Khi một tài liệu HTML tải trên cửa sổ trình duyệt trong thời gian chạy, tài liệu này sẽ trở thành một đối tượng tài liệu cung cấp quyền truy cập vào tất cả các thành phần HTML được hiển thị trong đó. Nó đi kèm với một loạt các phương thức và thuộc tính giúp thực hiện các tác vụ đặc biệt. Các ' căn cứ ” là một thuộc tính như vậy được thiết kế đặc biệt để trả về URI cơ sở (địa chỉ trang web hiện tại) của tài liệu HTML. Sẽ rất hữu ích khi định vị URI cơ sở cho người dùng biết tên miền, tài nguyên và vị trí của các tài liệu HTML được chỉ định.
Bài đăng này minh họa hoạt động của thuộc tính Tài liệu “baseURI” trong JavaScript.
Thuộc tính “baseURI” của tài liệu làm gì trong JavaScript?
Các ' căn cứ ” thuộc tính chỉ đọc của đối tượng “tài liệu” hiển thị URI cơ sở (Mã định danh tài nguyên thống nhất) của tài liệu đã chỉ định. “baseURI” là một URT tuyệt đối chỉ định vị trí tài liệu. Thuộc tính này trả về URI cơ sở của tài liệu dưới dạng một “chuỗi”.
cú pháp
tài liệu.baseURI
Cú pháp trên không yêu cầu bất kỳ tham số bổ sung nào để thực hiện tác vụ đã xác định.
Hãy sử dụng thuộc tính được xác định ở trên trong ví dụ để xem triển khai thực tế của nó.
Ví dụ: Truy xuất URI cơ sở của Tài liệu bằng Thuộc tính “baseURI”
Ví dụ này áp dụng thuộc tính “baseURI” với đối tượng “tài liệu” để lấy URI cơ sở của tài liệu hiện tại.
Mã HTML
Đầu tiên, hãy nhìn vào đoạn mã dưới đây:
< h2 > Cơ sở tài liệu Thuộc tính URI TRONG JavaScript h2 >< cái nút trong một cái nhấp chuột = 'jsFunc()' > Nhận cơ sởURI cái nút >
< P nhận dạng = 'vật mẫu' > P >
Theo đoạn mã trên:
- Các ' ” thẻ thêm tiêu đề phụ của cấp 2.
- Các '
” thẻ chỉ định một nút có sự kiện chuột được đính kèm Sự kiện “onclick” gọi hàm JavaScript “jsFunc()” khi sự kiện được kích hoạt. - Các ' ” thẻ tạo một đoạn trống có id được chỉ định là “mẫu” để nối nó với URI cơ sở tài liệu hiện tại.
Mã JavaScript
Bây giờ, hãy tiếp tục với mã JavaScript:
< kịch bản >chức năng jsFunc ( ) {
cho phép t = document.baseURI;
tài liệu.getElementById ( 'vật mẫu' ) .innerHTML = ' BaseURI của tài liệu hiện tại là: ' +t;
}
kịch bản >
Trong mã được cung cấp ở trên:
- Hàm do người dùng định nghĩa “ jsFunc() ” đầu tiên khai báo một biến có tên là “t” sử dụng thuộc tính “document.baseURI”.
- Sau đó, áp dụng “ getElementById() ” để tìm nạp đoạn trống có id là “mẫu” để hiển thị giá trị trả về của biến “t”, tức là URI cơ sở.
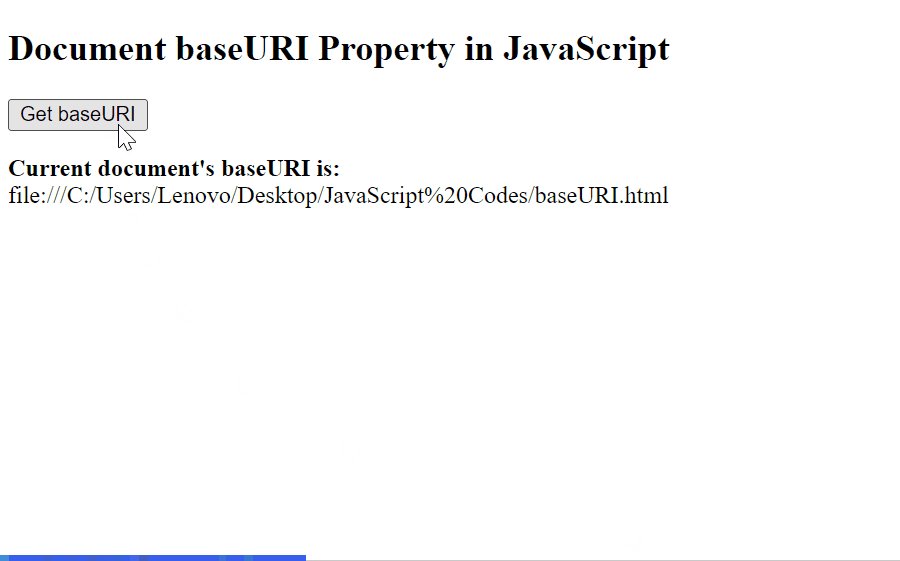
đầu ra

Ở đây, đầu ra ở trên hiển thị URI cơ sở của tài liệu hiện tại thông qua “ tài liệu.baseURI ” thuộc tính khi nhấp vào nút tương ứng.
Phần kết luận
JavaScript “ tài liệu ' sự vật ' căn cứ ” hữu ích để lấy URI cơ sở tài liệu được chỉ định. Nó cung cấp một giá trị chuỗi đại diện cho URI cơ sở của trang web đang hoạt động. Đây là thuộc tính chỉ đọc không phụ thuộc vào bất kỳ tham số bổ sung nào để thực hiện chức năng này. Bài đăng này đã trình bày ngắn gọn về hoạt động (với triển khai thực tế) của thuộc tính “baseURI” trong JavaScript.