Bài đăng này trình bày quy trình định cấu hình đường dẫn mẫu trong Tailwind CSS.
Cách định cấu hình đường dẫn mẫu trong Tailwind CSS?
Các ' tailwind.config.js ” tệp cấu hình được dùng để định cấu hình đường dẫn Mẫu mà người dùng muốn nhúng CSS Tailwind vào. Nó không có mặt theo mặc định tuy nhiên nó có thể được tạo trong dự án bằng cách sử dụng trình quản lý gói “npm”.
Phần này thực hiện một số bước cần thiết để định cấu hình đường dẫn mẫu trong tệp “tailwind.config.js”.
Ghi chú : Để triển khai “Tailwind CSS”, trước tiên hãy cài đặt “ Node.js ” ứng dụng trong hệ thống của bạn thông qua liên kết được cung cấp “ https://nodejs.org/en ” để thực hiện các lệnh.
Bước 1: Cài đặt “TailwindCSS”
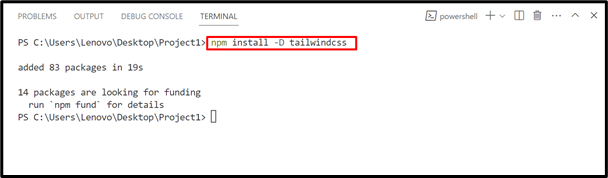
Đầu tiên, tạo một dự án mới có tên “Project1” và mở nó trong trình chỉnh sửa mã. Bây giờ, hãy mở terminal mới và cài đặt “Tailwind CSS” với sự trợ giúp của lệnh sau:
cài đặt npm -D tailwindcss
Trong lệnh trên, “ npm ” là trình quản lý gói nút cài đặt “TailwindCSS”, như sau:

Ở đây, đầu ra cho thấy “Tailwind CSS” và các gói của nó đã được tải xuống thành công.
Bước 2: Tạo tệp cấu hình Tailwind
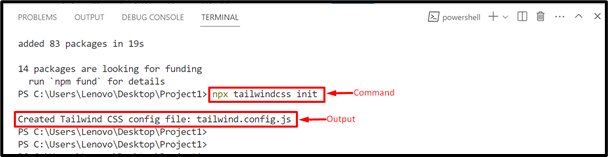
Tiếp theo, tạo tệp cấu hình Tailwind CSS “ tailwind.config.js ” để mở rộng chức năng của nó, chẳng hạn như chỉ định đường dẫn mẫu HTML, lớp do người dùng định nghĩa và nhiều thứ khác bằng cách sử dụng lệnh này:

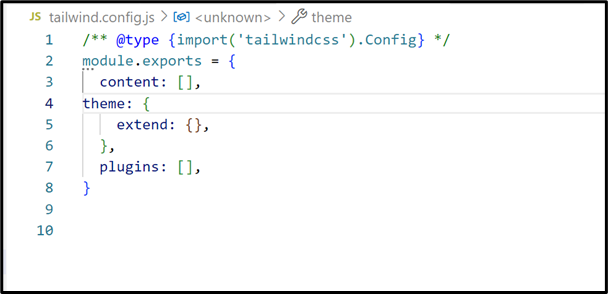
Đầu ra cho thấy tệp cấu hình được chỉ định đã được tạo. Bây giờ, hãy xem “ tailwind.config.js ' tài liệu:

Bước 3: Thêm Chỉ thị Tailwind vào Tệp CSS Chính
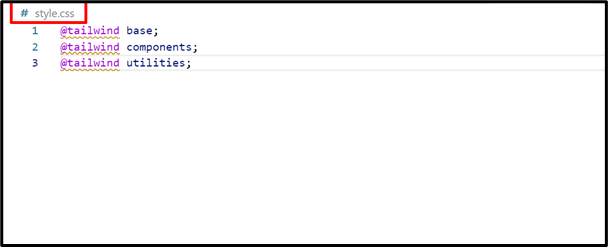
Bây giờ, để thêm chức năng đặc biệt vào dự án Tailwind đã tạo, hãy thêm ba chỉ thị tailwind có sẵn sau vào tệp chính “ phong cách.css ' tài liệu:
các thành phần @tailwind;
tiện ích @tailwind;
Trong khối mã trên:
- căn cứ : Đây là lớp đầu tiên của “Tailwind CSS” sửa đổi kiểu trang web theo mặc định như màu nền, màu văn bản hoặc họ phông chữ.
- các thành phần : Lớp thứ hai này có sẵn bên trong lớp “container” có thêm chiều rộng theo kích thước trình duyệt. Trong phần của nó, người dùng có thể thêm các thành phần bên ngoài do chính họ tạo ra.
- tiện ích : Đây là lớp thứ ba bổ sung hầu hết tất cả các lớp tạo kiểu như bóng, màu, thêm, uốn và nhiều lớp khác.
Những chỉ thị này có thể được nhìn thấy trong cửa sổ sau:

Bước 4: Xây dựng CSS
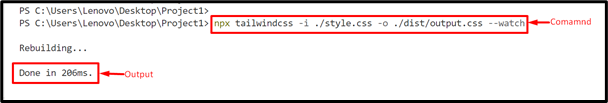
Bây giờ, hãy xây dựng CSS bằng công cụ Tailwind CLI bằng cách thực hiện lệnh sau. Nó sẽ quét tất cả các tệp mẫu và tạo CSS trong phần “ dist/output.css ' tài liệu:

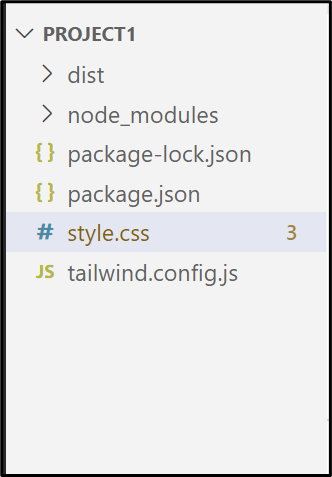
Có thể thấy rằng lệnh trên được thực thi thành công. Bây giờ, cấu trúc tệp của “project1” trông như thế này:

Bước 5: Tạo Mẫu HTML và Định cấu hình Đường dẫn của nó
Tạo mẫu HTML mà người dùng muốn nhúng “Tailwind CSS” và sau đó định cấu hình đường dẫn của nó trong “ tailwind.config.js ”. Trước tiên chúng ta hãy xem mẫu HTML sau “ index.html ”:
< liên kết href = '/dist/output.css' quan hệ = 'biểu định kiểu' >
< / cái đầu >
< thân hình >
< h2 lớp học = 'text-center font-bold text-white bg-orange-500' >Chào mừng đến với Linuxhint!< / h2 >< anh >
< h3 lớp học = 'phông chữ trung tâm văn bản-chữ đậm-xanh-600 bg-hồng-400' >Hướng dẫn đầu tiên: Khung CSS Tailwind.< / h3 >< anh >
< P lớp học = 'text-center text-green-500' >Tailwind CSS là một khung CSS nổi tiếng giúp thiết lập các lớp CSS được xác định trước thành phong cách các phần tử HTML của bạn.< / P >
< / thân hình >
Trong các dòng mã trên:
- Phần “đầu” sử dụng “
” để liên kết tệp CSS đã tạo/biên dịch “ /dist/output.css ” với tệp HTML hiện có “ index.html ”. - Phần “body” trước tiên chỉ định “ ” thẻ xác định tiêu đề phụ đầu tiên bằng cách sử dụng lớp Tailwind “ Căn chỉnh văn bản ” để điều chỉnh căn chỉnh của nó tại “trung tâm”, “ Trọng lượng phông chữ ” để “in đậm” văn bản, “ Văn bản màu ” để thêm màu đã chỉ định và “ Màu nền ” để áp dụng màu nền đã cho tương ứng.
- Tiếp theo, phần “ ' và ' ” thẻ cũng sử dụng các lớp Tailwind đã thảo luận ở trên để tạo kiểu cho nội dung của chúng.
Cấu hình đường dẫn mẫu HTML
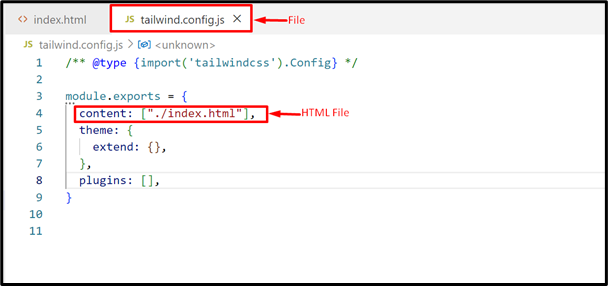
Tiếp theo, mở “ tailwind.config.js ” và thêm các liên kết hoặc đường dẫn trong phần “nội dung” của tệp mẫu HTML, tức là “index.html”:

Nhấn ' Ctrl+S ” để lưu các thay đổi mới.
Bước 6: Thực thi mã HTML
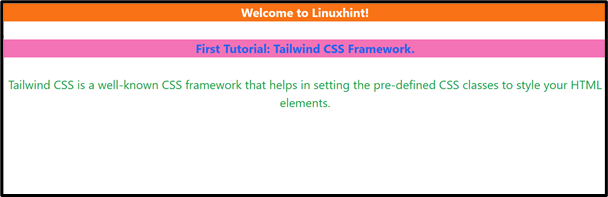
Cuối cùng, thực thi mã HTML “index.html” trong máy chủ trực tiếp và xem đầu ra của nó:
đầu ra

Như đã thấy, đầu ra hiển thị nội dung HTML được tạo kiểu với sự trợ giúp của Tailwind CSS.
Phần kết luận
Tailwind CSS sử dụng “ tailwind.config.js ” để định cấu hình các đường dẫn mẫu HTML đã tạo. Nó chỉ định “ nội dung ” bao gồm đường dẫn chính xác của tất cả các mẫu HTML, tệp nguồn chứa tên lớp Tailwind và các thành phần JavaScript. Nó quét tệp HTML được chỉ định, sau đó triển khai Tailwind CSS trong nội dung của nó. Bài đăng này minh họa quy trình hoàn chỉnh để định cấu hình đường dẫn mẫu trong Tailwind CSS.