Hướng dẫn này sẽ trình bày mục tiêu và hoạt động của sự kiện “onchange” trong JavaScript.
Làm cách nào để sử dụng Sự kiện “onchange” trong JavaScript?
Các ' trao đổi ” sự kiện kích hoạt khi giá trị của phần tử HTML đã chỉ định bị thay đổi. Khi sự kiện này kích hoạt, hàm JavaScript được liên kết sẽ thực thi để thực hiện tác vụ cụ thể.
cú pháp
sự vật. trao đổi = chức năng ( ) { myScript } ;
Trong cú pháp trên:
- yếu tố: Nó biểu thị phần tử HTML cụ thể.
- chức năng(): Nó đại diện cho chức năng được xác định sẽ được gọi khi kích hoạt sự kiện.
- myScript: Nó đề cập đến định nghĩa hàm JavaScript để thực hiện tác vụ cụ thể khi sự kiện “onchange” xảy ra.
Cú pháp(Với phương thức “addEventListener()”)
sự vật. addEventListener ( 'thay đổi' , myScript ) ;
Trong cú pháp trên, “ addEventListener() ” phương pháp sử dụng “ trao đổi ” để thực thi chức năng JavaScript để thực hiện các tác vụ khác nhau.
Ví dụ 1: Áp dụng sự kiện “onchange” để hiển thị giá trị đã chọn bằng cú pháp cơ bản
Trong trường hợp này, sự kiện 'onchange' được liên kết với danh sách tùy chọn để hiển thị giá trị tùy chọn đã thay đổi và gọi hàm JavaScript tương ứng.
Mã HTML
Hãy xem đoạn mã HTML sau:
< h2 > trao đổi Sự kiện trong JavaScript h2 >< P > Chọn một ngôn ngữ khác từ danh sách. P >
< chọn id = 'thử nghiệm' trao đổi = 'Vật mẫu()' >
< giá trị tùy chọn = 'HTML' > HTML lựa chọn >
< giá trị tùy chọn = 'CSS' > CSS lựa chọn >
< giá trị tùy chọn = 'Javascript' > JavaScript lựa chọn >
lựa chọn >
< id = 'P1' > P >
Trong đoạn mã trên:
- Đầu tiên, xác định một tiêu đề phụ bằng cách sử dụng “ ' nhãn.
- Tiếp theo, thêm đoạn văn với nội dung đã nêu.
- Sau đó, “
” thẻ tạo danh sách thả xuống với id được chỉ định “ thử nghiệm ' và ' trao đổi ” sự kiện chuyển hướng đến chức năng “ Vật mẫu() ', tương ứng. - Trong phần nội dung của thẻ “
- Cuối cùng, một đoạn trống được tạo với id “ P1 ” để hiển thị giá trị đã chọn/thay đổi từ danh sách tùy chọn.
Mã JavaScript
Bây giờ, tổng quan về mã JavaScript sau:
< kịch bản >chức năng Mẫu ( ) {
Ở đâu = tài liệu. getElementById ( 'thử nghiệm' ) . giá trị ;
tài liệu. getElementById ( 'P1' ) . bên trongHTML = 'Tùy chọn được chọn là:' + t ;
}
kịch bản >
Trong khối mã trên:
- Trước hết, hãy khai báo một hàm có tên là “ Vật mẫu() ”.
- Theo định nghĩa của nó, hãy áp dụng “ getElementById() ” để truy cập giá trị của tùy chọn đã chọn từ danh sách tùy chọn thông qua “ giá trị ' tài sản.
- Cuối cùng, hiển thị giá trị bằng cách sử dụng “ bên trongHTML ' tài sản.
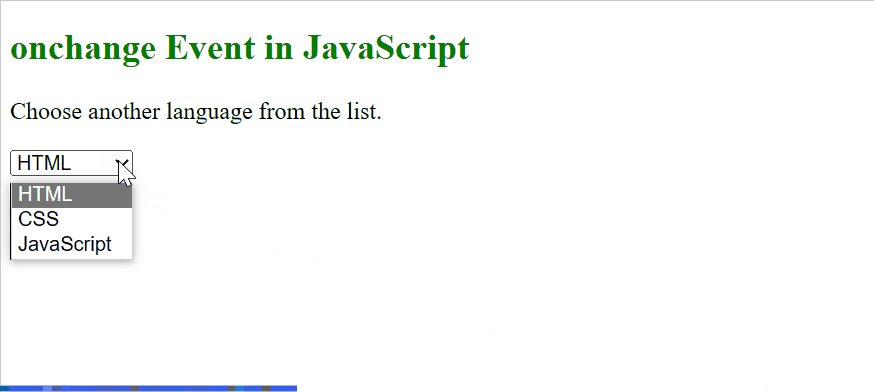
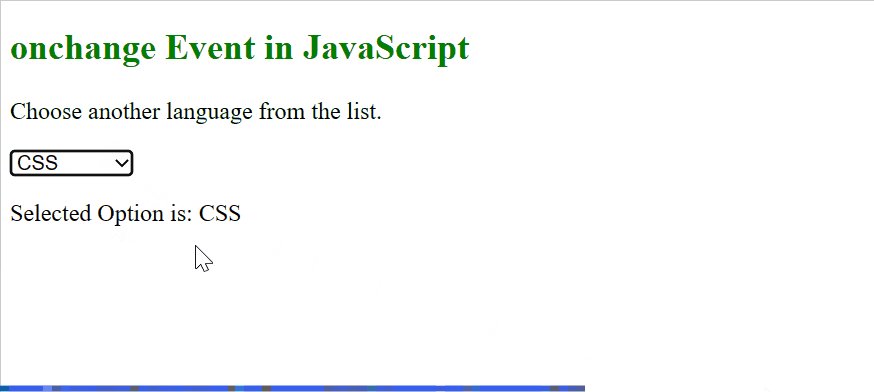
đầu ra

Như đã thấy ở đầu ra, khi chọn một tùy chọn từ trình đơn thả xuống, sự kiện “onchange” sẽ kích hoạt và gọi hàm tương ứng.
Ví dụ 2: Áp dụng Sự kiện “onchange” để Thay đổi Văn bản Trường Nhập thành Chữ hoa Sử dụng Cú pháp Phương thức “addEventListener()”
Ví dụ này giải thích sự kiện “onchange” hoạt động bằng cách thay đổi trường văn bản đầu vào thành “Chữ hoa” với sự trợ giúp của phương thức “addEventListener()”.
Mã HTML
Trước tiên, hãy xem qua mã HTML được cung cấp bên dưới:
< h2 > trao đổi Sự kiện trong JavaScript h2 >Tên : < kiểu đầu vào = 'chữ' nhận dạng = 'thử nghiệm' >
< cái nút > Nộp cái nút >
Trong mã HTML trên:
- Xác định tiêu đề phụ của cấp 2 thông qua “ ' nhãn.
- Tiếp theo, thêm một “ <đầu vào> ” trường theo nhãn “ Tên ”, loại nội dung “ chữ ” và id được liên kết “ thử nghiệm ', tương ứng.
- Cuối cùng, bao gồm một nút bằng cách sử dụng “
' nhãn.
Mã JavaScript
Tiếp theo, hãy xem đoạn mã JavaScript sau:
< kịch bản >tài liệu. getElementById ( 'thử nghiệm' ) . addEventListener ( 'thay đổi' , Vật mẫu ) ;
chức năng Mẫu ( ) {
Ở đâu = tài liệu. getElementById ( 'thử nghiệm' ) ;
t. giá trị = t. giá trị . Đến trường hợp trên ( ) ;
}
kịch bản >
Trong khối mã này:
- Đầu tiên ' tài liệu.getElementById() ” phương pháp sử dụng “ thay đổi ” sự kiện sẽ dẫn đến việc thay đổi giá trị của trường văn bản đầu vào có id “ thử nghiệm ” khi nhấp vào nút.
- Tiếp theo, hàm “Sample()” được xác định sử dụng phương thức “document.getElementById()” để truy cập trường văn bản đầu vào “demo” và sau đó thay đổi giá trị của nó thành “Chữ hoa” thông qua “ Chữ hoa() ' phương pháp.
đầu ra

Như đã thấy, văn bản đầu vào đã được chuyển đổi thành Chữ hoa khi nhấp vào nút.
Phần kết luận
JavaScript cung cấp “ trao đổi ” sự kiện kích hoạt ngay khi trạng thái giá trị của một phần tử cụ thể thay đổi. Nó tương tự như “ oninput ” nhưng sự kiện “oninput” xảy ra ngay lập tức khi giá trị thay đổi trong khi sự kiện “onchange” kích hoạt khi giá trị của sự kiện mất tiêu điểm. Hướng dẫn này đã trình bày mục tiêu, hoạt động và cách sử dụng sự kiện “onchange” trong JavaScript.