Bài viết này sẽ trình bày các phương pháp khác nhau để sử dụng một biến trong một biểu thức chính quy cụ thể.
Cụm từ thông dụng trong JavaScript là gì?
Biểu thức chính quy là mẫu đã xác định của một chuỗi được sử dụng để so sánh và đối sánh các kết hợp khác nhau trong các chuỗi đã xác định. Tuy nhiên, trong JavaScript, các biểu thức chính quy là đối tượng được xác định có thể được sử dụng với nhiều phương thức, bao gồm tìm kiếm(), tách(), thay thế(), khớp() và nhiều phương thức khác.
Làm cách nào để sử dụng biến trong biểu thức chính quy trong JavaScript?
Để sử dụng một biến trong một biểu thức chính quy, trước tiên, hãy xác định một chuỗi và lưu trữ nó trong một biến. Sau đó, tạo một chuỗi khác, chỉ cần sử dụng “ thay thế() ” và truyền tham số để thay thế. Hơn nữa, bạn cũng có thể sử dụng “ RegExp( )” cho mục đích này.
Đối với thực tế, hãy thử các ví dụ đã nêu.
Ví dụ 1: Sử dụng Biến trong Biểu thức Chính quy Với Phương thức “replace()”
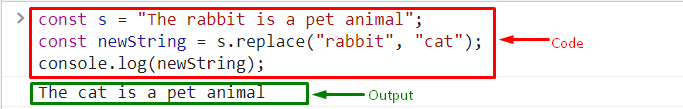
Để sử dụng một biến trong biểu thức chính quy đơn giản với phương thức replace(), trước tiên, hãy xác định một chuỗi và lưu trữ nó trong một biến:
hằng số S = 'Con thỏ là một con vật cưng' ;
Sau đó, sử dụng “ thay thế() ” và truyền tham số để thay thế các từ trong chuỗi:
hằng số newString = S. thay thế ( 'con thỏ' , 'con mèo' ) ;Cuối cùng, sử dụng phương thức log() và vượt qua “ newString ” nơi các từ thay thế được lưu trữ để hiển thị đầu ra trên bàn điều khiển:
bảng điều khiển. đăng nhập ( newString ) ;

Ví dụ 2: Sử dụng biến trong biểu thức chính quy với hàm tạo “RegExp()”
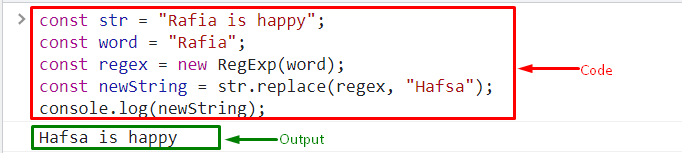
Bạn cũng có thể sử dụng một biến trong biểu thức chính quy với sự trợ giúp của “ RegExp() ' người xây dựng. Để làm như vậy, hãy khai báo một chuỗi và lưu trữ giá trị của chuỗi trong một biến đã xác định:
hằng số str = 'Rafia hạnh phúc' ; td >< td >
Khởi tạo một từ và chỉ định giá trị mà bạn muốn thay thế:
hằng số từ = 'Raffia' ;Sử dụng “ RegExp() ” và chuyển từ mà bạn muốn thay thế làm tham số:
hằng số biểu thức chính quy = mới RegExp ( từ ) ;Sau đó, chúng tôi sẽ sử dụng “ thay thế() ” và chuyển biến đã tạo dưới dạng biểu thức chính quy dưới dạng tham số:
hằng số newString = str. thay thế ( biểu thức chính quy, 'Nhân viên văn phòng' ) ;Cuối cùng, sử dụng phương thức log() và vượt qua “ newString ” nơi các từ thay thế được lưu trữ để hiển thị đầu ra trên bàn điều khiển:
bảng điều khiển. đăng nhập ( newString ) ;Có thể thấy rằng từ được chỉ định đã được thay thế bằng cách sử dụng một biến trong biểu thức chính quy:

Đó là tất cả về cách sử dụng biến trong biểu thức chính quy trong JavaScript.
Phần kết luận
Để sử dụng một biến trong một biểu thức chính quy, “ thay thế() có thể sử dụng phương pháp. Phương pháp này có thể thay thế các từ trong một chuỗi. Hơn nữa, bạn cũng có thể sử dụng “ RegExp() ” hàm tạo cho mục đích tương ứng. Hướng dẫn này đã trình bày các ví dụ khác nhau để sử dụng một biến trong một biểu thức chính quy trong JavaScript.