Hướng dẫn này sẽ mô tả quy trình tìm phần tử DOM dựa trên bất kỳ giá trị thuộc tính nào.
Làm cách nào để Tìm/Truy xuất Phần tử trong DOM Dựa trên Giá trị Thuộc tính?
Để tìm phần tử trong DOM dựa trên giá trị thuộc tính, hãy sử dụng “ truy vấnSelector() ' phương pháp. Nó cung cấp phần tử đầu tiên được tìm thấy trong tài liệu khớp với giá trị bộ chọn CSS đã cho.
Ghi chú : Để nhận tất cả các phần tử khớp với giá trị bộ chọn đã chỉ định, hãy sử dụng “ truy vấnSelectorAll() ' phương pháp.
cú pháp
Để sử dụng phương thức “querySelector()”, hãy sử dụng cú pháp sau:
tài liệu. bộ chọn truy vấn ( bộ chọn ) ;
Ở đây, selector sẽ là id hoặc class là “ #nhận dạng ”, “ .lớp học ”:
Bạn cũng có thể sử dụng cú pháp đã cho để tìm phần tử dựa trên giá trị thuộc tính:
tài liệu. bộ chọn truy vấn ( '[bộ chọn='giá trị']' ) ;
Trong cú pháp trên, “ bộ chọn ' sẽ là ' nhận dạng ' hoặc ' lớp học ', hoặc là ' giá trị ' sẽ là ' idName ' hoặc ' tên lớp ”.
Ví dụ
Trong tệp HTML, hãy tạo phần tử div chứa tiêu đề bằng phần tử h4, văn bản thuần sử dụng thẻ và div cho thư có id được chỉ định “ tin nhắn ”:
< id div = 'div' phong cách = 'căn chỉnh văn bản: trung tâm;' >< h4 lớp học = 'giây' nhận dạng = 'phần mở đầu' > Tìm một Yếu tố trong DOM Dựa trên một Thuộc tính Giá trị h4 >
< id nhịp = 'Chào mừng' > Chào mừng đến với Linuxhint nhịp >
< id div = 'tin nhắn' >
< id = 'tin nhắn' > Xin chào các bạn ! Chào mừng bạn đến với Hướng dẫn JavaScript của Linuxhint P >
div >
div >
Trang sẽ trông giống như sau:

Bây giờ, chúng ta sẽ lấy phần tử có id “ tin nhắn ” được chỉ định bằng cách sử dụng “ truy vấnSelector() ' phương pháp:
từng phần tử = tài liệu. bộ chọn truy vấn ( '#tin nhắn' )Cuối cùng, in phần tử trên bàn điều khiển:
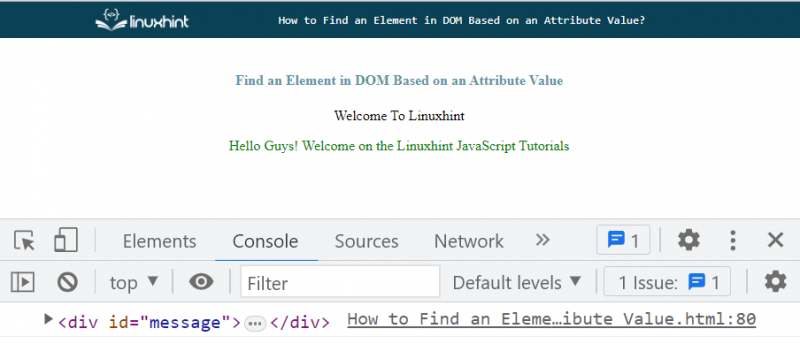
bảng điều khiển. đăng nhập ( yếu tố ) ;Trong đầu ra, ' div ” phần tử được hiển thị với id được chỉ định của nó “ tin nhắn ”, cho biết rằng phần tử được yêu cầu đã được truy xuất thành công:

Bạn cũng có thể lấy phần tử bằng cú pháp đã cho. Tại đây, chúng ta sẽ lấy phần tử có id là “ tin nhắn ”:
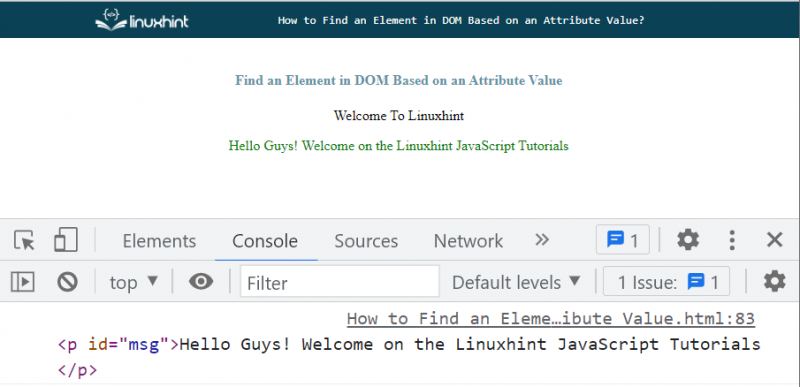
từng phần tử = tài liệu. bộ chọn truy vấn ( '[id='tin nhắn']' ) ;đầu ra

Bây giờ, hãy cập nhật màu của nó bằng cách sử dụng nút “ phong cách ' tài sản:
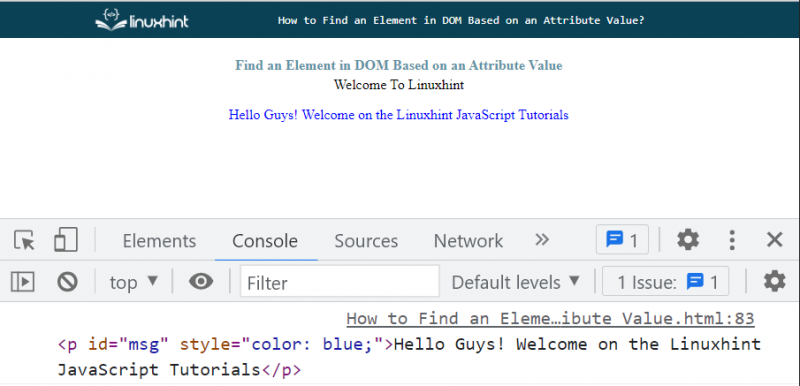
yếu tố. phong cách . màu sắc = 'màu xanh da trời' ;Như bạn có thể thấy, văn bản nằm trong “ màu xanh lá ” màu, và bây giờ nó đã được cập nhật thành “ màu xanh da trời ”:

Đó là tất cả về việc tìm kiếm một phần tử trong DOM dựa trên giá trị thuộc tính.
Phần kết luận
Để tìm phần tử trong DOM dựa trên giá trị thuộc tính, hãy sử dụng “ truy vấnSelector() ” cung cấp cho phần tử đầu tiên trong tài liệu khớp với giá trị bộ chọn CSS đã chỉ định. Hơn nữa, để lấy tất cả các phần tử khớp với giá trị bộ chọn đã chỉ định, hãy sử dụng “ truy vấnSelectorAll() ' phương pháp. Hướng dẫn này mô tả quy trình tìm phần tử DOM dựa trên bất kỳ giá trị thuộc tính nào.