp vào nút.
Đầu ra:
Có thể thấy ở kết quả đầu ra sau đây rằng chiều cao tối thiểu của nút tăng lên khi người dùng nhấp vào nó.

Đó là tất cả về việc áp dụng thuộc tính chiều cao tối thiểu cho việc di chuột, tiêu điểm và các trạng thái khác trong Tailwind.
Phần kết luận
Các biến thể trạng thái như di chuột, lấy nét và hoạt động trong Tailwind cho phép người dùng tạo bố cục thiết kế động. Để sử dụng loại chiều cao tối thiểu với các biến thể trạng thái trong Tailwind, “ di chuột:min-h-{value} ',' tiêu điểm:min-h-{value} ', Và ' đang hoạt động:min-h-{value} ” các lớp được sử dụng. Bài viết này đã cung cấp quy trình áp dụng di chuột, tiêu điểm và các trạng thái khác với lớp chiều cao tối thiểu trong Tailwind.