Bài viết này sẽ giải thích phương pháp sử dụng các tiện ích tĩnh trong Tailwind CSS.
Cách sử dụng các tiện ích tĩnh trong Tailwind?
Để sử dụng các tiện ích tĩnh trong Tailwind, hãy thêm “ addUtilities() ” trong tệp “tailwind.config.js” và định cấu hình các tiện ích tĩnh mong muốn. Sau đó, sử dụng các tiện ích tĩnh trong chương trình HTML và đảm bảo rằng các tiện ích tĩnh đang hoạt động bình thường khi xem trang web HTML.
Hãy cùng khám phá các bước sau:
Bước 1: Cấu hình Static Utilities trong File “tailwind.config.js”
Mở ' tailwind.config.js ” tập tin và thêm “ bổ sung ' phần. Sau đó, sử dụng “ addUtilities() ” để cấu hình các tiện ích tĩnh mong muốn. Chẳng hạn, chúng tôi đã định cấu hình các tiện ích tĩnh sau:
plugin const = yêu cầu ('tailwindcss/plugin')
module.exports = {
nội dung: ['./index.html'],
bổ sung: [
plugin (chức năng ({ addUtilities }) {
addUtilities({
'.content-auto': {
'khả năng hiển thị nội dung': 'tự động',
},
'.content-hidden': {
'khả năng hiển thị nội dung': 'ẩn',
},
'.bg-san hô': {
nền: 'san hô'
},
'.skew-5deg': {
biến đổi: 'skewY(-5deg)',
},
})
})
]
};
Đây:
- Các ' addUtilities() ” chức năng đăng ký các tiện ích tĩnh tùy chỉnh bằng cách cung cấp một đối tượng chứa các lớp tiện ích và các kiểu tương ứng của chúng.
- Các ' .content-auto ” lớp tiện ích đặt thuộc tính hiển thị nội dung thành tự động.
- Các ' .content-ẩn ” lớp tiện ích đặt thuộc tính hiển thị nội dung thành ẩn.
- Các ' .bg-san hô ” lớp tiện ích đặt màu san hô cho nền.
- Các ' .skew-5deg ” lớp tiện ích đặt thuộc tính biến đổi thành skewY(-5deg).
Bước 2: Sử dụng các tiện ích tĩnh trong chương trình HTML
Bây giờ, hãy sử dụng các tiện ích tĩnh mong muốn trong chương trình HTML:
< div lớp học = 'h-màn hình bg-san hô' >
< P lớp học = 'nội dung tự động' >Xin chào< / P >
< P lớp học = 'ẩn nội dung' >Chào mừng đến đây< / P >
< P lớp học = 'xiên-5deg' >Chuyển đổi văn bản< / P >
< / div >
< / thân hình >
Bước 3: Xác minh đầu ra
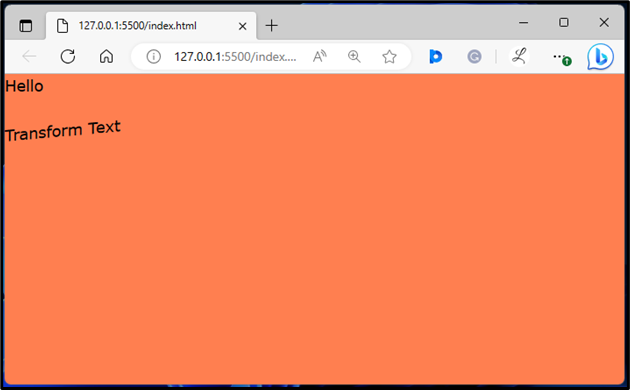
Cuối cùng, hãy chạy chương trình HTML để đảm bảo rằng các tiện ích tĩnh đang hoạt động bình thường:

Đầu ra ở trên chỉ ra rằng các tiện ích tĩnh đang hoạt động bình thường theo những gì chúng được xác định.
Phần kết luận
Để sử dụng các tiện ích tĩnh trong Tailwind, bạn phải sử dụng “ addUtilities() ” trong tệp “tailwind.config.js” và định cấu hình các tiện ích tĩnh mong muốn. Hàm “addUtilities()” và thêm các lớp tiện ích có thể được áp dụng trực tiếp trong chương trình HTML. Bài viết này đã giải thích phương pháp sử dụng các tiện ích tĩnh trong Tailwind CSS.