Bài viết này cung cấp quy trình truy xuất ID của phần tử neo bên trong mục danh sách trong JavaScript.
Làm cách nào để truy xuất ID của một điểm neo bên trong một mục danh sách trong JavaScript?
Thuộc tính ID của một phần tử là mã định danh duy nhất có thể được sử dụng để thao tác và sử dụng phần tử đó trong hàm JavaScript. Người dùng có thể lấy phần tử bằng ID của nó thông qua nhiều phương pháp khác nhau. Tuy nhiên, có thể khó truy xuất ID của phần tử HTML. Tuy nhiên, việc truy xuất thuộc tính ID của một phần tử HTML có thể hơi phức tạp.
Tương tự, trong trường hợp các phần tử neo bên trong một “ mục danh sách ”, người dùng không thể gọi trực tiếp phần tử neo và lấy ID của nó vì sẽ có nhiều phần tử neo khi chúng có trong danh sách. Đối với tình huống này, phần minh họa được cung cấp bên dưới cho biết cách truy xuất ID của phần tử Anchor bên trong một mục danh sách:
< html >
< thân hình >
< div >
< ul nhận dạng = 'danh sách' >
< cái đó >
< Một nhận dạng = 'neo1' href = '#' > Phần tử neo 1 < / Một >
< / cái đó >
< cái đó >
< Một nhận dạng = 'neo2' href = '#' > Phần tử neo 2 < / Một >
< / cái đó >
< cái đó >
< Một nhận dạng = 'neo3' href = '#' > Yếu tố neo 3 < / Một >
< / cái đó >
< / ul >
< / div >
< P > Nhấp vào nút bên dưới để lấy ID của các phần tử neo từ Danh sách trên! < / P >
< cái nút trong một cái nhấp chuột = 'Chức năng của tôi()' > Nhận ID < / cái nút >
< P nhận dạng = 'nguồn gốc' >< / P >
< kịch bản >
hàm myFunction() {
hãy listItems = document.querySelectorAll('#list a[id]');
với (đặt i = 0; i < listItems.length; tôi++ ) {
cho phép nhận dạng = Danh sách sản phẩm [ Tôi ] . nhận dạng ;
document.getElementById ( 'nguồn gốc' ) .innerHTML + =
'ID của phần tử neo' + ( tôi + 1 ) + ' là: ' + nhận dạng + '
';
}
}
< / kịch bản >
< / thân hình >
< / html >
Giải thích đoạn code trên như sau:
- Danh sách không có thứ tự có ID “ danh sách ” được tạo và chứa trong “ thẻ ”.
- Ba thẻ neo được tạo trong các mục danh sách và được cung cấp ID “ neo1 ',' neo2 ', Và ' neo3 ' tương ứng.
- Tiếp theo, một “ ” phần tử được tạo và chứa một số nội dung văn bản.
- Tiếp theo, một phần tử nút được tạo bằng cách sử dụng “
thẻ ”. Các ' trong một cái nhấp chuột() ” thuộc tính của nút được cung cấp một chức năng gọi là “ myFunction() ”. - Trống rỗng ' ” phần tử có ID “ vì ' được tạo ra.
- Tiếp theo, bên trong “
” thẻ, một hàm có tên “ myFunction() ' được tạo ra. - Bên trong hàm, một hằng số có tên “ Danh sách sản phẩm ' được tạo ra.
- Hằng số này được cung cấp cùng với ID của tất cả các phần tử neo bằng cách sử dụng “ document.querySelectorAll() ' phương pháp. Phương thức này được cung cấp với id của danh sách và truy vấn “ sự giúp đỡ] ”.
- Sau đó, một “ vì ” vòng lặp được tạo để lặp qua “ Danh sách sản phẩm ' không thay đổi.
- ID của các phần tử neo sau đó được in ở vị trí của “ P ” phần tử có ID “ vì ”. Việc này được thực hiện bằng cách sử dụng “ document.getElementById().innerHTML ' phương pháp.
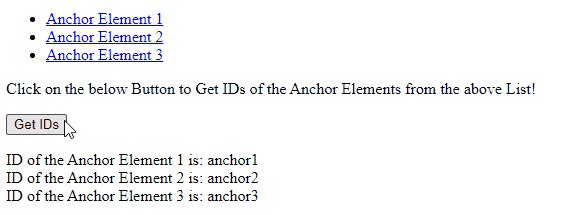
Đầu ra:
Từ kết quả đầu ra bên dưới, các phần tử neo có trong danh sách và người dùng có thể lấy id của chúng bằng cách nhấp vào “ Nhận ID ' cái nút.

Đó là tất cả về việc truy xuất ID của các phần tử neo bên trong các mục danh sách.
Phần kết luận
Để truy xuất ID của phần tử neo bên trong một mục danh sách, JavaScript tích hợp “ document.querySelectorAll() ” Phương pháp này có thể được sử dụng. Ngoài ra, ID thu được của các phần tử neo này có thể được in trên trang web bằng cách sử dụng JavaScript tích hợp “ .innerHTML() ' phương pháp. Bài viết này đã cung cấp quy trình truy xuất ID của phần tử liên kết bên trong mục danh sách trong JavaScript.