Bài viết này trình bày phần tử DOM “clientTop” cùng với triển khai thực tế trong HTML.
Làm cách nào để sử dụng Phần tử DOM “clientTop” trong HTML?
Thuộc tính “clientTop” rất hữu ích để làm việc với bố cục và vị trí của các thành phần HTML trong khi tạo trang web. Đổi lại, giúp tạo bố cục trang web đáp ứng và năng động
Ví dụ
Hãy để chúng tôi có một ví dụ để hiểu rõ hơn về thuộc tính “clientTop”. Chẳng hạn, trọng lượng của đường viền từ vị trí trên cùng được đánh giá trong ví dụ này:
< thân hình >
< h3 nhận dạng = 'ví dụ' > Bài viết được cung cấp bởi Linuxhint để giải thích tốt hơn < / h3 >
< / thân hình >
Đầu tiên, bên trong “ ” thẻ tạo một “ ” và cung cấp một số dữ liệu giả cho nó. Ngoài ra, chỉ định một id của “ ví dụ ' với nó.
< phong cách >
#ví dụ {
ranh giới : 2px đen đặc;
phần đệm: 10px;
lý lịch- màu sắc : xám nhạt;
}
< / phong cách >
Sau đó, bên trong “
Sau khi thực thi đoạn mã trên, trang web sẽ xuất hiện như sau:

Đầu ra hiển thị rằng các phần tử div và h3 được hiển thị trên trang web với kiểu dáng cơ bản.
Sử dụng thuộc tính “clientTop”
Để sử dụng “ khách hàng hàng đầu ” trên phần tử HTML, hãy thêm các dòng mã sau vào bên trong “
là ví dụ = tài liệu.getElementById ( 'ví dụ' ) ;
var topHeight = ví dụ.clientTop;
bảng điều khiển.log ( 'Chiều cao đường viền trên cùng:' + topHeight + 'px' ) ;
< / kịch bản >
Trong đoạn mã trên:
- Đầu tiên, biến “ ví dụ ” được tạo để lưu trữ thông tin hoặc áp dụng một số hành động cho phần tử HTML.
- Tiếp theo, phần “ chiều cao hàng đầu ” biến lưu trữ “ ví dụ ” cùng với biến “ khách hàng hàng đầu ' tài sản.
- Cuối cùng, hiển thị “ chiều cao hàng đầu ” biến trên bảng điều khiển bằng cách sử dụng “ console.log() ' phương pháp.
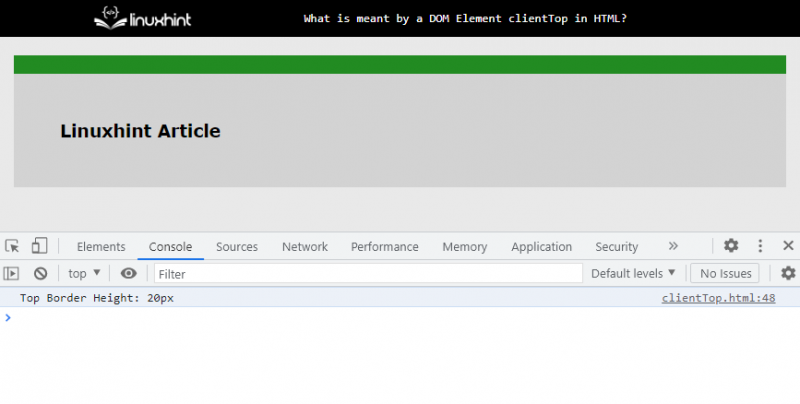
Sau khi thực thi đoạn mã trên, giao diện điều khiển xuất hiện như sau:

Đầu ra ở trên minh họa rằng chiều cao/trọng lượng của đường viền trên cùng được hiển thị trên bảng điều khiển bằng pixel cho các phần tử đã chọn.
Phần kết luận
Các ' khách hàng hàng đầu ” thuộc tính đo tổng chiều cao của các phần tử HTML, bao gồm cả đường viền và phần đệm của chúng. Thuộc tính “clientTop” trả về trọng số đường viền từ vị trí trên cùng cho phần tử HTML đã chọn giúp xây dựng các trang web tương tác. Bài viết này đã giải thích ý nghĩa của phần tử DOM “clientTop” trong HTML.